Get Started with Blazor Rich Text Editor
- 3 minutes to read
This topic describes how to create a new project or configure an existing project to use a DevExpress Rich Text Editor component.
Create a New Project (DevExpress Templates)
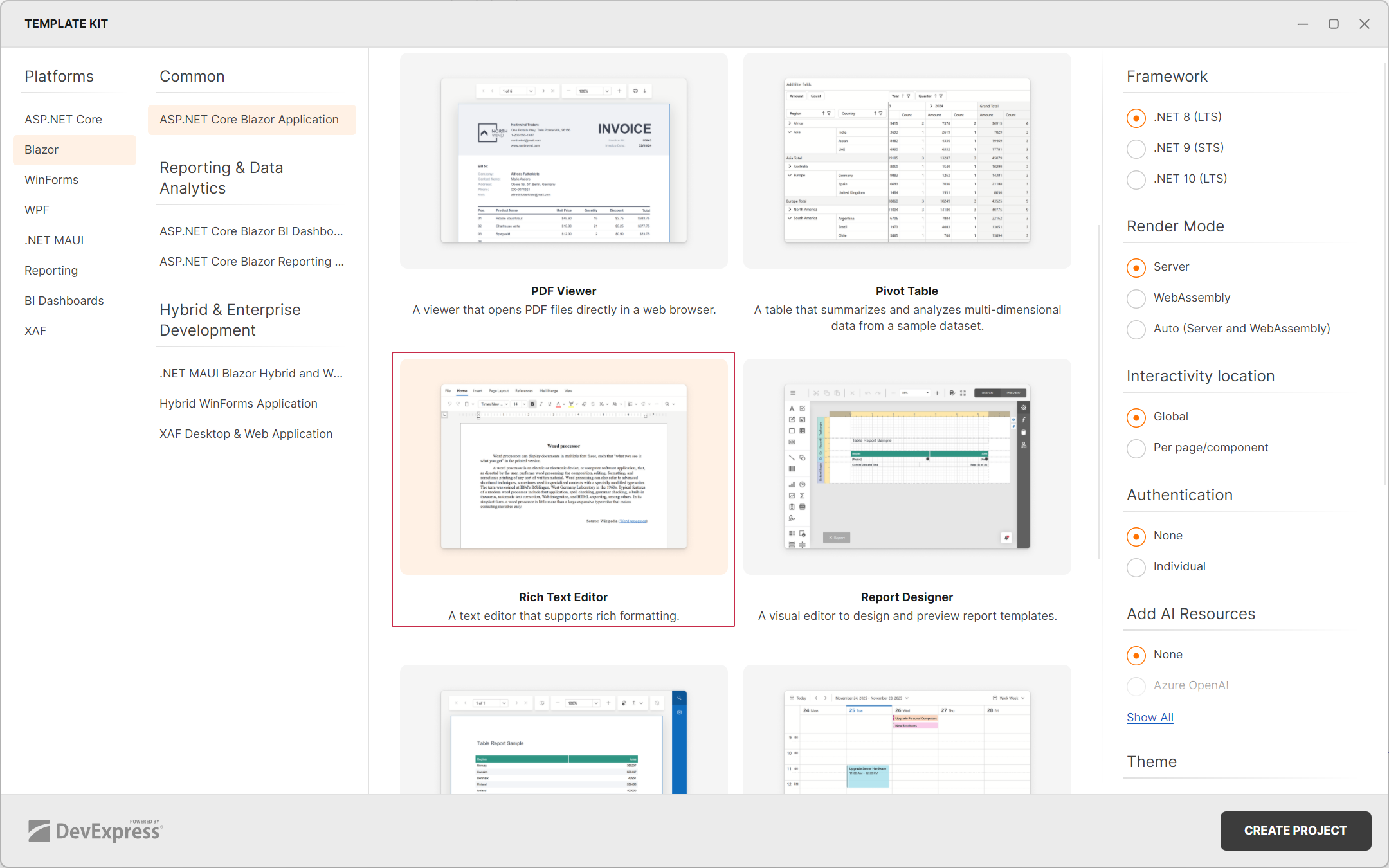
Follow this tutorial to create a Blazor application using the DevExpress Template Kit. To add the Rich Text Editor to the application, choose the correponding option in the Kit.

Configure an Existing Project
Follow the steps below to incorporate the Rich Text Editor into a Blazor app created with a Microsoft template.
1. Register Common DevExpress Resources
Install the DevExpress.Blazor NuGet package and register DevExpress resources used for all DevExpress Blazor components.
2. Register Rich Text Editor Resources
Install the DevExpress.Blazor.RichEdit NuGet package.
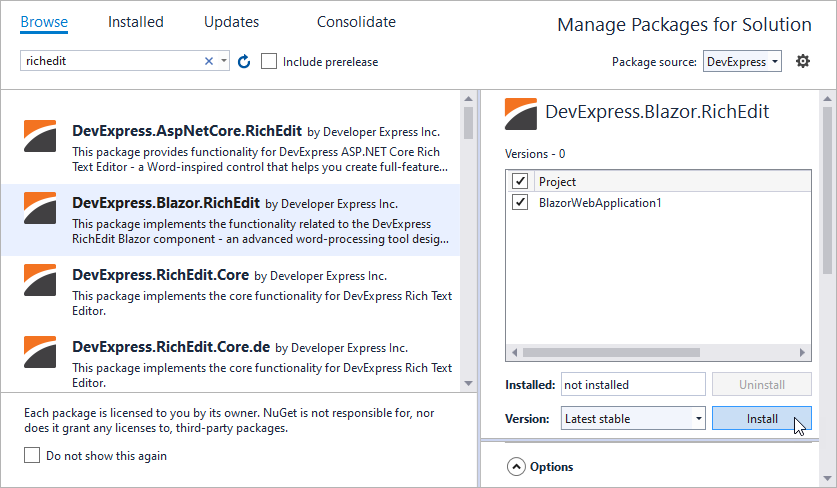
Select Tools → NuGet Package Manager → Manage NuGet Packages for Solution.
In the invoked dialog, open the Browse tab, select the DevExpress package source, and install the DevExpress.Blazor.RichEdit NuGet package.
The DevExpress package is automatically added as a package source to your NuGet configuration files if you use the DevExpress .NET Product Installer.

Register the Rich Text Editor’s CSS file in the
<head>section of the Components/App.razor file for Blazor Web applications.<head> @DxResourceManager.RegisterTheme(Themes.Fluent) <link href=@AppendVersion("_content/DevExpress.Blazor.RichEdit/dx-blazor-richedit.css") rel="stylesheet" /> @* ... *@ </head> @code { private string AppendVersion(string path) => FileVersionProvider.AddFileVersionToPath("/", path); }We recommend that you refresh cached resources on user machines to avoid rendering issues. For example, our DevExpress Blazor project template uses IFileVersionProvider:
<head> @*...*@ @DxResourceManager.RegisterTheme(Themes.Fluent) <link href=@AppendVersion("css/site.css") rel="stylesheet" /> <link href=@AppendVersion("<ProjectName>.styles.css") rel="stylesheet" /> </head> @code { private string AppendVersion(string path) => FileVersionProvider.AddFileVersionToPath("/", path); }Note: Blazor hybrid applications use the
BlazorWebViewcomponent to render Razor markup. Since this component does not retain the browser cache between application sessions, you may omit this step. If you still wish to implement this solution, make sure that you register a theme in aRazorcomponent.Such techniques ensure that web browsers on user machines use the current version of DevExpress CSS resources instead of the previously cached version. Refer to HTTP caching for more information about the browser cache.
Register the DevExpress.Blazor.Office and DevExpress.Blazor.RichEdit namespaces in the Components/Imports.razor file:
@using DevExpress.Blazor.Office @using DevExpress.Blazor.RichEditOptional. Set up the Rich Text Editor’s culture. See the following topic for details: Localization.
Add a Rich Text Editor
Add the <DxRichEdit /> tag to the Pages/Index.razor page. Blazor Rich Text Editor does not support static render mode. You need to enable interactivity on a Razor page to allow Blazor Rich Text Editor to execute scripts and display data.
@rendermode InteractiveServer
<DxRichEdit />
Run the application to see the result: