Cell Editing in Blazor TreeList
- 10 minutes to read
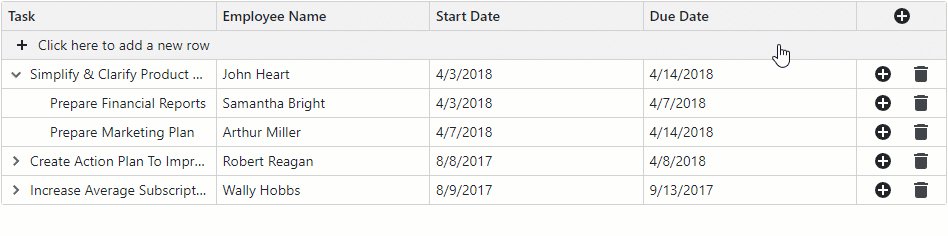
In EditCell mode, users can click a data cell to display its in-place editor. When focus moves to another row, the control validates pending user input and saves changes.

The following shortcuts are available in EditCell mode:
- Enter or Shift+Enter
- Opens an in-place editor for the focused cell, if an editor is not already open. If an in-place editor is open, the shortcut applies the changes and closes the editor. Focus can then move to the next cell (Enter) or to the previous cell (Shift+Enter) within the current row or column (see the EnterKeyDirection property).
- Esc
- When a cell editor is visible, a user can press the Esc key to hide the editor and discard changes made in this cell. If the user presses Esc when the editor is hidden, the TreeList discards all changes made in the row and cancels row editing.
- Tab or Shift+Tab
- Hides the editor in the current cell, focuses the next or previous data cell, and shows an editor in the newly focused cell.
Enable Editing
Follow the steps below to enable cell editing:
Set the EditMode property to
EditCell.If your data object has a primary key, assign it to the KeyFieldName property. Otherwise, the TreeList uses standard .NET value equality comparison to identify data items.
- Handle the CustomizeEditModel event to initialize an edit model for new data rows.
- Handle EditModelSaving and DataItemDeleting events to save changes and reload TreeList data.
- (Optional) Declare a DxTreeListCommandColumn object in the Columns template to display the command column.
- (Optional). Use the EditNewRootRowPosition property to display the new item row or change the position of cell editors displayed for new root nodes.
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
EditMode="TreeListEditMode.EditCell"
EditModelSaving="TreeList_EditModelSaving"
DataItemDeleting="TreeList_DataItemDeleting"
CustomizeEditModel="TreeList_CustomizeEditModel">
<Columns>
<DxTreeListCommandColumn EditButtonVisible="false"
CancelButtonVisible="false"
SaveButtonVisible="false" />
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
void TreeList_CustomizeEditModel(TreeListCustomizeEditModelEventArgs e) {
if(e.IsNew) {
var newTask = (EmployeeTask)e.EditModel;
newTask.Id = TreeListData.Max(x => x.Id) + 1;
if(e.ParentDataItem != null)
newTask.ParentId = ((EmployeeTask)e.ParentDataItem).Id;
}
}
async Task TreeList_EditModelSaving(TreeListEditModelSavingEventArgs e) {
if(e.IsNew)
TreeListData.Add((EmployeeTask)e.EditModel);
else
e.CopyChangesToDataItem();
}
async Task TreeList_DataItemDeleting(TreeListDataItemDeletingEventArgs e) {
TreeListData.Remove((EmployeeTask)e.DataItem);
}
}
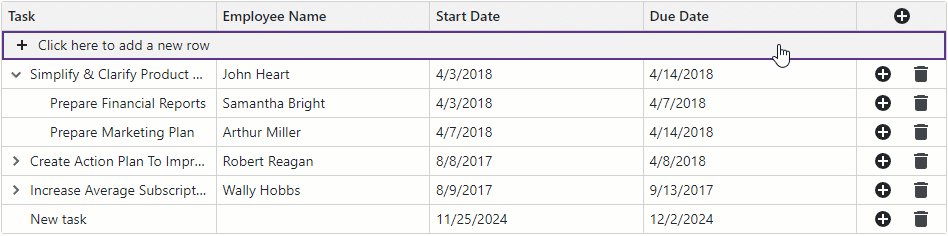
Display New Item Row
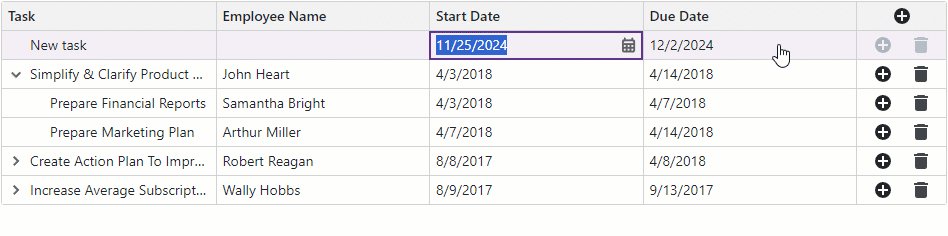
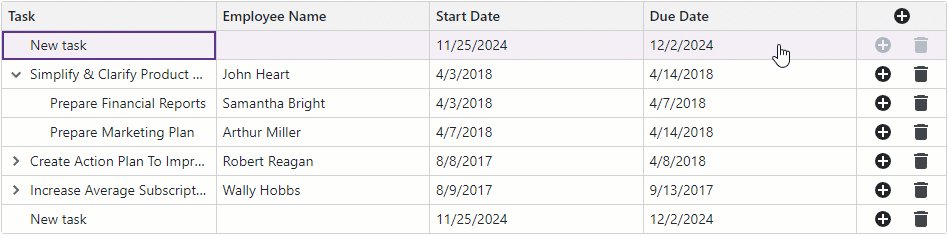
The new item row is an empty row that allows users to add new root nodes. Set the EditNewRootRowPosition property to FixedOnTop to display the new item row fixed to the top of the current page. Set this property to LastRow to display this row on the last page after the last data row.

<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
EditMode="TreeListEditMode.EditCell"
EditModelSaving="TreeList_EditModelSaving"
DataItemDeleting="TreeList_DataItemDeleting"
CustomizeEditModel="TreeList_CustomizeEditModel"
EditNewRowPosition="TreeListEditNewRowPosition.FixedOnTop">
<Columns>
*@* ... *@
</Columns>
</DxTreeList>
Users can press Tab or Shift+Tab keys to navigate between the new item row’s data cells. If focus moves beyond the last/first data cell, TreeList focuses the cell on the opposite end and validates user input. Depending on validation results, the following variants are possible:
- If validation fails, the component displays error icons.
- If validation succeeds, the component saves changes and starts editing a new root node.

Start Editing on Typing
The TreeList component starts cell editing after a user clicks a cell or focuses it and presses Enter. Enable the EditOnKeyPress property to additionally enter edit mode once a user starts typing a new value:
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
EditMode="TreeListEditMode.EditCell"
EditModelSaving="TreeList_EditModelSaving"
DataItemDeleting="TreeList_DataItemDeleting"
CustomizeEditModel="TreeList_CustomizeEditModel"
EditOnKeyPress="true">
<Columns>
*@* ... *@
</Columns>
</DxTreeList>
Limitations
The EditCell mode has the following specifics and limitations:
- The mode is compatible only with DevExpress Blazor editors.
- The TreeList component does not support this mode when you use a GridDevExtremeDataSource.
- After a user performs a data shaping operation that hides the edited row from the view (for instance, after a user collapses the parent of the edited row), the TreeList validates row values. If validation succeeds, the TreeList saves changes. If validation fails, the TreeList discards changes and displays a notification message: “Unsaved changes were discarded”.
- During edit operations, the TreeList applies user changes only to the edit model and keeps the data item unchanged. To display modified values in the CellDisplayTemplate or DataColumnCellDisplayTemplate, use the edit model’s field values instead of the template context’s DataItem, DisplayText, and Value properties. You can obtain the edit model as follows:
<DxTreeListDataColumn FieldName="FirstName"> <CellDisplayTemplate Context="displayContext"> @{ string value; if (displayContext.TreeList.IsEditingRow(displayContext.VisibleIndex)) { var editModel = (Employee)displayContext.TreeList.GetEditContext().Model; value = editModel.FirstName; } else value = displayContext.DisplayText; } <span>@value</span> </CellDisplayTemplate> </DxTreeListDataColumn>
Related API
This section contains comprehensive editing-related API references.
| DxTreeList API Member | Type | Description |
|---|---|---|
| CustomValidators | Property | Allows you to declare custom validator components. |
| DataColumnCellEditTemplate | Property | Allows you to replace automatically generated editors with custom content in all edit cells displayed for data columns. |
| EditMode | Property | Specifies how users can edit TreeList data. |
| EditNewRootRowPosition | Property | Specifies the position of UI elements used to create new root nodes. |
| EditOnKeyPress | Property | In EditCell mode, specifies whether cell editing starts once a user begins typing a new value. |
| ValidationEnabled | Property | Specifies whether the TreeList validates user input. |
| CancelEditAsync() | Method | Cancels row editing and discards changes. |
| GetColumnEditSettings<T>(String) | Method | Returns editor settings of the column bound to the specified data source field. |
| GetEditContext() | Method | Returns the edit context. |
| IsEditing() | Method | Returns whether the TreeList is being edited. |
| IsEditingNewRow() | Method | Returns whether a new TreeList row is being edited. |
| IsEditingRow(Int32) | Method | Returns whether the specified TreeList row is being edited. |
| SaveChangesAsync() | Method | Triggers validation and raises the EditModelSaving event if validation succeeds. The method immediately raises this event if validation is disabled. |
| ShowRowDeleteConfirmation(Int32) | Method | Displays the delete confirmation dialog for the specified row. If a user confirms the operation, the method raises the DataItemDeleting event. |
| StartEditNewRowAsync(String) | Method | Starts editing a new root node. |
| StartEditNewRowAsync(Int32, String) | Method | Starts editing a new child node of the row with the specified visible index. |
| StartEditRowAsync(Int32, String) | Method | Starts editing the row with the specified visible index. |
| CustomizeDataRowEditor | Event | Allows you to customize a cell editor in a data row. |
| CustomizeEditModel | Event | Allows you to customize an automatically generated edit model or create a custom edit model. |
| DataItemDeleting | Event | Fires after a user confirms the delete operation in the delete confirmation dialog. |
| EditCanceling | Event | Fires before the TreeList cancels the edit operation and discards changes. |
| EditModelSaving | Event | Fires if validation succeeds after a user saves changes or you call the SaveChangesAsync() method. |
| EditStart | Event | Fires before the TreeList starts editing a row. |
| DxTreeListCommandColumn API Member | Type | Description |
|---|---|---|
| CancelButtonVisible | Property | Specifies whether the command column displays the Cancel button in EditRow or EditCell edit mode. |
| CellDisplayTemplate | Property | Specifies a template used to display command column cells in display mode. |
| CellEditTemplate | Property | Specifies a template used to display the command column’s edit cell. |
| DeleteButtonVisible | Property | Specifies whether the command column displays Delete buttons. |
| DisplayMode | Property | Specifies whether command buttons display icons, captions, or both. |
| EditButtonVisible | Property | Specifies whether the command column displays Edit buttons. |
| HeaderTemplate | Property | Specifies a template used to display the command column header. |
| NewButtonVisible | Property | Specifies whether the command column displays New buttons. |
| SaveButtonVisible | Property | Specifies whether the command column displays the Save button in EditRow or EditCell edit mode. |
| DxTreeListDataColumn API Member | Type | Description |
|---|---|---|
| CellEditTemplate | Property | Allows you to replace an automatically generated editor with custom content in the column’s edit cell. |
| DataRowEditorVisible | Property | Specifies whether to render the editor associated with this column in the column edit cell, edit form, or pop-up edit form. |
| EditSettings | Property | Allows you to customize the editor associated with this column. |
| ReadOnly | Property | Specifies whether a user can change the column editor value when the TreeList is in edit mode. |