DiagramCustomShape.BackgroundImageWidth Property
Specifies the width of the shape background image.
Namespace: DevExpress.Web.ASPxDiagram
Assembly: DevExpress.Web.ASPxDiagram.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Decimal | "1" | A decimal number from 0 to 1. |
Remarks
The BackgroundImageWidth property specifies the ratio of the shape background image’s width to to the shape’s width. If the BackgroundImageWidth property is set to 1, the image width is equal to the shape width.
The absolute image width is calculated by multiplying the BackgroundImageWidth value by the shape’s width.
Online Demo
Example
<dx:ASPxDiagram ID="Diagram" runat="server" Width="100%" Height="600px">
<SettingsToolbox>
<Groups>
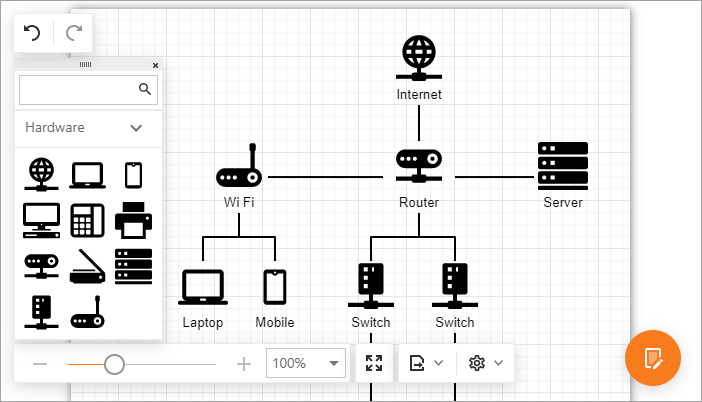
<dx:DiagramToolboxGroup Category="Custom" CustomCategoryName="hardware" Title="Hardware" />
</Groups>
</SettingsToolbox>
<CustomShapes>
<dx:DiagramCustomShape CategoryName="hardware" Type="internet" Title="Internet"
BackgroundImageUrl="../Content/customshapes/shapes/internet.svg"
BackgroundImageLeft="0.15" BackgroundImageTop="0" BackgroundImageWidth="0.7" BackgroundImageHeight="0.7"
DefaultWidth="0.75" DefaultHeight="0.75" DefaultText="Internet" AllowEditText="false"
TextLeft="0" TextTop="0.7" TextWidth="1" TextHeight="0.3">
<ConnectionPoints>
<dx:DiagramShapeConnectionPoint Left="0.5" Top="0" />
<dx:DiagramShapeConnectionPoint Left="0.9" Top="0.5" />
<dx:DiagramShapeConnectionPoint Left="0.5" Top="1" />
<dx:DiagramShapeConnectionPoint Left="0.1" Top="0.5" />
</ConnectionPoints>
</dx:DiagramCustomShape>
...
</CustomShapes>
</dx:ASPxDiagram>

See Also