Available Themes
- 2 minutes to read
This topic lists predefined DevExpress Themes that ship with the installation. You can apply themes to DevExpress web controls globally or individually.
Default Theme
All DevExpress visual controls have a common default appearance implemented by the DevExpress “Default” theme. Each resource file (image, CSS and skin files) for this theme is maintained within its corresponding assembly (e.g., DevExpress.Web.ASPxTreeList.v25.2.dll for ASPxTreeList).

Themes maintained within the ASPxThemes assembly
Predefined DevExpress themes included in the ASPxThemes Assembly are listed below.
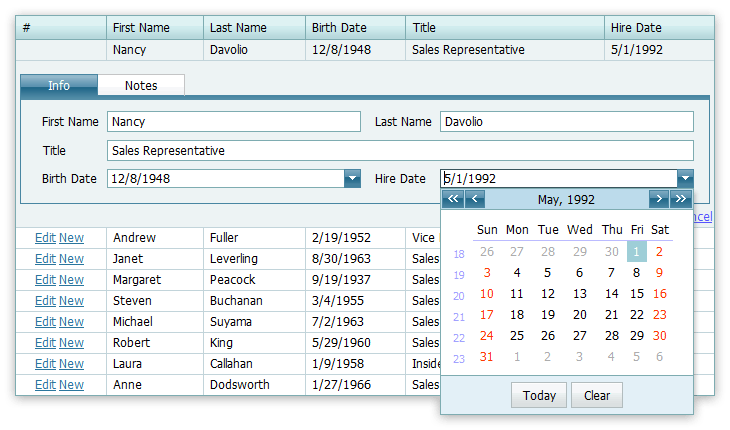
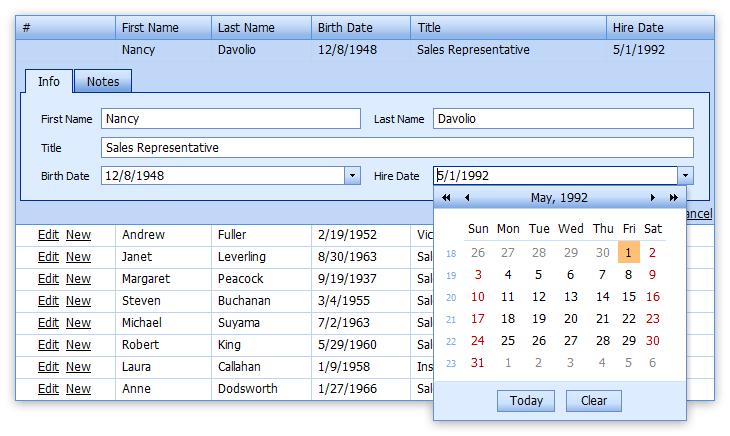
Aqua

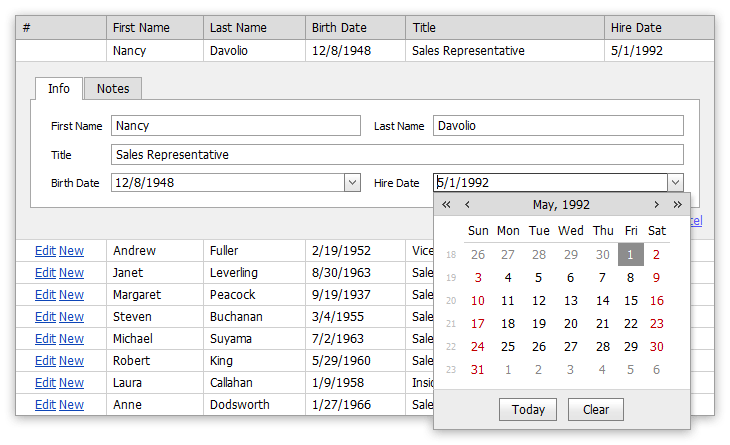
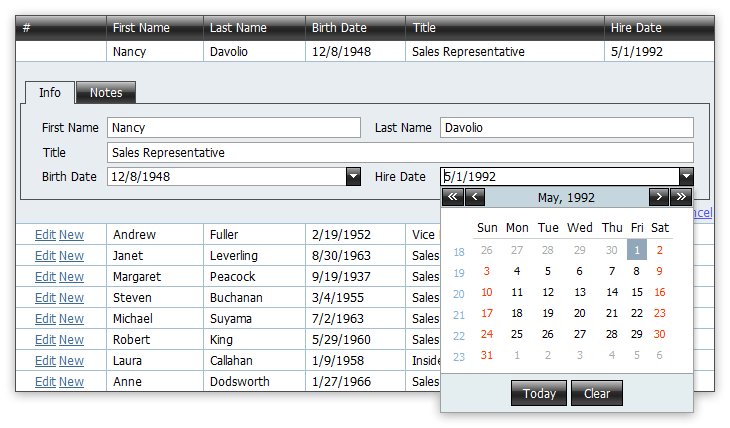
BlackGlass

DevEx

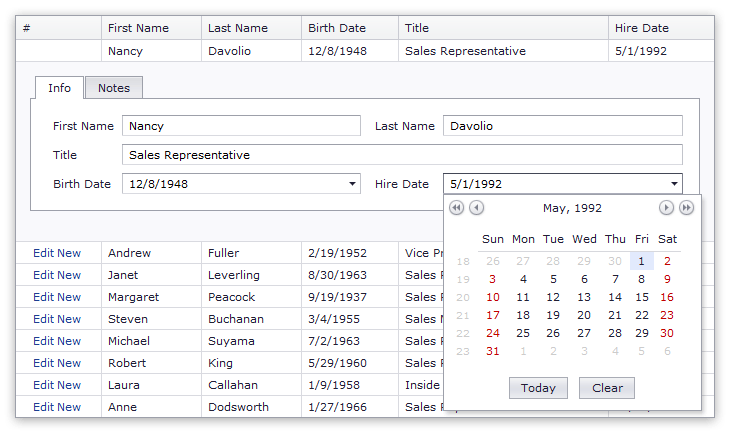
Glass

Metropolis

MetropolisBlue

Office2003Blue

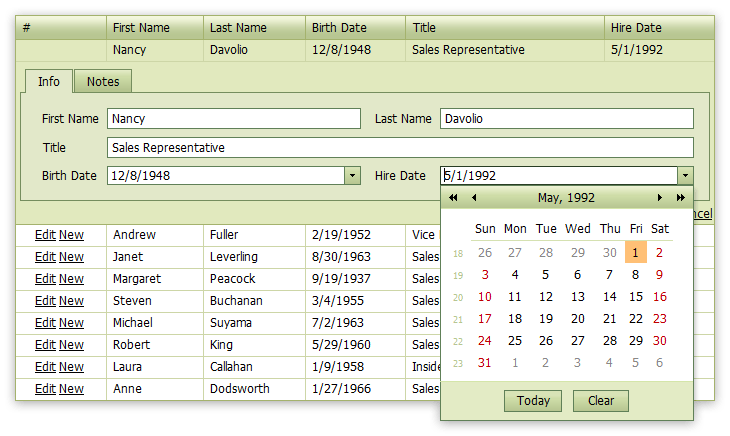
Office2003Olive

Office2003Silver

Office2010Black

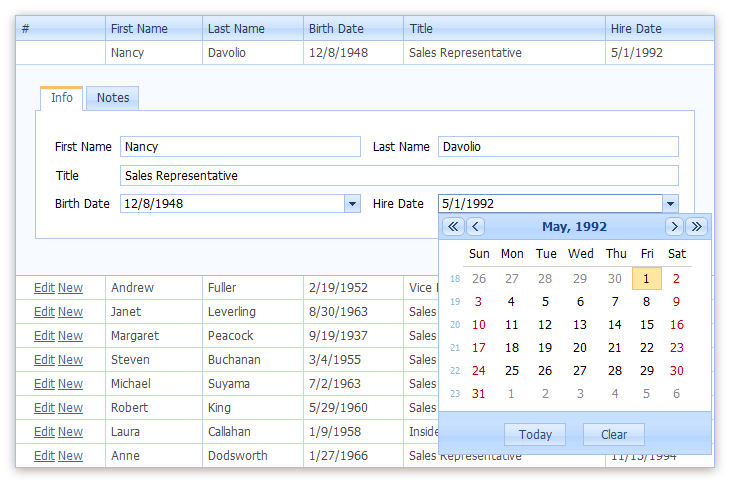
Office2010Blue

Office2010Silver

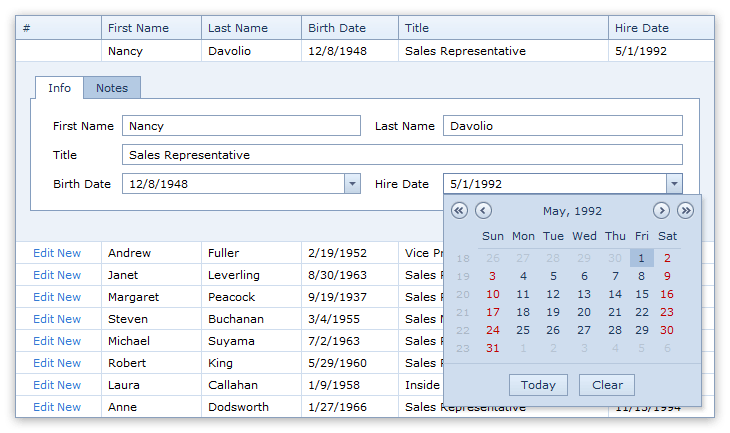
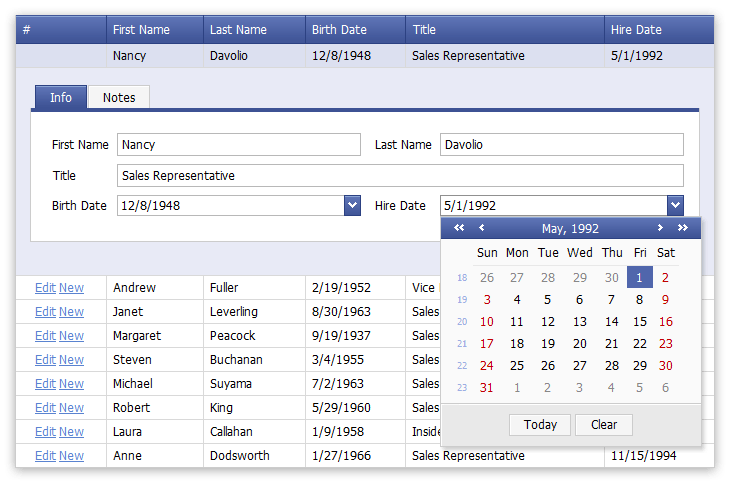
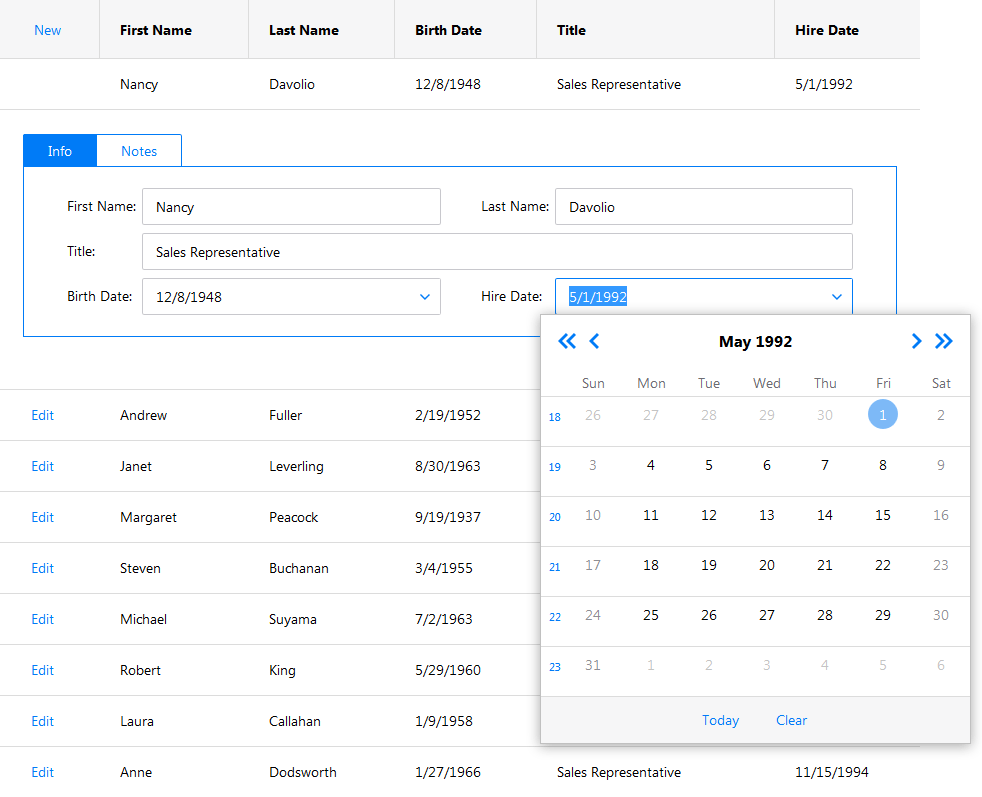
PlasticBlue

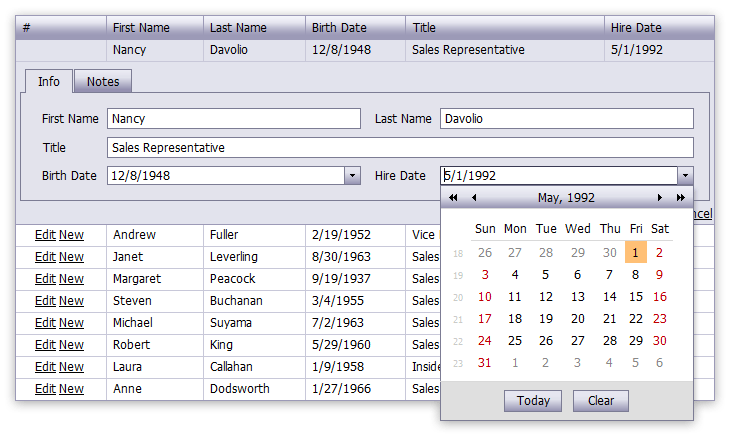
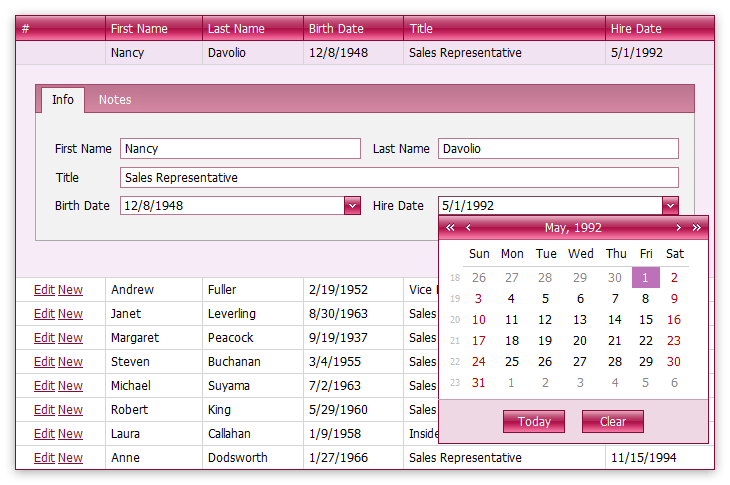
RedWine

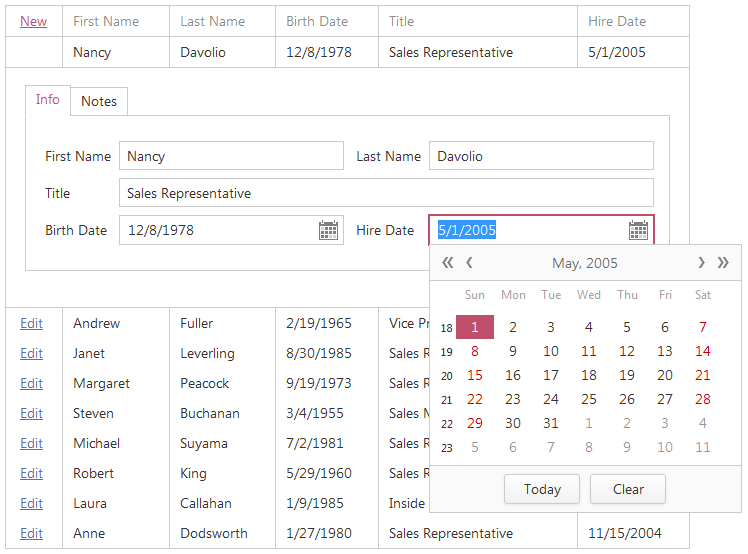
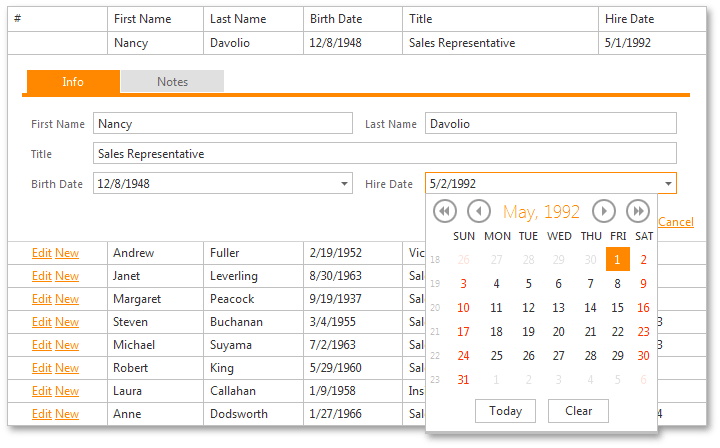
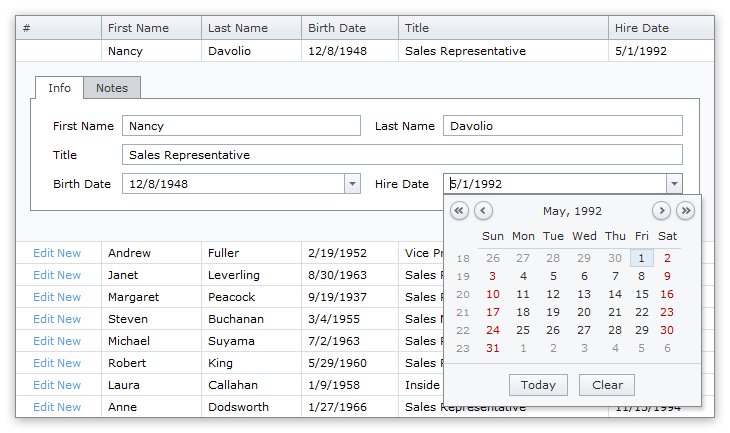
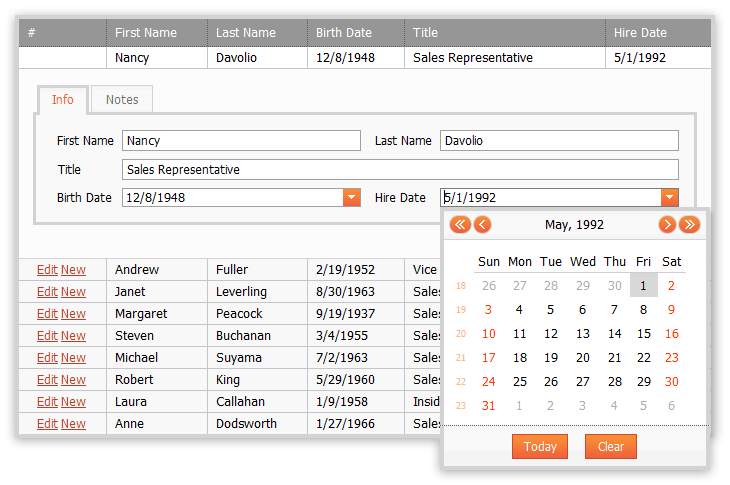
SoftOrange

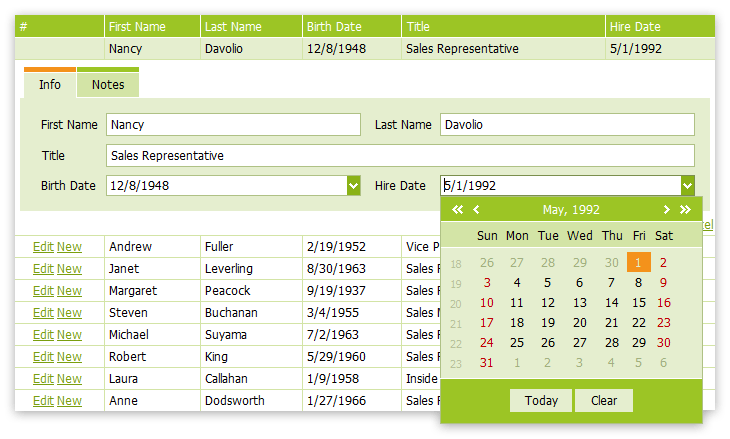
Youthful

The following themes primarily target tablet and mobile devices. Note that although the iOS theme is designed and optimized for a touch interface, it does not fully emulate iOS element appearance. A touch-enabled UI element’s size is modified to fit the user’s average fingertip size - to make it touch-friendly.
iOS

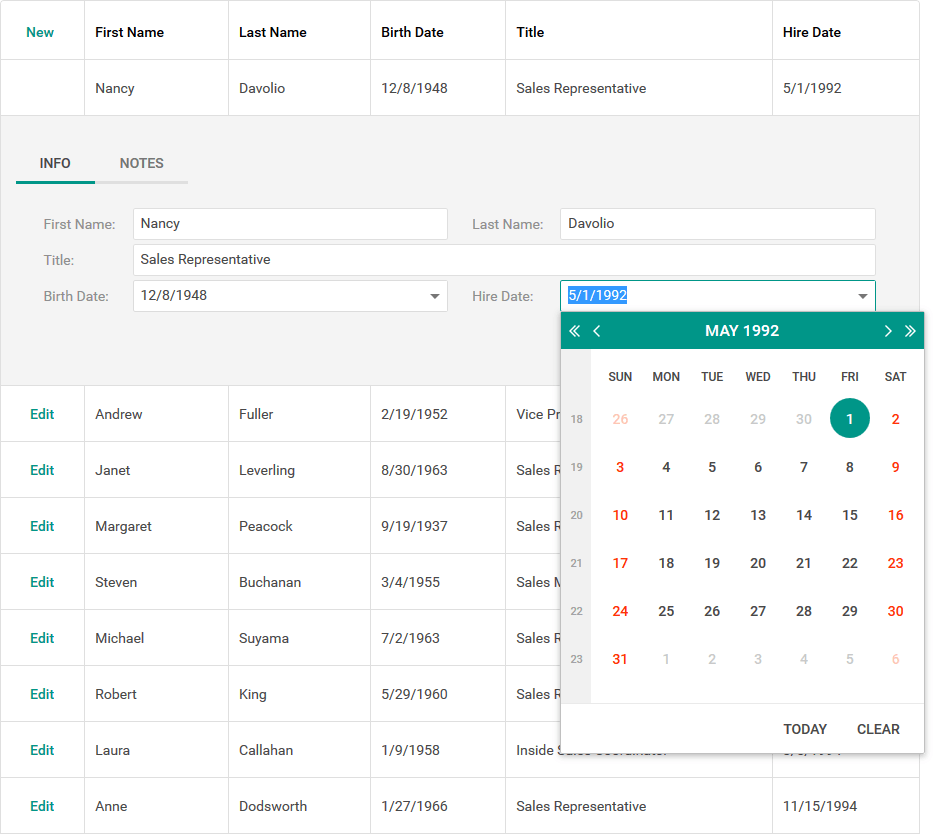
Material

MaterialCompact

Moderno

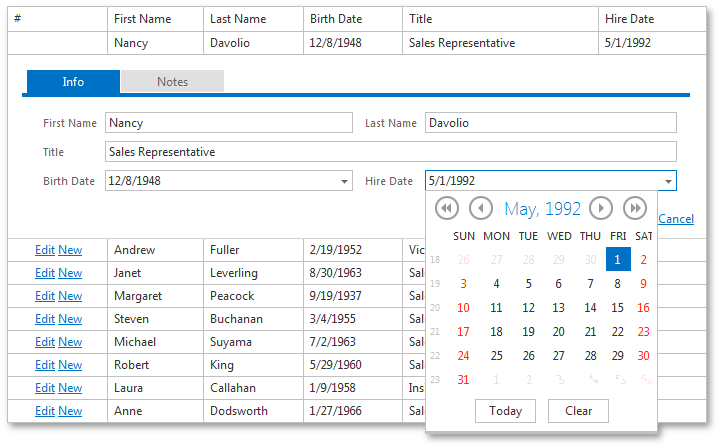
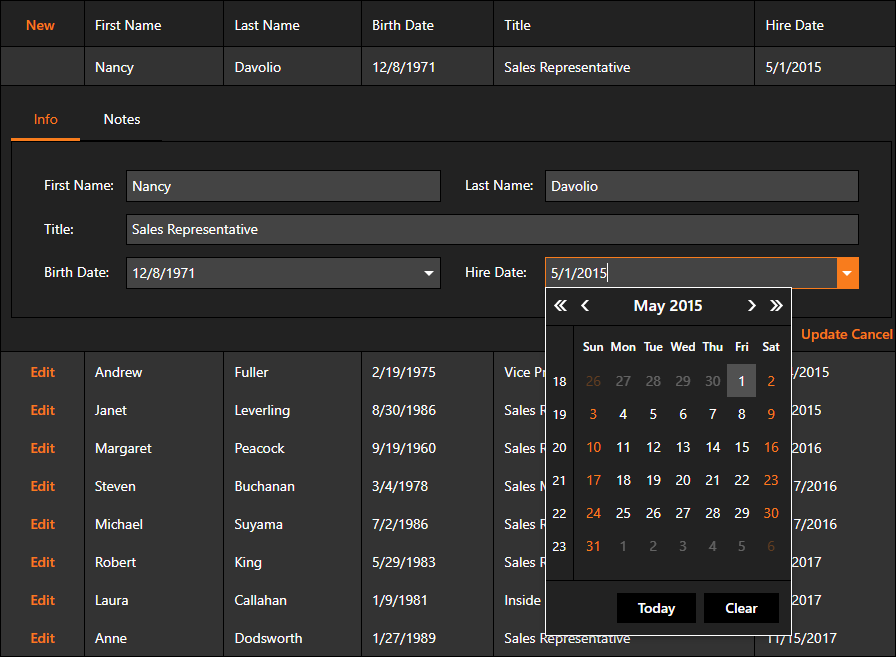
Office365

Office365Dark
Unlike other themes, Office365Dark can automatically change a page’s background color. This theme affects the background color of a web page when you apply the theme to:
A specific page (the DevExpress or ASP.NET mechanism).
The entire website (the DevExpress or ASP.NET mechanism). Note that the theme does not affect pages without DevExpress controls.
You can define a page’s background color for the Office365Dark theme. To do this, use the following example of a CSS selector combination:
.dxTheme-Office365Dark > body {
background-color: white;
}

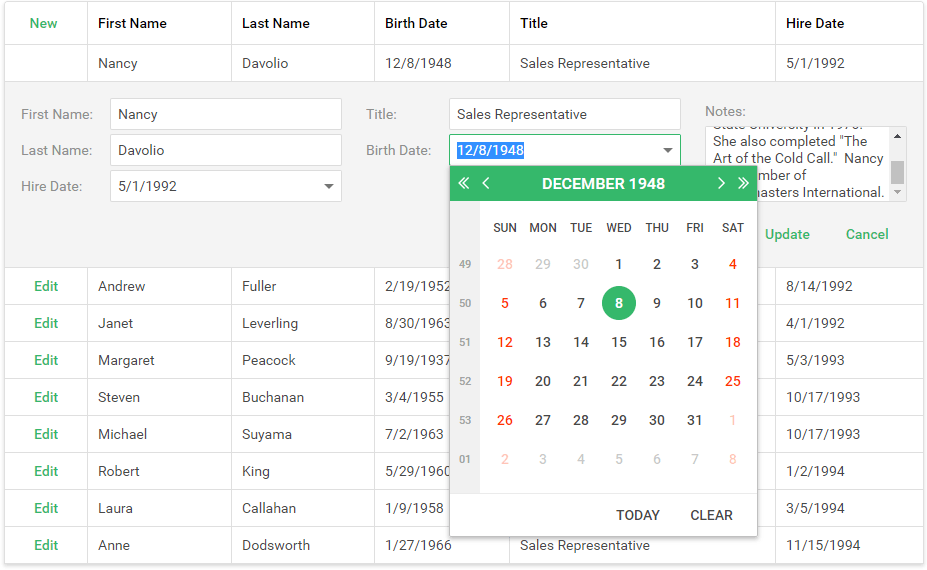
Mulberry