Data Editing
- 2 minutes to read
The ASPxTreeList provides five built-in edit modes that allow end-users to manipulate tree view data. Set the TreeListSettingsEditing.Mode property to one of the following values to specify the tree list edit mode:
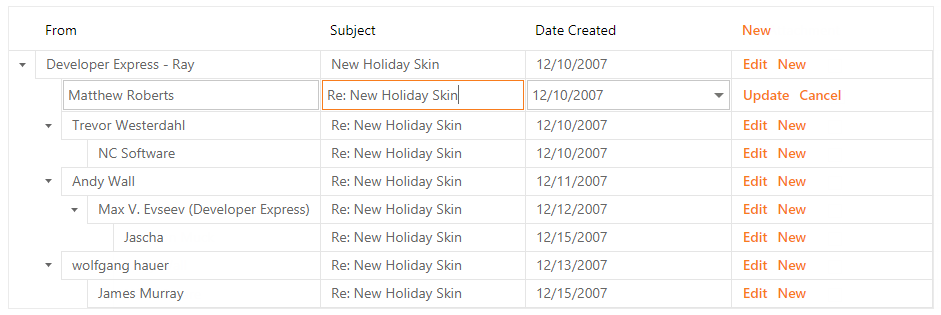
In-Line Data Editing (TreeListEditMode.Inline) - Enables editing cell values in the In-Line Edit Node when a user clicks the Edit button. This mode allows you to modify the value directly in the cell.

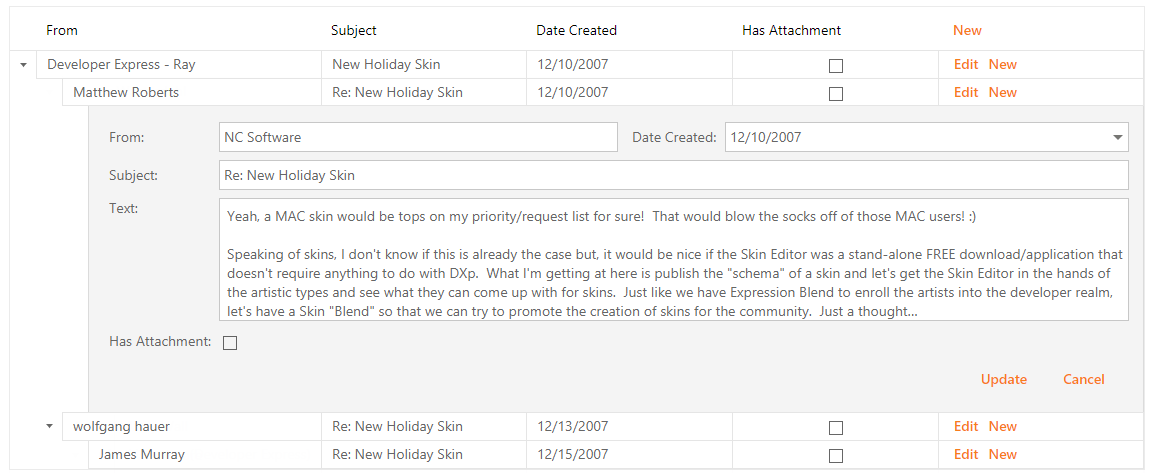
Edit Form (TreeListEditMode.EditForm) - Enables editing cell values in the Edit Form when a user clicks the Edit button. Each edit cell corresponds to a data column and allows editing its value.

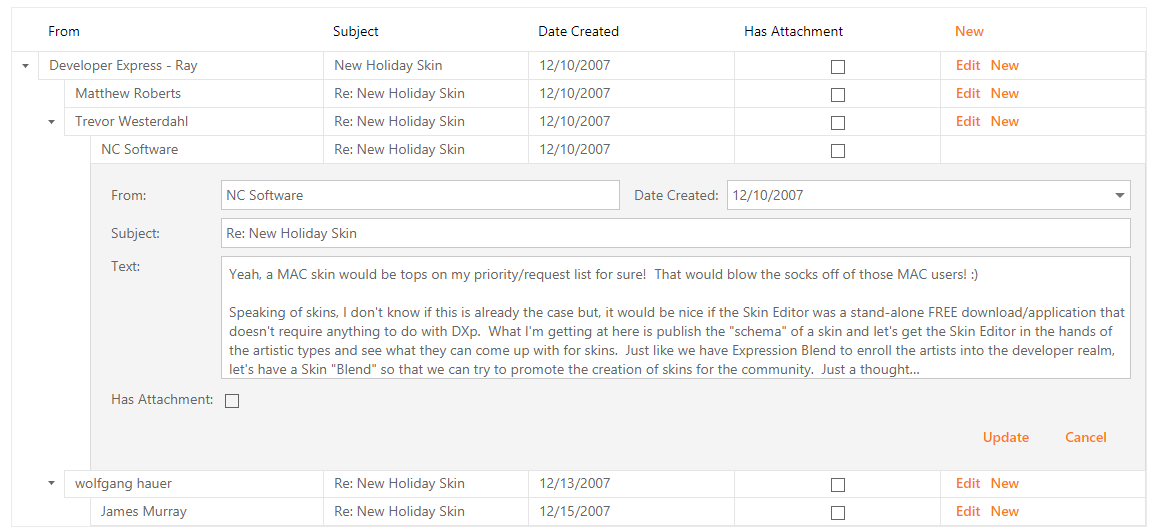
Edit Form and Display Node (TreeListEditMode.EditFormAndDisplayNode) - This mode is similar to the Edit Form mode, but it displays the currently selected node above the edit form.

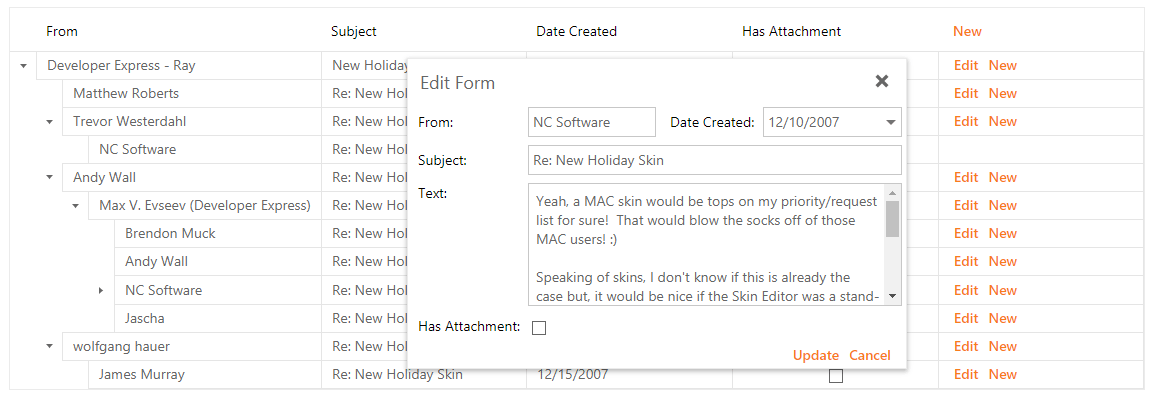
Popup Edit Form (TreeListEditMode.PopupEditForm) - Enables editing cell values in the Popup Edit Form. In this mode, the ASPxTreeList displays edit cells in the Edit Form within the popup.

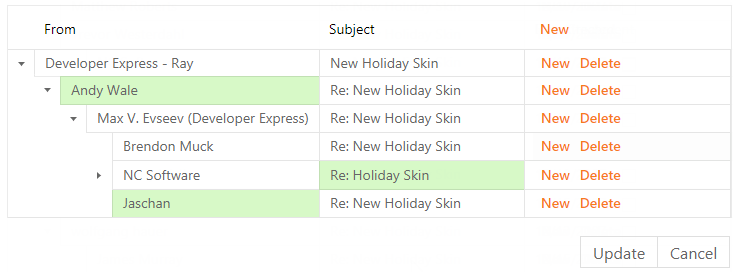
Batch Editing (TreeListEditMode.Batch) - Enables modifying a batch of tree list data on the client-side and sending it to the server in a single request. In this mode, the ASPxTreeList maintains all user changes on the client side until a user saves or discards them.

To allow end-users to manipulate tree list data in the modes mentioned above (except for the Batch Edit mode), add a Command Column to the ASPxTreeList.Columns collection and specify which commands end-users can use. End-users can switch the ASPxTreeList to an edit mode by clicking the Edit command. Use the server ASPxTreeList.StartEdit or client ASPxClientTreeList.StartEdit method to switch to an edit mode in code. Click the Update command or use the ASPxTreeList.UpdateEdit (ASPxClientTreeList.UpdateEdit) method to switch the ASPxTreeList back to the browse mode and save all the changes. Changes can be discarded using the ASPxTreeList.CancelEdit (ASPxClientTreeList.CancelEdit) method.