CheckBoxList
- 2 minutes to read
CheckBoxList represents a list of check boxes that allows the end user to select them.
Implementation Details
CheckBoxList is realized by the CheckBoxListExtension class. Its instance can be accessed via the CheckBoxList(CheckBoxListSettings) helper method, which is used to add a CheckBoxList extension to a view. This method’s parameter provides access to the CheckBoxList‘s settings implemented by the CheckBoxListSettings class, allowing you to fully customize the extension.
CheckBoxList‘s client counterpart is represented by the ASPxClientCheckBoxList object.
Declaration
CheckBoxList can be added to a view in the following manner.
@Html.DevExpress().CheckBoxList(settings => {
settings.Name = "checkBoxList1";
settings.Properties.ValueField = "ID";
settings.Properties.TextField = "Name";
settings.Properties.RepeatLayout = options.RepeatLayout;
settings.Properties.RepeatDirection = options.RepeatDirection;
settings.Properties.RepeatColumns = options.RepeatColumns;
}).BindToXML(HttpContext.Current.Server.MapPath("~/App_Data/ProgLanguages.xml"), "//Language").GetHtml()
Note
The Partial View should contain only the extension’s code.
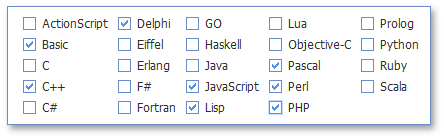
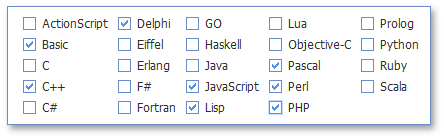
The code result is demonstrated in the image below.

Main Features
The CheckBoxList editor is a check box group that provides end-users with the ability to select multiple items.

The CheckBoxList supports both data-bound and unbound modes. This means that its contents can be generated dynamically by binding the editor to a data source, as well as manually populating the control’s item collection.
Selection
The items selected within CheckBoxList can be determined by iterating through all list items and inspecting an item’s ListEditItem.Selected property, or by using specific properties declared at the editor level (ASPxCheckBoxList.SelectedItems, ASPxCheckBoxList.SelectedIndices, ASPxCheckBoxList.SelectedValues). You can easily select/unselect all editor items by using the SelectAll/UnselectAll methods that are available on both server (ASPxCheckBoxList.SelectAll/ASPxCheckBoxList.UnselectAll) and client (ASPxClientCheckBoxList.SelectAll/ASPxClientCheckBoxList.UnselectAll) sides.
Layout Customization
The CheckBoxList layout is flexibly customized. You can display check box items in several columns using the CheckBoxListSettings.Properties.RepeatColumns (CheckListPropertiesBase.RepeatColumns), set a direction of items within the editor (horizontal or vertical through the CheckBoxListSettings.Properties.RepeatDirection (CheckListPropertiesBase.RepeatDirection) property), and specify whether items are aligned within a table or rendered without any table structure using the CheckBoxListSettings.Properties.RepeatLayout (CheckListPropertiesBase.RepeatLayout).
Custom Item Images
The CheckBoxList editor allows you to specify images for its items. You can specify one image for all items within the control using the CheckBoxListSettings.Properties.ItemImage (ASPxCheckListBase.ItemImage) property, or set a particular image for each item using the item’s CheckBoxListSettings.Properties.ImageUrl (ListEditItem.ImageUrl) property.