ComboBoxFor
ComboBoxFor combines the functionality of a single-line text editor, button editor and dropdown list editor. The editor’s dropdown displays a list of items that can be selected by end-users. Selecting an item changes the editor’s edit value.
Implementation Details
ComboBoxFor is realized by the ComboBoxExtension class. Its instance can be accessed via the ExtensionsFactory<ModelType>.ComboBoxFor<ValueType> helper method, which is used to add a ComboBoxFor extension to a view. This first method’s parameter is an expression that identifies model property to display and edit. The second method’s parameter provides access to the ComboBoxFor‘s settings implemented by the ComboBoxSettings class, allowing you to fully customize the extension.
ComboBoxFor‘s client counterpart is represented by the MVCxClientComboBox object.
Declaration
ComboBoxFor can be added to a view in the following manner.
@Html.DevExpress().ComboBoxFor(model => model.Release,
settings => {
settings.Width = 180;
settings.SelectedIndex = 0;
settings.Properties.DisplayFormatString = "DXp v. {0}";
settings.Properties.ValueType = typeof(string);
settings.Properties.Items.Add("2009.3");
settings.Properties.Items.Add("2010.1");
settings.Properties.Items.Add("2010.2");
}).GetHtml()
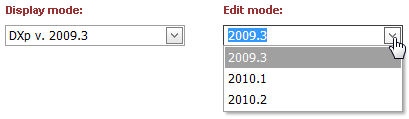
The code result is demonstrated in the image below.