File Upload
- 3 minutes to read
The ASPxFileManager control supports file upload. The file extensions that can be uploaded are specified by the FileManagerSettings.AllowedFileExtensions property. If this property value is empty, all file extensions are allowed.
When the file manager uploads a file in Advanced mode (the FileManagerSettingsUpload.UseAdvancedUploadMode property is set to true), the file is sent to the server in small packets (one at a time). The packets are saved into a temporary file until upload is complete. After that, the access rules are applied. If the file upload is denied, the file manager deletes the temporary file and displays an error message. Set the FileManagerUploadAdvancedModeSettings.EnableClientAccessRuleValidation property to true to allow access rule validation on the client side. In this case, file accessibility is checked before it is uploaded to the server side.
Users can upload files in the following ways:
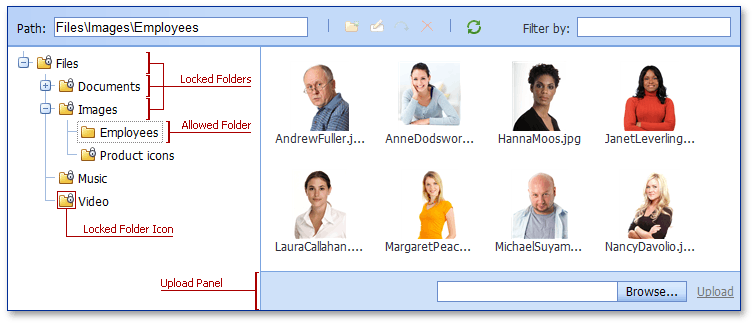
- Use the upload panel.
- Use the upload button.
- Drop files to the file area (if the FileManagerUploadAdvancedModeSettings.EnableDragAndDrop property is set to
true). - Click an element whose ID is assigned to the FileManagerSettingsUpload.DialogTriggerID property.
If the FileManagerSettingsUpload.AutoStartUpload property is set to true, file upload starts automatically when a user adds a file to the upload panel.

You can restrict uploads to a specific folder determined by the AllowedFolderPath property if the AllowedFolder property is set to SpecificOnly. To mark the folders as locked for upload, use special folder icons specified by the FileManagerImages.FolderLocked property. Note that the FileManagerSettingsFolders.ShowLockedFolderIcons property should be set to true.
Set the FileManagerSettingsUpload.Enabled property to false to prohibit file upload.
Note
Since the AllowedFolder and AllowedFolderPath properties are now obsolete, you should use the FileManagerSettingsPermissions.AccessRules property instead. AllowedFolder and AllowedFolderPath properties are still in effect, but they have a lower priority than AccessRules property.
Related Properties
| Member | Description |
|---|---|
| FileManagerSettings.AllowedFileExtensions | Gets or sets the file extensions allowed for display in the ASPxFileManager. |
| FileManagerSettingsUpload.Enabled | Gets or sets a value that indicates whether the upload panel is enabled. |
| FileManagerImages.FolderLocked | Gets the settings that define the image displayed within the locked folder. |
| FileManagerSettingsFolders.ShowLockedFolderIcons | Gets or sets a value specifying whether the ASPxFileManager control displays a special icon for folders that are locked for upload. |
| FileManagerStyles.UploadPanel | Gets the style settings that define the appearance of the upload panel. |
| FileManagerSettingsUpload.ValidationSettings | Gets the upload validation settings. |
Related Events
| Members | Description |
|---|---|
| ASPxClientFileManager.FileUploaded | Occurs on the client side after a file has been uploaded. |
| ASPxFileManager.FileUploading | Fires on the server side before a file is uploaded, and allows you to cancel the action. |