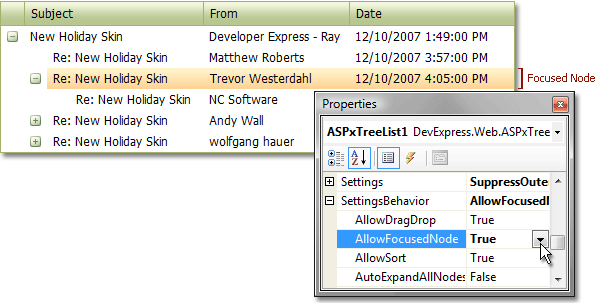
Focused Node
The ASPxTreeList provides the Focused Node feature. By default, this feature is disabled. To enable it, set the TreeListSettingsBehavior.AllowFocusedNode option to true.

A focused node is identified by the ASPxTreeList.FocusedNode property. To move node focus in code, use the node’s TreeListNode.Focus method.
The focused node’s appearance can be specified using the style settings provided by the TreeListStyles.FocusedNode property.
Client-Side API
End-users move node focus by clicking the nodes they desire. To respond to changing node focus, handle the client-side ASPxClientTreeList.FocusedNodeChanged event. To identify a node currently being focused, use the Client-Side ASPxClientTreeList.GetFocusedNodeKey method. To move node focus, use the ASPxClientTreeList.SetFocusedNodeKey method.
Example: How to store a focused node key in cookies
function OnFocusedNodeChanged(s, e) {
ASPxClientUtils.SetCookie(s.name + '_focudedKey', s.GetFocusedNodeKey());
}
function OnInit(s, e){
if(ASPxClientUtils.GetCookie(s.name+'_focudedKey')!=null)
s.SetFocusedNodeKey(ASPxClientUtils.GetCookie(s.name+'_focudedKey'));
}
<dx:ASPxTreeList ID="ASPxTreeList1" runat="server" AutoGenerateColumns="False" DataSourceID="ads"
KeyFieldName="EmployeeID" ParentFieldName="ReportsTo" >
<SettingsBehavior AllowFocusedNode="true" AutoExpandAllNodes="true" />
<ClientSideEvents Init="OnInit" FocusedNodeChanged="OnFocusedNodeChanged" />
<Columns>
<dx:TreeListTextColumn FieldName="LastName" />
<dx:TreeListTextColumn FieldName="FirstName" />
<dx:TreeListTextColumn FieldName="Title" />
<dx:TreeListTextColumn FieldName="TitleOfCourtesy" />
<dx:TreeListDateTimeColumn FieldName="BirthDate" />
<dx:TreeListDateTimeColumn FieldName="HireDate" />
<dx:TreeListTextColumn FieldName="Address" />
<dx:TreeListTextColumn FieldName="City" />
<dx:TreeListTextColumn FieldName="Region" />
</Columns>
</dx:ASPxTreeList>