Agenda View
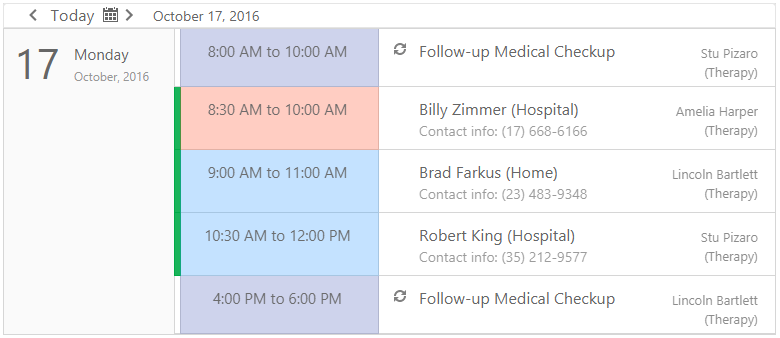
The Agenda View displays a chronological list of appointments, grouped by a day. The ASPxScheduler.AgendaView property is used to access the AgendaView object that represents this view’s options. The image below demonstrates the Scheduler control with its ASPxScheduler.ActiveViewType property set to AgendaView.

Note
The built-in Resource Navigator cannot be used in the Agenda View.
The following table lists the AgendaView class’s main properties which implement its core functionality:
| Member Name | Description |
|---|---|
| AgendaView.Styles | Provides access to the properties that control the appearance of the TimelineView’s elements. |
| AgendaView.AppointmentDisplayOptions | Provides access to the appointment’s display options. |
| AgendaView.DayCount | Specifies the number of days that can be displayed simultaneously within the Agenda View. |
| AgendaView.Templates | Provides access to an AgendaViewTemplates object containing templates for the Agenda View‘s visual elements. |
| AgendaView.DayHeaderOrientation | Gets or sets a value that specifies a day header’s orientation. |
| AgendaView.AllowFixedDayHeaders | Gets or sets whether a day header should be fixed when scrolling. |
| ASPxAgendaViewAppointmentDisplayOptions.IconCellVisibility | Gets or sets a value specifying whether an icon cell is visible. |
See Also