Separator
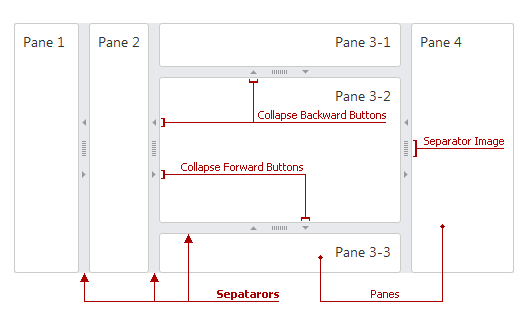
Separator is used to separate the panes. It contains the collapse backward button, collapse forward button and the separator image elements.

Separator width can be specified using the ASPxSplitter.SeparatorSize or SplitterSettings.SeparatorSize property.
You can specify style settings for all separators in the control (at the control level), or for all child separators of a pane, or for a particular separator.
The table below lists the main members which affect the separator’s style:
Control level (for all separators) | Pane’s child separators | Particular separator |
|---|---|---|
SplitterStyles.HorizontalSeparator, SplitterStyles.HorizontalSeparatorCollapsed, SplitterStyles.VerticalSeparator, | SplitterSeparators.SeparatorStyle, SplitterSeparators.CollapsedStyle (via SplitterPane.Separators) | SplitterSeparators.SeparatorStyle, SplitterSeparators.CollapsedStyle (via SplitterPane.Separator) |
Note, the separator properties specified for a particular pane are applied to the separator that divides the pane from its previous sibling pane (that is from a pane having the previous index within their common SplitterPaneCollection, which can be accessed via the ASPxSplitter.Panes (SplitterPane.Panes) property of their parent).
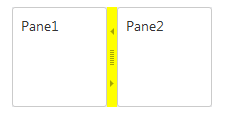
In this example, the second pane’s SplitterPane.Separator property is used to customize a separator between the first and second panes.

<dx:ASPxSplitter ID="ASPxSplitter2" runat="server" Height="100px" ShowCollapseBackwardButton="True" ShowCollapseForwardButton="True" Width="200px">
<Panes>
<dx:SplitterPane Name="Pane1">
<ContentCollection>
<dx:SplitterContentControl runat="server">Pane1</dx:SplitterContentControl>
</ContentCollection>
</dx:SplitterPane>
<dx:SplitterPane Name="Pane2">
<Separator>
<SeparatorStyle BackColor="Yellow" />
</Separator>
<ContentCollection>
<dx:SplitterContentControl runat="server">Pane2</dx:SplitterContentControl>
</ContentCollection>
</dx:SplitterPane>
</Panes>
</dx:ASPxSplitter>