DiagramCustomShape.CategoryName Property
Specifies a category to which the custom shape belongs.
Namespace: DevExpress.Web.ASPxDiagram
Assembly: DevExpress.Web.ASPxDiagram.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | The category name. |
Remarks
Use the CategoryName property to link a custom shape to a default or custom category. You can see a list of default categories in the DiagramShapeCategory enumerator. If the property in not specified, it is set to “Custom”.
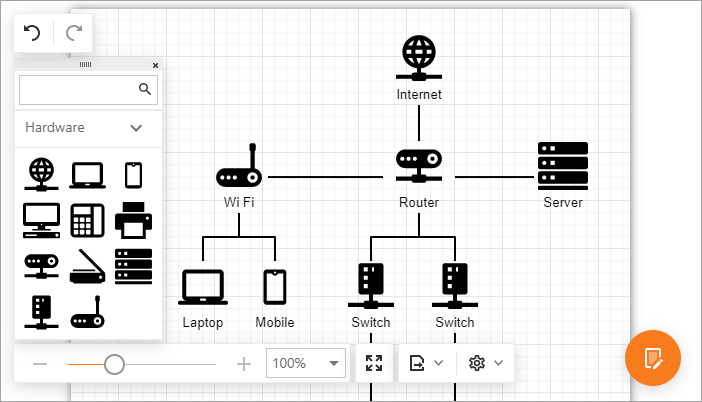
The SettingsToolbox property allows you to add the category with shapes to the toolbox.
Online Demo
Example
<dx:ASPxDiagram ID="Diagram" runat="server" Width="100%" Height="600px">
<SettingsToolbox>
<Groups>
<dx:DiagramToolboxGroup Category="Custom" CustomCategoryName="hardware" Title="Hardware" />
</Groups>
</SettingsToolbox>
<CustomShapes>
<dx:DiagramCustomShape CategoryName="hardware" Type="internet" Title="Internet"
BackgroundImageUrl="../Content/customshapes/shapes/internet.svg"
BackgroundImageLeft="0.15" BackgroundImageTop="0" BackgroundImageWidth="0.7" BackgroundImageHeight="0.7"
DefaultWidth="0.75" DefaultHeight="0.75" DefaultText="Internet" AllowEditText="false"
TextLeft="0" TextTop="0.7" TextWidth="1" TextHeight="0.3">
<ConnectionPoints>
<dx:DiagramShapeConnectionPoint Left="0.5" Top="0" />
<dx:DiagramShapeConnectionPoint Left="0.9" Top="0.5" />
<dx:DiagramShapeConnectionPoint Left="0.5" Top="1" />
<dx:DiagramShapeConnectionPoint Left="0.1" Top="0.5" />
</ConnectionPoints>
</dx:DiagramCustomShape>
...
</CustomShapes>
</dx:ASPxDiagram>

See Also