Tree View Templates
- 3 minutes to read
The ASPxTreeView control supports template technology, allowing you to completely customize the control’s appearance and layout. The look of the ASPxTreeView control’s default elements can be completely modified by creating a specific template, defining how an element will be rendered by a client browser.

The ASPxTreeView control allows you to create templates for two element types: the node text content and the entire node content. You can apply templates for all identical elements within the ASPxTreeView (using control level templates) or for a particular element (using node level templates).
The table below lists the members, used to create templates:
| Entire node content templates | Node text content templates | |
|---|---|---|
| Control level templates | ASPxTreeView.NodeTemplate | ASPxTreeView.NodeTextTemplate |
| Node level templates | TreeViewNode.Template | TreeViewNode.TextTemplate |
Note that templates created at the node level override control level templates.
You can respond to manipulations with elements contained within a template, by writing a ASPxTreeView.NodeCommand event handler, to perform specific actions each time the event is raised by any control contained within any template.
Template Creation
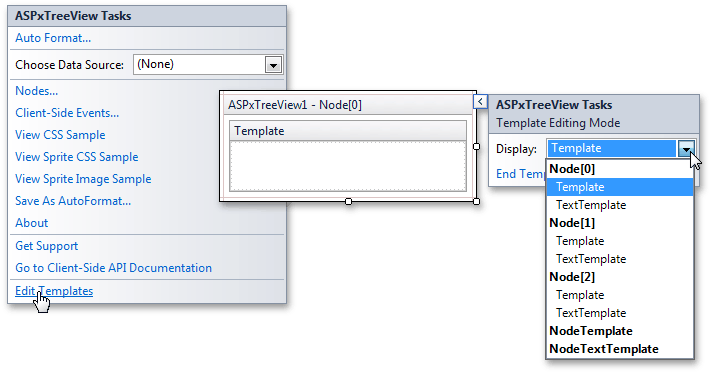
At design time, you can create a template, using Template Designer, or directly in the .aspx file. The image below shows how the Template Designer can be invoked.

Example: Creating Templates in ASPX Markup
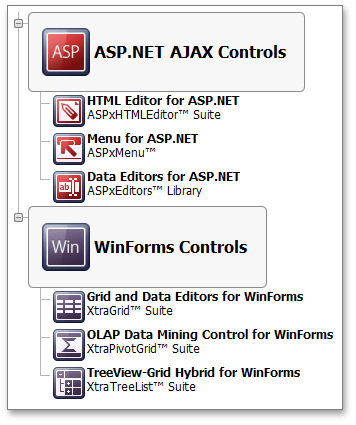
This example demonstrates how different templates can be defined in aspx code. The result is shown by the first image in this topic (see it above).
This example demonstrates how you can create templates.
<dx:ASPxTreeView ID="ASPxTreeView1" runat="server" Width="386px" Height="354px">
<NodeTextTemplate>
<b><%# Eval("Text") %></b>
<br><%# Eval("Name") %>
</NodeTextTemplate>
<Nodes>
<dx:TreeViewNode>
<Nodes>
<dx:TreeViewNode Name="ASPxHTMLEditor? Suite" Text="HTML Editor for ASP.NET">
<Image Url="~/Images/ASPxHtmlEditor.png">
</Image>
</dx:TreeViewNode>
<dx:TreeViewNode Name="ASPxMenu? " Text="Menu for ASP.NET">
<Image Url="~/Images/ASPxMenu.png">
</Image>
</dx:TreeViewNode>
<dx:TreeViewNode Name="ASPxEditors? Library" Text="Data Editors for ASP.NET">
<Image Url="~/Images/ASPxEditors.png">
</Image>
</dx:TreeViewNode>
</Nodes>
<Template>
<dx:ASPxRoundPanel ID="ASPxRoundPanel1" runat="server" Width="277px" ShowHeader="False" Font-Bold="True">
<PanelCollection>
<dx:PanelContent runat="server">
<table>
<tr>
<td style="height: 52px">
<img src="Images/asp.png" />
<td style="height: 52px">
<span style="font-size: 12pt;">
ASP.NET AJAX Controls</span>
</table></dx:PanelContent>
</PanelCollection>
</dx:ASPxRoundPanel>
</Template>
</dx:TreeViewNode>
<dx:TreeViewNode>
<Nodes>
<dx:TreeViewNode Name="XtraGrid? Suite " Text="Grid and Data Editors for WinForms">
<Image Url="~/Images/XtraGrid.png">
</Image>
</dx:TreeViewNode>
<dx:TreeViewNode Name="XtraPivotGrid? Suite " Text="OLAP Data Mining Control for WinForms">
<Image Url="~/Images/XtraPivotGrid.png">
</Image>
</dx:TreeViewNode>
<dx:TreeViewNode Name="XtraTreeList? Suite " Text="TreeView-Grid Hybrid for WinForms">
<Image Url="~/Images/XtraTreeList.png">
</Image>
</dx:TreeViewNode>
</Nodes>
<Template>
<dx:ASPxRoundPanel ID="ASPxRoundPanel2" runat="server" Width="239px" ShowHeader="False" Font-Bold="True" Height="48px">
<PanelCollection>
<dx:PanelContent runat="server">
<table>
<tr>
<td style="height: 54px">
<img src="Images/win.png" />
<td style="height: 54px">
<span style="font-size: 12pt;">
WinForms Controls </span>
</table></dx:PanelContent>
</PanelCollection>
</dx:ASPxRoundPanel>
</Template>
</dx:TreeViewNode>
</Nodes>
<Styles>
<NodeImage>
<Paddings Padding="2px" />
</NodeImage>
</Styles>
</dx:ASPxTreeView>
protected void Page_Load(object sender, EventArgs e) {
ASPxTreeView1.ExpandAll();
}