ParameterPanelFluentBuilder Class
Contains methods that allow you to customize the Parameters panel.
Namespace: DevExpress.XtraReports.Parameters
Assembly: DevExpress.XtraReports.v25.2.dll
NuGet Package: DevExpress.Reporting.Core
Declaration
Remarks
You can unite report parameters into expandable groups, place parameters side-by-side, add separators, and more.
| Default panel | Customized panel |
|---|---|
 |
 |
Use the ParameterPanelFluentBuilder class as follows:
- Call the static Begin method and pass a report instance as a parameter.
- Call methods that customize the panel.
- Call the End method.
using DevExpress.XtraReports.Parameters;
// ...
ParameterPanelFluentBuilder.Begin(report)
// Customize the panel
.End();
Pass the report instance to the Document Viewer after you finish customization of the Parameters panel for this instance. See the following examples for details on how to complete this task for the WinForms and ASP.NET Core platforms:
Customize the “Parameters” Panel
A customized Parameters panel contains items of the following types:
- Parameter item
- Customizes a report parameter.
- Group item
- Creates and customizes a parameter group.
- Separator item
- Adds a separator between groups and parameters.
There are two ways to create a new item:
Call an item’s Begin method, customize the item, and call the item’s End method.
Call an item’s AddItem method and pass a customization action as a parameter.
These ways have the same customization capabilities and differ only in syntax. In the following sections, we describe the second way in detail. For more examples on how to use the first way, refer to the description of the Begin/End methods:
- BeginParameterItem overloads/EndParameterItem
- BeginGroupItem/EndGroupItem
- BeginSeparatorItem/EndSeparatorItem
Customize a Parameter
- Call the AddParameterItem method. This method accepts a report parameter or its name.
- Optional. Implement a customization action and pass this action to the AddParameterItem method as a second argument. The example below uses the WithLabelOrientation method to position the text label above the parameter editor.
using DevExpress.XtraReports.Parameters;
// ...
using Orientation = DevExpress.XtraReports.Parameters.Orientation;
// ...
ParameterPanelFluentBuilder.Begin(report)
.AddParameterItem(report.Parameters[0], p => p
.WithLabelOrientation(Orientation.Vertical))
.End();
| orientation = Horizontal (Default) | orientation = Vertical |
|---|---|
 |
 |
Call the AddParameterItem method only for those report parameters that you want to customize. The Parameters panel displays the remaining parameters at the end (with default settings).
Create and Customize a Group
Call the AddGroupItem method and implement a customization action. In this action, customize group appearance, add parameters, groups, and separators.
using DevExpress.XtraReports.Parameters;
// ...
ParameterPanelFluentBuilder.Begin(report)
.AddParameterItem(report.Parameters[0])
.AddGroupItem(g => g
.WithTitle("Select a customer")
.AddParameterItem(report.Parameters[1])
.AddParameterItem(report.Parameters[2]))
.End();
| Default panel | Panel with a group |
|---|---|
 |
 |
The example above uses the WithTitle method to specify a group title. You can also use the following methods to configure a group:
WithTitleVisible(bool titleVisible)
titleVisible = true (Default) titleVisible = false 

WithOrientation(Orientation orientation) - specifies whether group parameters should be located vertically or horizontally.
orientation = Vertical (Default) orientation = Horizontal 

WithBorderVisible(bool borderVisible)
borderVisible = true (Default) borderVisible = false 

WithShowExpandButton(bool showExpandButton)
showExpandButton = false (Default) showExpandButton = true 

-
expanded = true (Default) expanded = false 

Add a Separator
Call the AddSeparatorItem method to add a separator between parameters or groups.
using DevExpress.XtraReports.Parameters;
// ...
ParameterPanelFluentBuilder.Begin(report)
.AddParameterItem(report.Parameters[0])
.AddSeparatorItem()
.AddParameterItem(report.Parameters[1])
.End();
| Default panel | Panel with a separator between parameters |
|---|---|
 |
 |
Modify a Customized Panel
You can reconfigure items of a customized panel or remove some or all items to discard customization.
The following example removes a parameter and separator from a group and changes the label orientation of another parameter from the same group.
using DevExpress.XtraReports.Parameters;
// ...
using Orientation = DevExpress.XtraReports.Parameters.Orientation;
// ...
ParameterPanelFluentBuilder.Begin(report)
.GetGroupItem(0)
.RemoveParameterItem(report.Parameters[0])
.RemoveSeparatorItem(0)
.GetParameterItem(report.Parameters[1], p1 => p1
.WithLabelOrientation(Orientation.Horizontal))
.End();
| Initial panel | Modified panel |
|---|---|
 |
 |
Refer to the descriptions of the following methods for more information:
- GetGroupItem overloads
- GetParameterItem overloads
- RemoveGroupItem overloads
- RemoveParameterItem overloads
- RemoveSeparatorItem
- ClearItems
Examples
Place Parameters Side-by-Side and Unite Them into Groups
using DevExpress.XtraReports.Parameters;
// ...
using Orientation = DevExpress.XtraReports.Parameters.Orientation;
// ...
ParameterPanelFluentBuilder.Begin(report)
.AddGroupItem(g0 => g0
.WithTitle("Select dates")
.AddParameterItem(report.Parameters[0], p0 => p0
.WithLabelOrientation(Orientation.Vertical)))
.AddGroupItem(g1 => g1
.WithTitle("Select a customer")
.WithOrientation(Orientation.Horizontal)
.WithShowExpandButton(true)
.AddParameterItem(report.Parameters[1], p1 => p1
.WithLabelOrientation(Orientation.Vertical))
.AddSeparatorItem()
.AddParameterItem(report.Parameters[2], p2 => p2
.WithLabelOrientation(Orientation.Vertical)))
.End();
| Default panel | Customized panel |
|---|---|
 |
 |
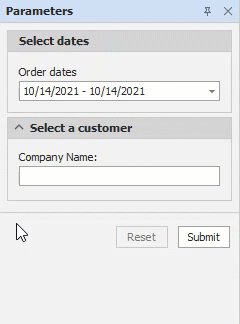
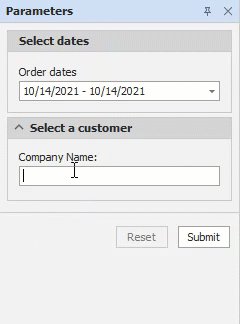
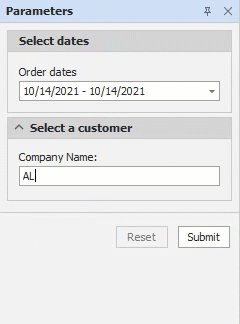
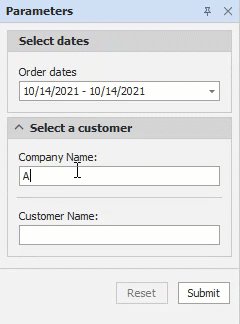
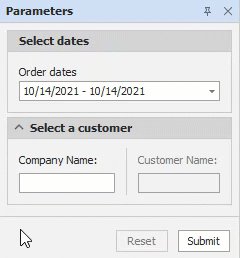
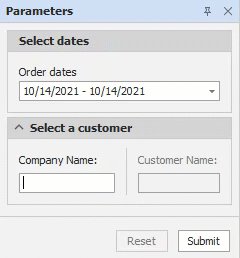
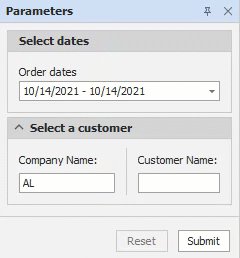
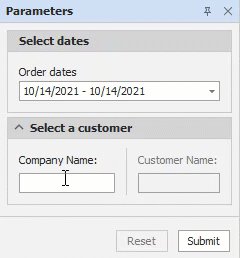
Enable/Disable a Parameter Editor Based on a Value of Another Parameter
The following example specifies an expression for a parameter’s Enabled property to enable/disable the parameter’s editor based on a value of another parameter.
using DevExpress.XtraReports.Parameters;
// ...
using DevExpress.XtraReports.Expressions;
// ...
ParameterPanelFluentBuilder.Begin(report)
.AddGroupItem(g0 => g0
.WithTitle("Select dates")
.AddParameterItem(report.Parameters[0]))
.AddGroupItem(g1 => g1
.WithTitle("Select a customer")
.AddParameterItem(report.Parameters[1])
.AddParameterItem(report.Parameters[2]))
.End();
report.Parameters["customer"].ExpressionBindings.Add(
new BasicExpressionBinding() {
PropertyName = "Enabled",
Expression = "!IsNullOrEmpty(?company)",
});

You can specify the same expression for the parameter’s Visible property to show/hide the parameter’s editor.