TreeListSettingsSelection.Recursive Property
Gets or sets whether recursive selection is enabled.
Namespace: DevExpress.Web.ASPxTreeList
Assembly: DevExpress.Web.ASPxTreeList.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Property Paths
You can access this nested property as listed below:
| Object Type | Path to Recursive |
|---|---|
| ASPxTreeList |
|
Remarks
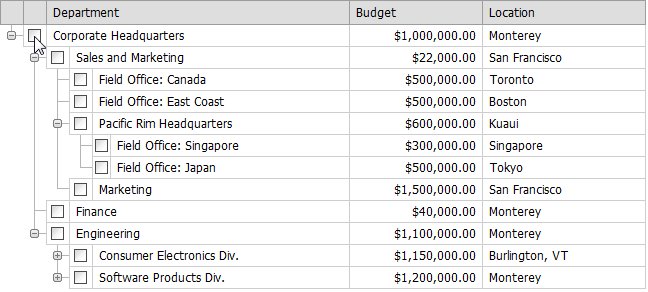
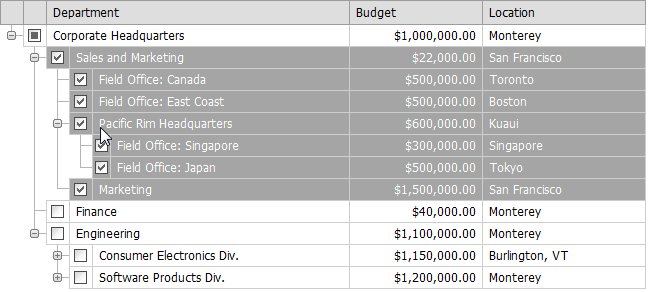
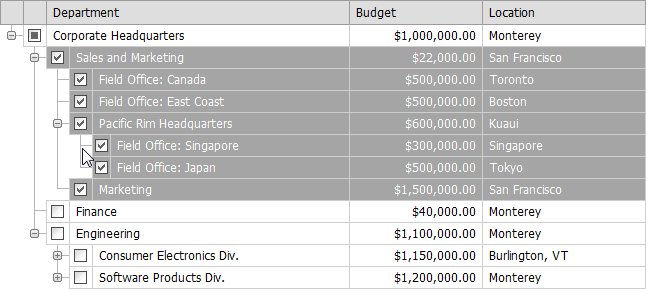
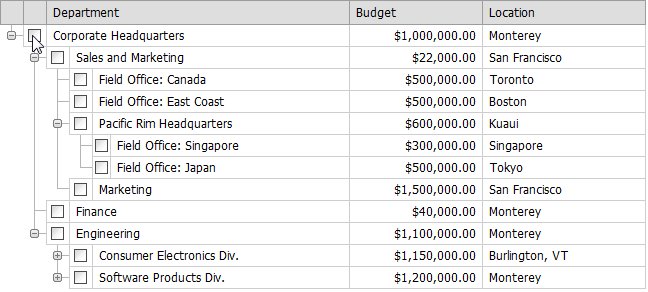
When the recursive selection is enabled:
- a parent node is automatically selected, if all its child nodes are selected. Deselecting a child node automatically deselects its parent node(s);
- selecting a parent node automatically selects all its children.
Animation

To see the animation, enable the IE’s ‘Play animations in webpages’ option (Internet Options | Advanced).
Note
In virtual mode, nodes which are not shown are not selected recursively. To learn more, see the Virtual Mode topic.
Example
This example shows how you should bind the ASPxTreeList at runtime to enable recursive selection.
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.OleDb;
using DevExpress.Web.ASPxTreeList;
public partial class _Default : System.Web.UI.Page {
protected override void OnInit(EventArgs e) {
base.OnInit(e);
InitTreeList(ASPxTreeList1);
}
protected void Page_Load(object sender, EventArgs e) {
ASPxTreeList1.DataBind();
}
OleDbDataAdapter CreateDataAdapter() {
string connectionString =
@"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C:\Databases\Departments.mdb";
OleDbConnection myConnection = new OleDbConnection(connectionString);
string query =
"SELECT [ID], [ParentID], [Department], [Budget], [Location] FROM [Departments]";
return new OleDbDataAdapter(query, myConnection);
}
DataTable CreateDataTable(OleDbDataAdapter myAdapter) {
DataTable dt = new DataTable();
DataSet testData = new DataSet();
myAdapter.Fill(testData);
return testData.Tables[0];
}
void InitTreeList(ASPxTreeList tl) {
tl.SettingsSelection.Recursive = true;
tl.SettingsSelection.AllowSelectAll = true;
tl.SettingsSelection.Enabled = true;
tl.KeyFieldName = "ID";
tl.ParentFieldName = "ParentID";
ASPxTreeList1.DataSource = CreateDataTable(CreateDataAdapter());
}
}
See Also