WebDocumentViewerClientSideEventsBuilderBase<TBuilder, TEvents>.CustomizeParameterEditors(String) Method
Specifies the JavaScript function that handles the client-side CustomizeParameterEditors event.
Namespace: DevExpress.AspNetCore.Reporting.WebDocumentViewer
Assembly: DevExpress.AspNetCore.Reporting.v25.2.dll
NuGet Package: DevExpress.AspNetCore.Reporting
Declaration
Parameters
| Name | Type | Description |
|---|---|---|
| callback | String | The name of a JavaScript function or entire JavaScript function code that runs when the CustomizeParameterEditors event occurs. |
Returns
| Type | Description |
|---|---|
| TBuilder | The WebDocumentViewerClientSideEventsBuilderBase<TBuilder, TEvents> object that can be used for method chaining. |
Remarks
The client-side CustomizeParameterEditors event allows you to customize parameter editors.
The handler function receives two parameters: the first parameter is the client-side DocumentViewer that exposes the IPreviewModel interface (or the JSReportViewer object), the second is an object with the following properties:
- parameter
- An object that stores information about a parameter.
- info
- An object that stores information required to serialize a parameter editor.
You can use two methods to specify a custom editor - use a custom template or modify the editor’s extended options.
Review the following help topic for information about how to customize a standard parameter editor and implement a custom editor for a standard parameter type: Custom Parameter Editor in the Document Viewer (ASP.NET Core).
Example: Use Custom Template
Define a custom HTML template and use the info.editor property to specify a header variable with the template name.
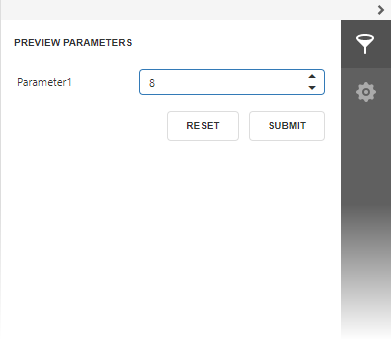
The following example implements a custom dxNumberBox parameter editor with spin buttons limited by minimum and maximum values.

<script type ="text/html" id="custom-editor">
<div data-bind="dxNumberBox: { value: value, showSpinButtons: true, min: 1, max: 8 }"> </div>
</script>
<script type="text/javascript" id="script">
function customizeParameterEditors(s, e) {
if (e.parameter.type == "System.Int32") {
e.info.editor = { header: 'custom-editor' };
}
}
</script>
@{
var documentViewer = Html.DevExpress().WebDocumentViewer("webDocumentViewer1")
.Height("1000px")
.Bind(Model.Report)
.ClientSideEvents(configure => { configure.CustomizeParameterEditors("customizeParameterEditors"); });;
}
@documentViewer
Example: Customize Editor Options
Use the info.editor.extendedOptions property to customize the DevExtreme component’s options.
The following example removes the time part from the calendar editor.

<script type="text/javascript" id="script">
function customizeParameterEditors(s, e) {
if (e.parameter.type === 'System.DateTime') {
e.info.editor = $.extend({}, e.info.editor);
e.info.editor.extendedOptions = $.extend(e.info.editor.extendedOptions || {}, { type: 'date' });
}
}
</script>
@{
var documentViewer = Html.DevExpress().WebDocumentViewer("webDocumentViewer1")
.Height("1000px")
.Bind(Model.Report)
.ClientSideEvents(configure => { configure.CustomizeParameterEditors("customizeParameterEditors"); });;
}
@documentViewer
Example: Validate Parameter Values
DevExtreme editors used in the Parameters panel allow you to validate the values that the user enters and make the parameter “required”.

The following code does not allow the user to leave the parameter1 editor blank, and accepts only even numbers.
function onCustomizeParameterEditors(s, e) {
if (e.parameter.name === 'parameter1') {
e.info.validationRules = [{
type: 'custom',
validationCallback: validateNumber,
message: 'Only even numbers are allowed!'
}];
}
};
function validateNumber(e) {
return (e.value != '') && (e.value % 2 == 0)
};
For more information on custom validation rules for DevExtreme editors, review the following help topic: CustomRule.