TreeListSummaryItem.ShowInColumn Property
Gets or sets a value that specifies a column in whose footer cell the summary will be displayed.
Namespace: DevExpress.Web.ASPxTreeList
Assembly: DevExpress.Web.ASPxTreeList.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | A String value that identifies the data column within the ASPxTreeList by its unique identifier name (WebColumnBase.Name), the name of the data source field to which it is bound (TreeListDataColumn.FieldName), or the column caption (WebColumnBase.Caption). |
Remarks
Note
The following column identifiers are used in searching for a column:
- The Name property
- The FieldName property
- The Caption property
Note that it is recommended to avoid using the same values between Name, FieldName and Caption properties.
Example
This example shows how to implement a custom summary calculation.
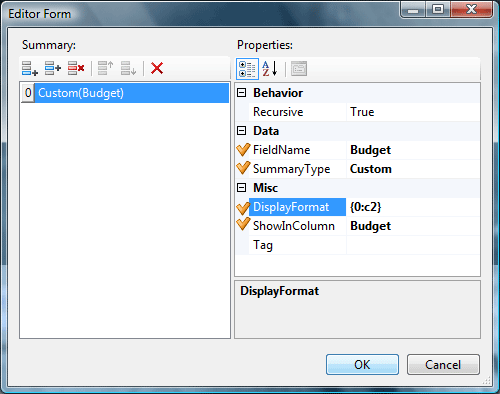
Create a summary item within the ASPxTreeList.Summary collection and customize its settings as shown below:

The ASPxTreeList.CustomSummaryCalculate event is handled to sum the budgets of selected departments. Finally, set the TreeListSettingsBehavior.ProcessSelectionChangedOnServer option to true.
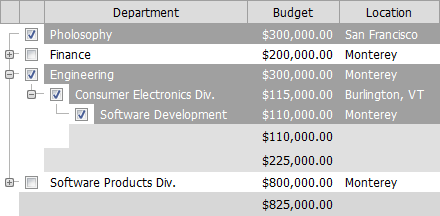
The image below shows the result:

using DevExpress.Data;
protected void ASPxTreeList2_CustomSummaryCalculate(object sender,
TreeListCustomSummaryEventArgs e) {
switch (e.SummaryProcess) {
case CustomSummaryProcess.Start:
e.Value = (int)0;
break;
case CustomSummaryProcess.Calculate:
if (e.Node.Selected)
e.Value = (int)e.Value + (int)e.Node["Budget"];
break;
case CustomSummaryProcess.Finalize:
break;
}
}