Introduction to Gauges
- 2 minutes to read
This topic contains a brief overview of the gauge component.
Gauges Overview
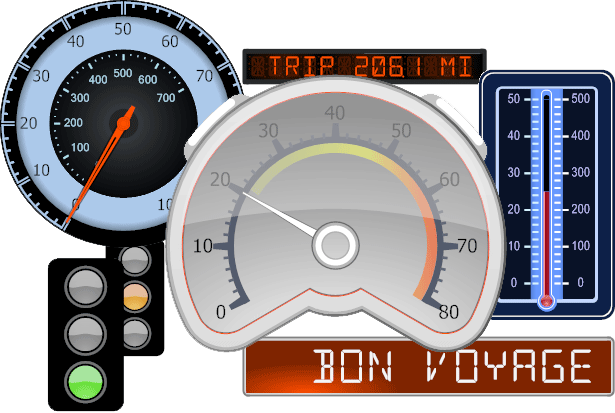
The gauge component includes an extensive range of circular, linear and digital gauges, and static gauges used to imitate state indicators. This component is useful when you need to imitate dashboards, dials, thermometers, LED displays, knobs, and simple indicators. Since gauges are based on scalable vector graphics technology, they can be zoomed in and out without a loss in quality.

The main control in a gauge is the Gauge Control, which serves as the gauge container. This container can display one or more gauges of the same or different types at the same time (circular, linear and digital gauges, and state indicators).
Circular Gauges
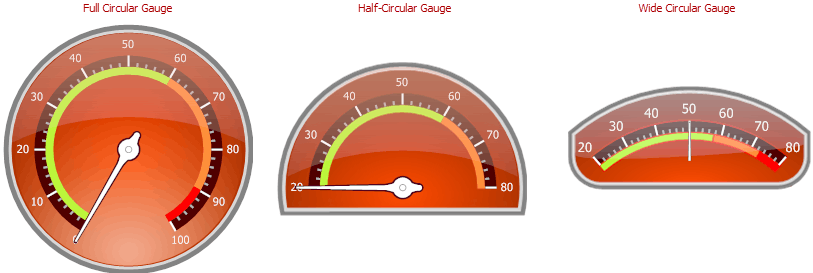
Circular gauges have a circular, semi-circular, or rounded scale. They allow you to create speedometers, tachometers, stopwatches, clocks, and more.

See the following help topic to learn more: Circular Gauges.
Linear Gauges
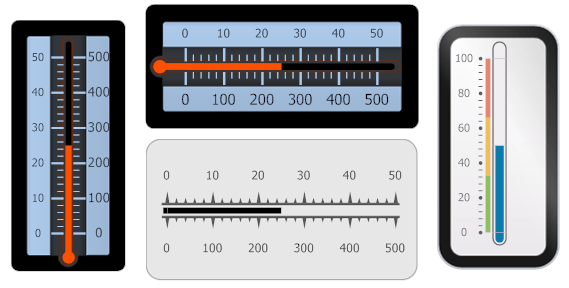
Linear gauges are horizontally or vertically oriented bars with scales that allow you to create thermometers and progress displays.

See the following help topic to learn more: Linear Gauges.
Digital Gauges
Digital gauges display text or numbers similar to LED displays. Numbers can be painted using a 7 or 14 segment display style, and text can be painted with a 14 segment style.

See the following topic to learn more: Digital Gauges.
State Indicators
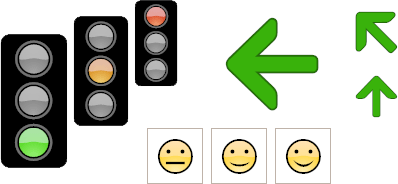
State indicators can be used to imitate static devices or simple indicators that have a fixed set of states.

See the following topic to learn more: State Indicator Gauges.