ASPxTreeList.AppendNode(Object, TreeListNode) Method
Creates a new node and appends it to the TreeListNode.ChildNodes collection of the specified node.
Namespace: DevExpress.Web.ASPxTreeList
Assembly: DevExpress.Web.ASPxTreeList.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Parameters
| Name | Type | Description |
|---|---|---|
| keyObject | Object | An object that uniquely identifies the new node. |
| parentNode | TreeListNode | A TreeListNode object that owns the new node. If null (Nothing in Visual Basic) the new node is added to the Root. |
Returns
| Type | Description |
|---|---|
| TreeListNode | A TreeListNode object that represents the new node. |
Remarks
The AppendNode method should be used when the ASPxTreeList functions in unbound mode.
Example
This example shows how to create a simple tree when the ASPxTreeList functions in unbound mode. New nodes are created and added to the ASPxTreeList via the ASPxTreeList.AppendNode method.
Columns can be created at design time or in code. For detailed information, see Creating Columns and Binding Them to Data Fields.
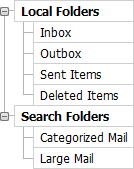
The image below shows the result:

using DevExpress.Web.ASPxTreeList;
protected void Page_Load(object sender, EventArgs e) {
CreateTree();
}
void CreateTree() {
TreeListNode parentNode = CreateNodeCore(0, "<b>Local Folders</b>", null);
CreateNodeCore(1, "Inbox", parentNode);
CreateNodeCore(2, "Outbox", parentNode);
CreateNodeCore(3, "Sent Items", parentNode);
CreateNodeCore(4, "Deleted Items", parentNode);
TreeListNode searchFolders = CreateNodeCore(5, "<b>Search Folders</b>", null);
CreateNodeCore(6, "Categorized Mail", searchFolders);
CreateNodeCore(7, "Large Mail", searchFolders);
}
TreeListNode CreateNodeCore(int key, string text, TreeListNode parentNode) {
TreeListNode node = ASPxTreeList1.AppendNode(key, parentNode);
node["Folder"] = text;
return node;
}