Data Paging
The ASPxTreeList automatically splits large content across multiple pages, and provides a built-in Pager that enables end-users to navigate through data.
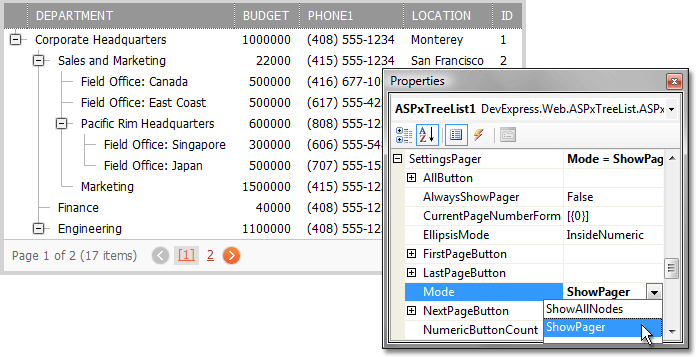
Initially, the ASPxTreeList displays all nodes. To enable data paging, set the TreeListSettingsPager.Mode property to TreeListPagerMode.ShowPager.

The built-in pager enables end-users to navigate through the ASPxTreeList’s data. It consists of navigation buttons: “next”, “last”, “previous”, “first”, “All” and an indicator that displays the current page number and the total number of pages. To access and customize the pager’s settings, use the ASPxTreeList.SettingsPager property.
The pager can be displayed at the control’s top, bottom, or both. The pager’s position within the ASPxTreeList is controlled by the TreeListSettingsPager.Position property. After the active page has been changed, the ASPxTreeList.PageIndexChanged event is raised.
The active page is identified by the ASPxTreeList.PageIndex property. Use this property to switch between pages in code.
The ASPxTreeList provides a Client-Side API that enables you to switch between pages on the client. All these methods are listed in Member Table: Data Paging.