PopupMenu
- 2 minutes to read
PopupMenu allows you to provide context-sensitive action lists to your end-users.
To learn more about PopupMenu and see it in action, refer to its online demos.
Implementation Details
PopupMenu is realized by the PopupMenuExtension class. Its instance can be accessed via the ExtensionsFactory.PopupMenu helper method, which is used to add a PopupMenu extension to a view. This method’s parameter provides access to the PopupMenu‘s settings implemented by the PopupMenuSettings class, allowing you to fully customize the extension.
PopupMenu‘s client counterpart is represented by the ASPxClientPopupMenu object.
Declaration
PopupMenu can be added to a view in the following manner.
View code (ASPX):
<%
Html.DevExpress().PopupMenu(
settings => {
settings.Name = "PopupMenu";
settings.PopupElementID = "grid";
settings.Items.Add(item => {
item.Text = "Country Name";
item.Name = "Name";
});
settings.Items.Add(item => {
item.Text = "Area";
item.Name = "Area";
});
settings.Items.Add(item => {
item.Text = "Population";
item.Name = "Population";
});
settings.ClientSideEvents.Init = "InitPopupMenuHandler";
settings.ClientSideEvents.ItemClick = "OnPopupMenuItemClick";
}
)
.Render();
%>
View code (Razor):
@Html.DevExpress().PopupMenu(settings => {
settings.Name = "PopupMenu";
settings.PopupElementID = "grid";
settings.Items.Add(item => {
item.Text = "Country Name";
item.Name = "Name";
});
settings.Items.Add(item => {
item.Text = "Area";
item.Name = "Area";
});
settings.Items.Add(item => {
item.Text = "Population";
item.Name = "Population";
});
settings.ClientSideEvents.Init = "InitPopupMenuHandler";
settings.ClientSideEvents.ItemClick = "OnPopupMenuItemClick";
}).GetHtml()
Note
The Partial View should contain only the extension’s code.
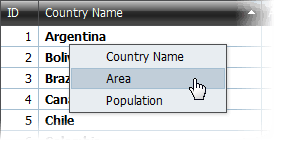
The code result is demonstrated by the image below.