Day View
- 2 minutes to read
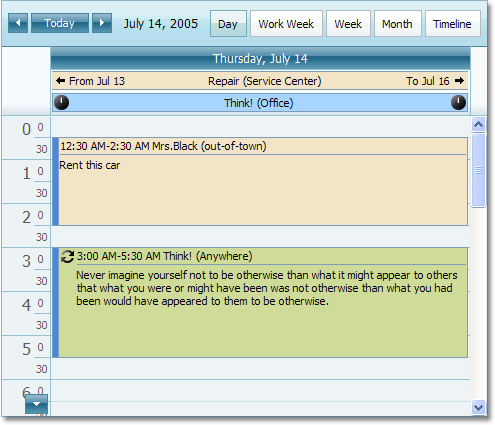
The Day View gives the most detailed view of appointments for a particular day. This view’s options are represented via the DayView object, which is accessed via the ASPxScheduler.DayView property. The image below demonstrates the Scheduler control with its ASPxScheduler.ActiveViewType property set to DayView.

The following table lists the main properties of the DayView class which implement its basic functionality.
| Member Name | Description |
|---|---|
| DayView.Styles | Provides access to the properties that control the appearance of the DayView’s elements. |
| DayView.AppointmentDisplayOptions | Provides access to the Day View appointments display options. |
| DayView.DayCount | Gets or sets the number of days that are simultaneously displayed within the Day View. |
| DayView.ShowAllDayArea | Gets or sets a value which specifies if the All-Day Area is shown when a Scheduler shows its data in the Day view. |
| DayView.ShowDayHeaders | Gets or sets a value which specifies if day headers are shown when a scheduler shows its data in the Day or the Work-Week views. |
| DayView.ShowMoreButtonsOnEachColumn | Gets or sets a value indicating whether to show the more buttons on each column in the Day View. |
| DayView.ShowWorkTimeOnly | Gets or sets a value indicating if the scheduler should show its data only for the working hours in a Day View. |
| AppointmentDisplayOptions.SnapToCellsMode | Gets or sets the method of snapping appointments to time cells. |
| DayView.TimeScale | Gets or sets the time interval for the time zones and time slots in the scheduling area. |
| DayView.TimeSlots | Gets the View’s collection of time slots. |
| DayView.VisibleTime | Gets or sets the time of the view’s day interval. |
| DayView.WorkTime | Gets or sets the work time interval for a Day View. |
See Also