Document Viewer in ASP.NET Core Applications
- 2 minutes to read
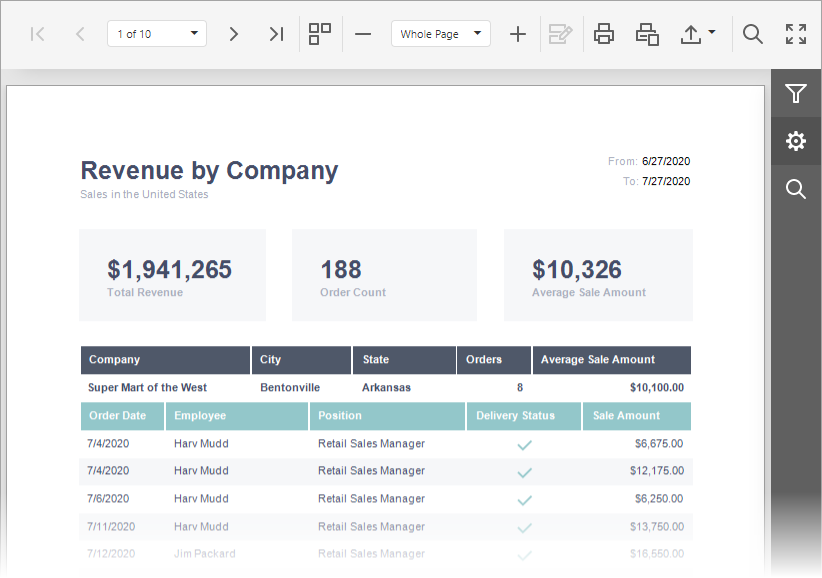
The Web Document Viewer is a component that displays an interactive preview of a document generated from a report that is designed in the DevExpress Reporting platform. The Document Viewer allows the user to view, print, and export the report document.
The Document Viewer is designed to display only DevExpress Reports. Our reports use the XML-based report file format, which is not compatible with third-party reporting applications. We offer a utility to convert third-party reports to DevExpress format. Refer to the following help topic for more information: Convert Third-Party Reports to DevExpress Reports.
Tip
Use the XRRichText report control to display RTF and DOCX files, and the XRPdfContent report control to display PDF files in a report. You can use other DevExpress components to display different document types in your apps. Review the following help topic for more information: DevExpress Document Viewers for Web.

Prerequisites
Visual Studio should have the following workloads:
- ASP.NET and web development
- .NET Core cross-platform development
Note
Review the following help topic: Reporting .NET/.NET Core Limitations.
Add the Document Viewer to Your Application
Review the following tutorials to configure the Document Viewer component in your ASP.NET Core application:
- Add a Document Viewer to a DevExtreme ASP.NET Core Application (Razor Pages)
- Use DevExpress Visual Studio Templates to Create an ASP.NET Core Reporting App with a Document Viewer
- Use DevExpress Visual Studio Templates to Create an Angular Reporting App with Document Viewer
- Add a Document Viewer to an ASP.NET Core Application (MVC)
See the following section for information on advanced data binding techniques that you can use in your application:
The following section describes how to change the Document Viewer’s appearance:
Refer to the following help topic for information on how to add a report to an ASP.NET Core application:
Customization
A general technique that allows you to customize the UI elements in Reporting components: Use Custom HTML Templates.
For information about specific customization tasks, review the following help topic: Document Viewer Customization (ASP.NET Core).
Best Practices
For code samples, review the following help topic: ASP.NET Core and Angular Reporting Best Practices.
Troubleshooting
If you experience a problem with a Web Reporting application, review the following help topics: