Standalone Report Parameters Panel
- 4 minutes to read
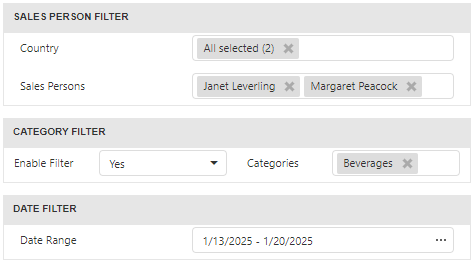
The Standalone Report Parameters Panel is a component that creates a layout with editors for report parameters. It retrieves information on report parameters from a DevExpress report instance passed from the backend.

Use this component to programmatically create a report, then export or email it without showing a preview to the end user. The component reduces memory usage by eliminating the need to generate report preview and sending it to the client application.
The Standalone Report Parameters Panel component is based on the Parameters Panel of the DevExpress Web Report Viewer component. Public properties and events are similar to the properties and events implemented in the Web Document Viewer component.
The Standalone Report Parameters Panel component is available in Blazor apps, ASP.NET Core projects, Knockout-based client applications, and DevExpress Reporting projects with front-ends that use JavaScript frameworks such as Angular, React, and Vue.
Design
The Standalone Report Parameters Panel is a visual analog of the Parameters Panel available in the Web Document Viewer. The panel displays editors specific to corresponding parameter types. The location of the panel can be defined by the user in the Report Designer or in code.
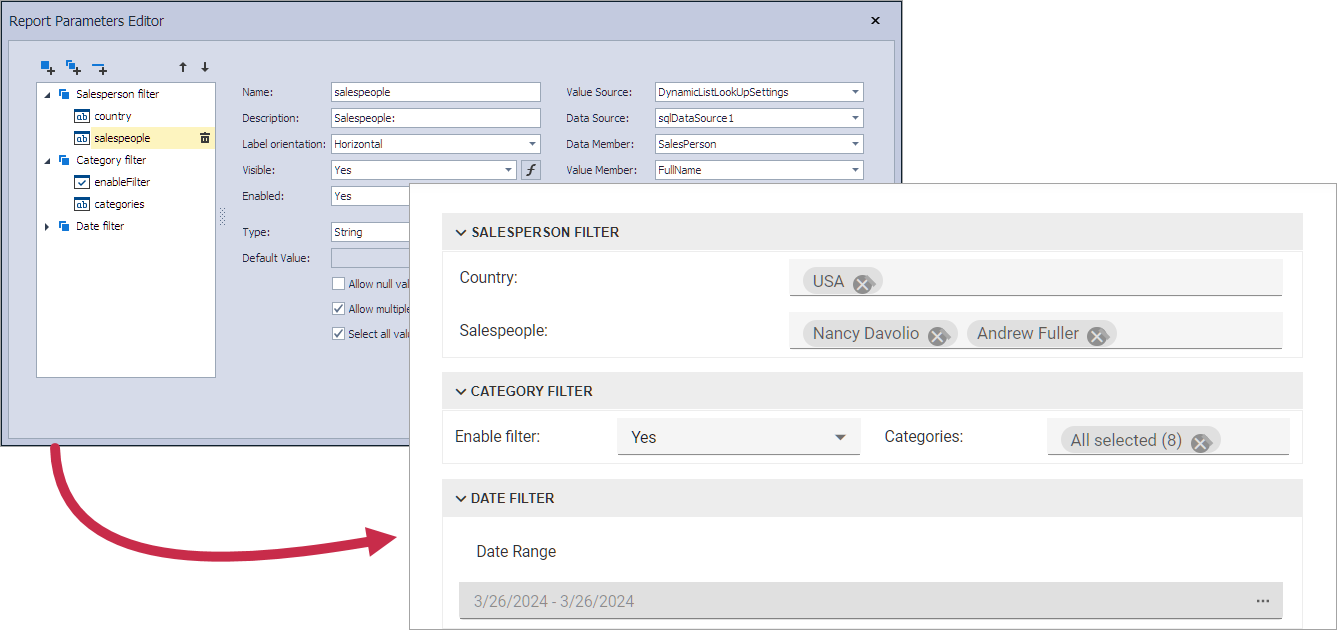
The Report Parameter Editor in the Report Designer enables you to customize the panel layout. For more information, review the following help topic: Parameters Panel.

At runtime you can use the ParameterPanelFluentBuilder class to create a parameter panel layout for the specified report:
ParameterPanelFluentBuilder.Begin(report)
.AddGroupItem(g0 => g0
.WithTitle("Select dates")
.WithBorderVisible(true)
.AddParameterItem(report.Parameters[0], p0 => p0
.WithLabelOrientation(Orientation.Vertical)))
.End();
Integration
The Standalone Report Parameters Panel operation follows the Model-View-Controller architecture:
- A client component in the view requests a model from the backend.
- The controller action creates the model.
- IReportProvider converts the report identifier into a report instance.
- IReportParametersPanelClientSideModelGenerator extracts parameter information from the specified report and specifies parameter model settings.
Backend Application Requirements
The ASP.NET Core backend application requires an installed DevExpress.AspNetCore.Reporting NuGet package.
Client-Side Application Requirements
The front-end application requires the following npm packages to be installed:
- bootstrap
- devextreme-dist
- @devexpress/analytics-core
- devexpress-reporting
Functionality
The client-side Standalone Report Parameters Panel component API is a subset of the Web Document Viewer API.
The ReportParametersPanelClientSideEventsBuilder class enables you to specify event handlers (callbacks). A set of callbacks is inherited from the Web Document Viewer, and has the same functionality. The following callbacks are implemented for the Standalone Report Parameters Panel component:
- BeforeRender(String)
- CustomizeLocalization(String)
- CustomizeParameterEditors(String)
- CustomizeParameterLookUpSource(String)
- OnInitializing(String)
- OnServerError(String)
- ParametersInitialized(String)
- ParametersReset(String)
The event sender is the JSReportParametersPanel object. Use the GetParametersModel client function to get the model that defines the Standalone Report Parameters Panel component, and use its properties to customize the component.
The initial panel layout is simple. It includes editors grouped into categories. You can specify the category breakdown in the following two ways:
- In Report Parameter Editor of the Report Designer
- In code with the help of ParameterPanelFluentBuilder
Once a user specifies parameter values, he or she needs to send these values to the backend. They would usually press a button that submits their input. To implement that functionality, handle the BeforeRender event on the client side. The JavaScript event handler allows you to add buttons to the buttons collection and call the SerializeParametersState method to serialize parameter values. The jQuery ajax callback function can pass serialized parameters and the report identifier to the backend.
When the serialized parameters arrive to the backend controller action, call the ApplyParametersStateAsync method to apply parameters to the report. The method returns a report instance with the specified parameter values, ready for export to any format.
Quick Start
- Standalone Report Parameters Panel in ASP.NET Core Applications
- Standalone Report Parameters Panel in Angular Applications
- Standalone Report Parameters Panel in React Applications
- Standalone Report Parameters Panel in Vue Applications
- Standalone Report Parameters Panel in Blazor Server Applications
- Standalone Report Parameters Panel in Blazor WebAssembly Hosted Applications