ASPxWebDocumentViewer Class
A control that displays an interactive preview of a document generated from a report and allows the user to view, print and export the report document.
Namespace: DevExpress.XtraReports.Web
Assembly: DevExpress.XtraReports.v25.2.Web.WebForms.dll
NuGet Package: DevExpress.Web.Reporting
Declaration
Remarks
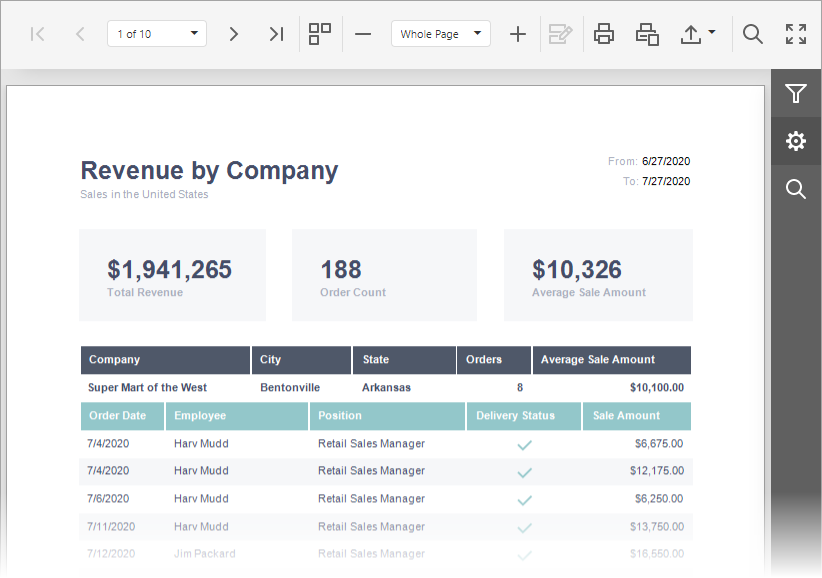
The Web Document Viewer is a component that displays an interactive preview of a document generated from a report that is designed in the DevExpress Reporting platform. The Document Viewer allows the user to view, print, and export the report document.
The Document Viewer is designed to display only DevExpress Reports. Our reports use the XML-based report file format, which is not compatible with third-party reporting applications. We offer a utility to convert third-party reports to DevExpress format. Refer to the following help topic for more information: Convert Third-Party Reports to DevExpress Reports.
Tip
Use the XRRichText report control to display RTF and DOCX files, and the XRPdfContent report control to display PDF files in a report. You can use other DevExpress components to display different document types in your apps. Review the following help topic for more information: DevExpress Document Viewers for Web.

Main Features
The HTML5 Document Viewer includes the following main features:
- Asynchronous document building;
- Pixel-perfect document rendering;
- The multi-page mode enabling you to display an entire document at once;
- A flexible client-side customization mechanism;
- An application’s modern look and feel;
- Support for in-place content editing;
- Support for the Mobile Mode adapted for use on phones and tablets.
Quick Start
To add a Web Document Viewer to your application, do the following:
- In Visual Studio, expand the DX.25.2: Reporting Toolbox tab and drop the ASPxWebDocumentViewer control onto the page.
- Assign a report to the Viewer using the corresponding option in the control’s smart tag (or call the ASPxWebDocumentViewer.OpenReport or ASPxWebDocumentViewer.OpenReportXmlLayout method).
In the application’s Web.config file, add the “resources” section as shown below.
<devExpress> <!-- ... --> <resources> <add type="ThirdParty" /> <add type="DevExtreme" /> </resources> </devExpress>Alternatively, to avoid automatic loading of any libraries by a control (e.g., when such libraries are already referenced on the web page), declare an empty “resources” section and manually attach DevExtreme resources and the required third-party libraries to the web page.
<resources> </resources>Deleting the DevExpress “resources” section from the Web.config file will enable the default behavior (with automatic loading only of DevExtreme, without adding third-party libraries).
To learn more about this configuration, see Embedding Third-Party Libraries.
To use the Document Viewer on mobile devices, enable the ASPxWebDocumentViewer.MobileMode property.
For the Mobile Viewer to properly render document pages in a mobile browser, include the viewport <meta> tag to your HTML file inside the <head> block as shown below.
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0" />To learn more about this mode, see Mobile Mode.
- Run your application and view the result.
Additional Information
To learn more about using the Web Document Viewer, refer to the following topics: