TreeListDataColumn.UnboundType Property
Gets or sets the data type and binding mode of the column.
Namespace: DevExpress.Web.ASPxTreeList
Assembly: DevExpress.Web.ASPxTreeList.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
[DefaultValue(UnboundColumnType.Bound)]
public UnboundColumnType UnboundType { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| UnboundColumnType | Bound | A UnboundColumnType enumeration value that represents the data type and binding mode of the column. |
Available values:
| Name | Description |
|---|---|
| Bound | Indicates that the column is bound to a field in the control’s underlying data source. The type of data this column contains is determined by the bound field. |
| Integer | Indicates that the column is unbound and it contains integer values (the Int32 type). |
| Decimal | Indicates that the column is unbound and it contains decimal values (the Decimal type). |
| DateTime | Indicates that the column is unbound and it contains date/time values (the DateTime type). |
| String | Indicates that the column is unbound and it contains string values (the String type). |
| Boolean | Indicates that the column is unbound and it contains Boolean values (the Boolean type). |
| Object | Indicates that the column is unbound and it contains values of any type. A TextEdit editor is assigned for the in-place editing of such a column. |
Remarks
The ASPxTreeList supports unbound columns. These are columns which aren’t bound to any field in the grid view’s data source. Data for unbound columns should be supplied via the TreeListDataColumn.UnboundExpression property or ASPxTreeList.CustomUnboundColumnData event.
To make a column unbound, specify the UnboundType and TreeListDataColumn.FieldName properties. The TreeListDataColumn.FieldName property value should be set to a unique value and not refer to any field in ASPxTreeList’s data source. Set the UnboundType property to a UnboundColumnType value that corresponds to the type of data the column will display. For example, if the column is supposed to display integer values, set the UnboundType property to UnboundColumnType.Integer. The data type specified by the UnboundType property determines which editor should be used by default to edit the column’s values.
If the column’s UnboundType property is set to UnboundColumnType.Bound, it’s assumed that this column is bound to a specific field in the data source which is specified by the TreeListDataColumn.FieldName property.
Example
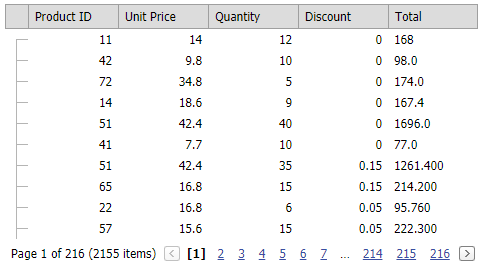
Assume that ASPxTreeList is bound to an “Order Details” data table (NWind data base), which contains “UnitPrice”, “Quantity” and “Discount” fields. There is no field that represents the total sum, as this can be calculated manually as follows: UnitPrice*Quantity*(1-Discount). This example shows how to add an unbound column to the ASPxTreList control to represent the total sum of an order.
The image below shows the result.

protected void TreeList_CustomUnboundColumnData(object sender, TreeListCustomUnboundColumnDataEventArgs e)
{
if (e.Column.FieldName == "Total") {
decimal unitPrice = Convert.ToDecimal(e.Node.GetValue("UnitPrice"));
decimal quantity = Convert.ToDecimal(e.Node.GetValue("Quantity"));
decimal discount = Convert.ToDecimal(e.Node.GetValue("Discount"));
e.Value = unitPrice * quantity * (1 - discount);
}
}