Work-Week View
- 2 minutes to read
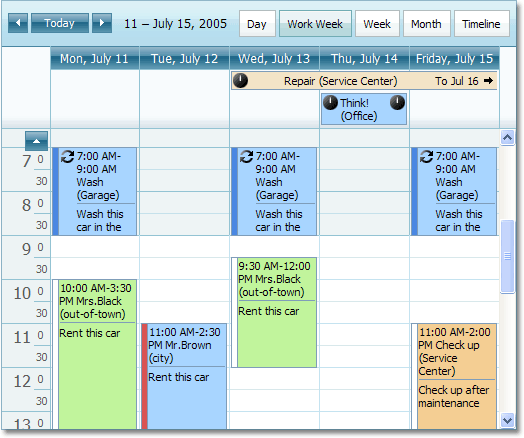
The Work-Week View displays appointments for the working days in a particular week or several weeks. This view’s options are represented via the WorkWeekView object, which is accessed via the ASPxScheduler.WorkWeekView property. The image below demonstrates the Scheduler control with its ASPxScheduler.ActiveViewType property set to WorkWeekView.

The following table lists the main properties of the WorkWeekView class (inherited from the DayView) which implement its basic functionality.
| Member Name | Description |
|---|---|
| WorkWeekView.Styles | Provides access to the properties that control the appearance of the WorkWeekView’s elements. |
| DayView.AppointmentDisplayOptions | Provides access to the appointments display options. |
| DayView.DayCount | Gets or sets the number of days that are simultaneously displayed within the view. |
| DayView.ShowAllDayArea | Gets or sets a value which specifies if the All-Day Area is shown when a Scheduler shows its data in the view. |
| DayView.ShowDayHeaders | Gets or sets a value which specifies if day headers are shown when a scheduler shows its data in the Day or the Work-Week views. |
| WorkWeekView.ShowFullWeek | Gets or sets a value indicating whether this view should show a full week. |
| DayView.ShowMoreButtonsOnEachColumn | Gets or sets a value indicating whether to show the more buttons on each column in the view. |
| DayView.ShowWorkTimeOnly | Gets or sets a value indicating if the scheduler should show its data only for the working hours in a view. |
| DayView.TimeScale | Gets or sets the time interval for the time zones and time slots in the scheduling area. |
| DayView.TimeSlots | Gets the View’s collection of time slots. |
| DayView.VisibleTime | Gets or sets the time of the view’s day interval. |
| DayView.WorkTime | Gets or sets the work time interval for a view. |
See Also