Data Paging
- 3 minutes to read
The ASPxDataView control automatically splits its content into multiple pages and allows end users to navigate through them with the built-in pager. To disable paging, set the ASPxDataViewBase.AllowPaging property value to false.

Pager Settings
Use the ASPxDataView.PagerSettings property to access the pager settings that are stored in an object of the DataViewPagerSettings type. Each pager UI element can be configured with the corresponding property of this object.
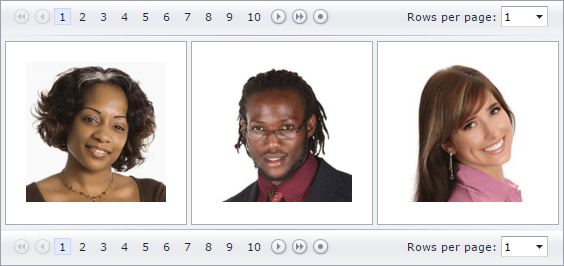
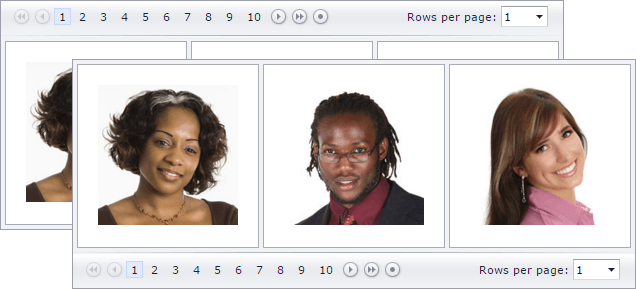
Use the PagerSettingsEx.Visible property to control the pager’s visibility. The pager is initially displayed both above and below data items. You can use the PagerSettingsEx.Position property to display the pager only on the top or the bottom.

The number of pages can be obtained by the ASPxDataViewBase.PageCount property. It is automatically calculated based on the total number of items and the number of items displayed by every page. The individual page size is set in different ways depending on the layout mode.
- In the Table layout mode, the number of items on a single page is calculated automatically based on the specified table dimensions (the DataViewTableLayoutSettings.RowsPerPage and DataViewTableLayoutSettings.ColumnCount properties).
- In the Flow layout mode, the number of items on a single page is defined by the CardViewFlowLayoutSettings.ItemsPerPage property.
Use the DataViewPagerSettings.EndlessPagingMode property to enable the endless paging feature.
To make the data paging SEO-friendly, enable the DataViewPagerSettings.SEOFriendly property.
Paging in Code
In addition to the pager UI element, the ASPxDataView control allows you to change the active page programmatically.
On the server-side.
Use the ASPxDataViewBase.PageIndex property to get or set the currently active page index.
On the client-side.
The ASPxClientDataView object contains various methods that allow you to manipulate the pager from the client side. These methods are listed in the table below.
Method name Method description ASPxClientDataView.FirstPage Activates the first page. ASPxClientDataView.GotoPage Activates the specified page. ASPxClientDataView.LastPage Activates the last page. ASPxClientDataView.NextPage Activates the next page. ASPxClientDataView.PrevPage Activates the previous page.
Events Related to Data Paging
When the active page index is changed (either by an end user, or programmatically), the ASPxDataViewBase.PageIndexChanging event is raised. This event allows you to prevent the page from being changed, if necessary.
protected void DataView_PageIndexChanging(object source, DataViewPageEventArgs e) { // Prevents the page index from being changed if the new page index equals 2 if (e.NewPageIndex == 2) e.Cancel = true; }After the page index is successfully changed, the ASPxDataViewBase.PageIndexChanged event is raised. This event allows you to respond to the page’s changes.
protected void DataView_PageIndexChanged(object sender, EventArgs e) { // Set the custom JavaScript property to indicate that the page index has been changed DataView.JSProperties["cpPageChanged"] = true; }// Handle the client-side EndCallback event function OnEndCallback(s, e) { // Check the previously set custom JS property to ensure that the page index has been changed if (s.cpPageChanged) { alert("The page index has been changed"); s.cpPageChanged = false; }