Pane Orientation
The ASPxSplitter control can display its panes stacked horizontally or vertically within their containers, which can be either a splitter control or a parent pane object.
Root Panes Orientation
The ASPxSplitter control exposes the ASPxSplitter.Orientation property to give you control over the arrangement of root panes - the panes which are contained within the splitter’s ASPxSplitter.Panes collection.
Depending upon the ASPxSplitter.Orientation property’s setting, root panes can be arranged one after another, either horizontally (which is the default orientation) or vertically.
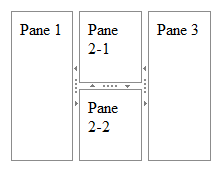
The ASPxSplitter.Orientation property is set to Orientation.Horizontal:

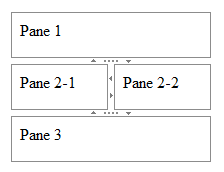
The ASPxSplitter.Orientation property is set to Orientation.Vertical:

Child Panes Orientation
Child panes which belong to a SplitterPane.Panes collection of a parent pane are automatically arranged in an orientation opposite to their immediate parent pane.
For instance, if root panes are arranged horizontally and one root pane is a parent pane (it has child panes), its child panes are arranged vertically within the pane (take a look at the second root pane in the picture below).

And vice versa, if root panes are arranged vertically, the immediate child panes of a root pane are stacked horizontally within their parent pane.