Get Started with Blazor Scheduler
- 8 minutes to read
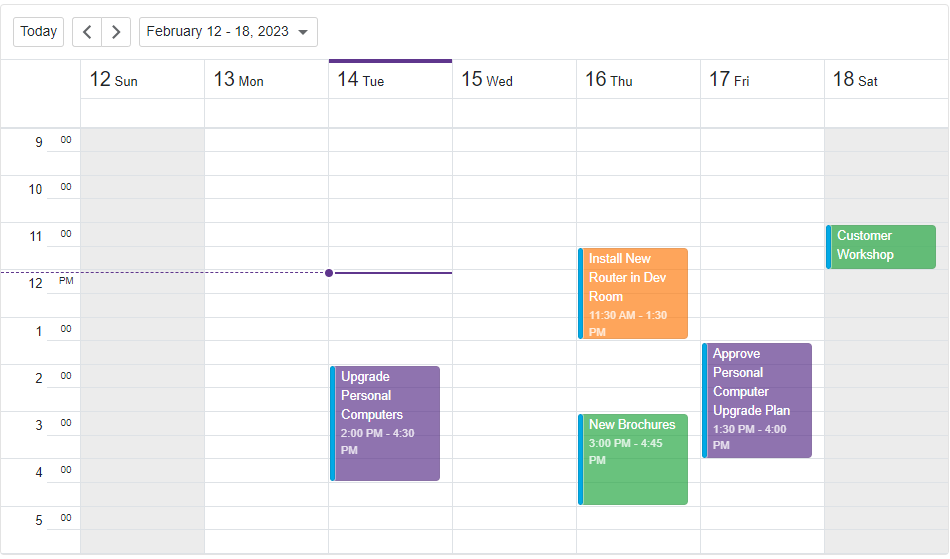
This tutorial describes how to build a simple Blazor application with a DevExpress Scheduler component. Follow the sections below to setup three different scheduler view types and then populate the control with different appointment types (including all-day and recurrent events).

Create an Application
Create an application as described in the following topic: Get Started With DevExpress Components for Blazor.
Enable Interactivity on a Page
Blazor Scheduler does not support static render mode. Enable interactivity to use the component in your application. Refer to the following topic for more details: Enable Interactive Render Mode.
Create a Data Source
This section binds the Scheduler to runtime data.
Declare the following classes:
Appointment- An appointment that is rendered in the Scheduler.AppointmentCollection- An appointment data source.
public class Appointment {
public Appointment() {}
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public string Caption { get; set; }
public int Label { get; set; }
public int Status { get; set; }
public bool AllDay { get; set; }
}
Note
You can also bind the Scheduler to a remote data source.
Add a Scheduler and Bind It to Data
Add a Scheduler component (<DxScheduler>) with a Week view (<DxSchedulerWeekView>) to a Razor page.
<DxScheduler>
<DxSchedulerWeekView />
</DxScheduler>
Follow the steps below to bind the Scheduler to data:
- In the Razor
@codeblock, use the constructor without parameters to create a DxSchedulerDataStorage object. - Use the DxSchedulerDataStorage.AppointmentsSource property to fill the storage with a collection of data objects.
- Create a DxSchedulerAppointmentMappings object and map data source fields to appointment properties.
- Assign a new DxSchedulerAppointmentMappings object to the DxSchedulerDataStorage.AppointmentMappings property. In this object, map the data source fields to appointment properties.
You can set the view’s ShowWorkTimeOnly property to true if you wish to display only working hours in the view.
<DxScheduler DataStorage="@DataStorage">
<DxSchedulerWeekView ShowWorkTimeOnly="true" />
</DxScheduler>
@code {
DxSchedulerDataStorage DataStorage = new DxSchedulerDataStorage() {
AppointmentsSource = AppointmentCollection.GetAppointments(),
AppointmentMappings = new DxSchedulerAppointmentMappings() {
Start = "StartDate",
End = "EndDate",
Subject = "Caption",
LabelId = "Label",
StatusId = "Status"
}
};
}

Add Views
You can add multiple views to the Scheduler. The following code snippet defines Day, Week, and Work Week views.
<DxScheduler DataStorage="@DataStorage">
<DxSchedulerDayView ShowWorkTimeOnly="true" />
<DxSchedulerWeekView ShowWorkTimeOnly="true" />
<DxSchedulerWorkWeekView ShowWorkTimeOnly="true" />
</DxScheduler>
The Scheduler now displays the Day view because it is defined first. The view selector allows users to switch between views.

Customize Views
Each view has its customization settings. This section describes how to specify the following settings for the Day view:
- Display 3 days at a time (the DayCount property).
- Set the time scale interval to 1 hour (the TimeScale property).
- Set work time to 9AM - 6PM (the WorkTime property).
- Set the visible time interval to 8AM - 7PM (the VisibleTime property). Time cells outside the work time interval have a gray background.
- Hide the current time indicator (the TimeIndicatorVisibility property).
<DxSchedulerDayView DayCount="3"
TimeScale="@(new TimeSpan(1,0,0))"
WorkTime="new DxSchedulerTimeSpanRange(TimeSpan.FromHours(9), TimeSpan.FromHours(18))"
VisibleTime="new DxSchedulerTimeSpanRange(TimeSpan.FromHours(8), TimeSpan.FromHours(19))"
TimeIndicatorVisibility="SchedulerTimeIndicatorVisibility.Never">
</DxSchedulerDayView>

If you set the ShowWorkTimeOnly property to true, the Scheduler displays the time interval specified by the WorkTime property. Otherwise, the component displays the VisibleTime interval.
Create a Recurrent Appointment
To allow the Scheduler to manage recurrent appointments, declare the AppointmentType and Recurrence fields in the Appointment object and map these fields to the appointment’s Type and RecurrenceInfo properties.
public class Appointment {
// ...
public int AppointmentType { get; set; }
public string Recurrence { get; set; }
}
In the application, a user should follow the steps below to create a recurrent appointment:
- Click an empty cell in a view. This invokes the compact Appointment form.
Specify the appointment caption (
Daily Meeting), start and end times.
Click the Expand Arrows (
 ) button to open the pop-up edit form.
) button to open the pop-up edit form. In the Repeat field, select Daily to specify the rule:

Another extended form is invoked. In it, you can specify the recurrence settings:

Optional. In the Label and Status fields, specify the appointment label and status, respectively.

Click Save.
The newly created appointment is marked with the recurrent icon: ![]() .
.

Note
The Scheduler is bound to data created at runtime. Newly created appointments do not persist when you close the application. To save changes, bind the Scheduler to a remote data source. Refer to the following example: Scheduler for Blazor - How to implement CRUD operations with a Web API Service.
To create the Daily Meeting recurrent appointment in code, you need to add a new appointment to the data source. Set its type to 1 (corresponds to the Pattern type) and initialize the Recurrence field as shown below:
public static partial class AppointmentCollection {
public static List<Appointment> GetAppointments() {
DateTime date = DateTime.Today;
var dataSource = new List<Appointment>() {
// appointments
// ...
new Appointment {
AppointmentType = 1,
Caption = "Daily Meeting",
StartDate = date + (new TimeSpan(0, 9, 00, 0)),
EndDate = date + (new TimeSpan(0, 10, 00, 0)),
Label = 10,
Status = 1,
Recurrence = string.Format("<RecurrenceInfo Type=\"0\" Start=\"{0}\" Range=\"1\"
OccurrenceCount=\"10\" Frequency =\"1\" Id=\"72e3db8f-cdb6-4aaa-afe1-e3c6b80ce995\"/>",
ToString(date + (new TimeSpan(1, 9, 00, 0))))
}
};
return dataSource;
}
}
Refer to DxSchedulerRecurrenceInfo for additional information.
Complete Code
<DxScheduler DataStorage="@DataStorage">
<DxSchedulerDayView DayCount="3"
TimeScale="@(new TimeSpan(1,0,0))"
WorkTime="new DxSchedulerTimeSpanRange(TimeSpan.FromHours(9), TimeSpan.FromHours(18))"
VisibleTime="new DxSchedulerTimeSpanRange(TimeSpan.FromHours(8), TimeSpan.FromHours(19))"
TimeIndicatorVisibility="SchedulerTimeIndicatorVisibility.Never">
</DxSchedulerDayView>
<DxSchedulerWeekView ShowWorkTimeOnly="true" />
<DxSchedulerWorkWeekView ShowWorkTimeOnly="true" />
</DxScheduler>
@code {
DxSchedulerDataStorage DataStorage = new DxSchedulerDataStorage() {
AppointmentsSource = AppointmentCollection.GetAppointments(),
AppointmentMappings = new DxSchedulerAppointmentMappings() {
Type = "AppointmentType",
Start = "StartDate",
End = "EndDate",
Subject = "Caption",
AllDay = "AllDay",
LabelId = "Label",
StatusId = "Status",
RecurrenceInfo = "Recurrence"
}
};
}