BackstageView
- 2 minutes to read
The Theme Designer Backstage View allows you to set options, create, save, import, export, and upgrade your themes.
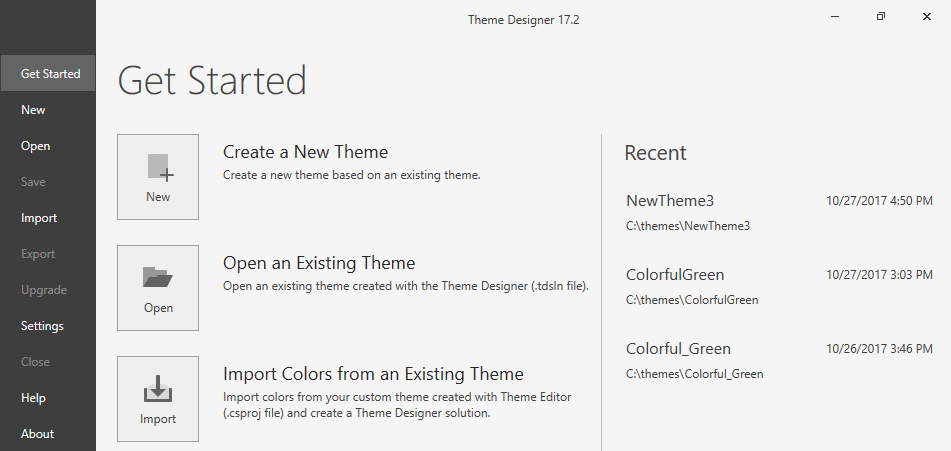
Get Started Tab
The Get Started tab allows you to perform the following tasks:
- Create a new theme (see Get Started).
- Open an existed theme.
- Import colors from a theme created in WPF Theme Editor (see Import Themes).

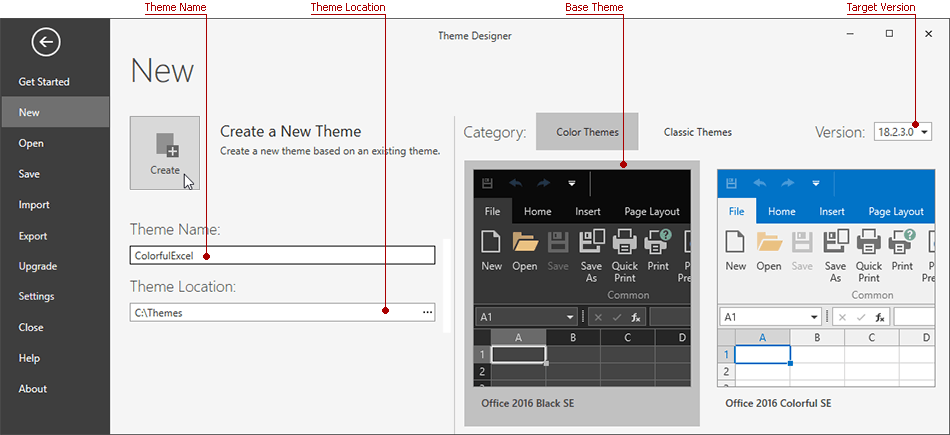
New Tab
Open the New tab and specify the following options to create a new theme:
- theme name - a new theme’s name
- theme location - a new theme’s folder
- base theme - a new theme’s base theme. DevExpress Controls has two theme types: Color Themes and Classic Themes. Refer to WPF Themes topic for more information on the Color and Classic WPF Themes
- target version - the DevExpress WPF Controls version for which the new theme is created.

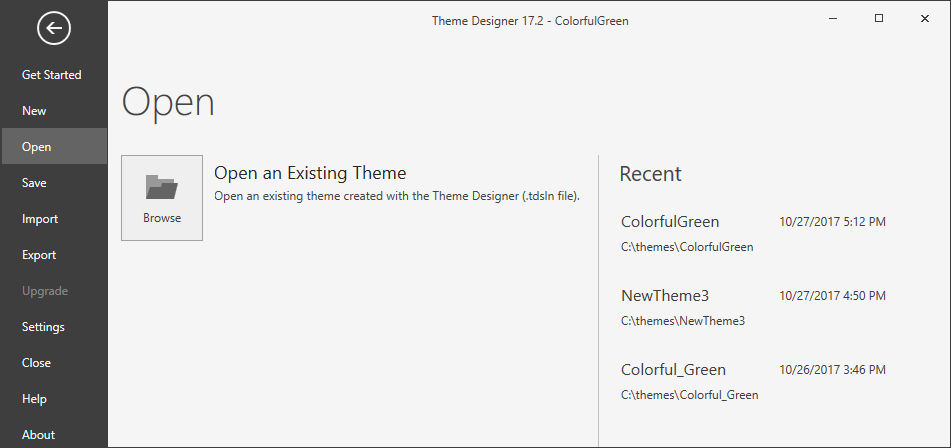
Open Tab
The Open tab allows you to open an existed theme and displays a recently opened files list.

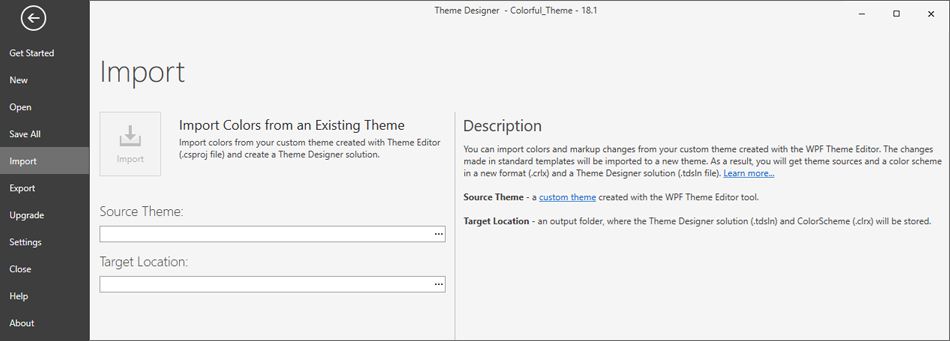
Import Tab
The Import tab allows you to import colors from a custom theme created in the WPF Theme Editor. See the Import Themes topic for more details.

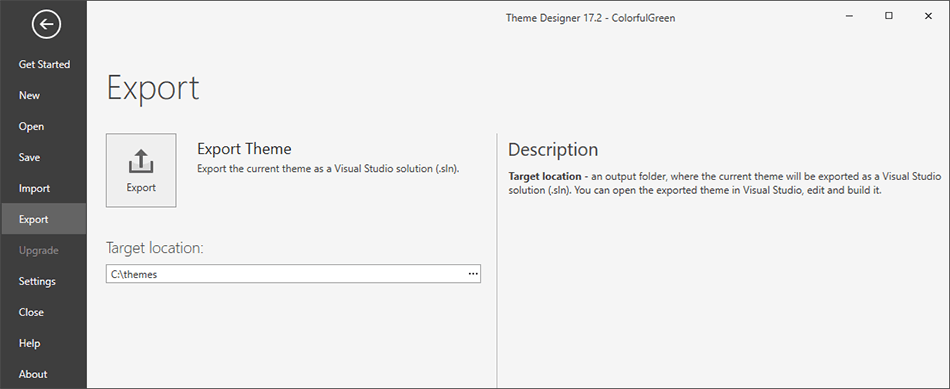
Export Tab
The Export tab allows you to export the current theme as a Visual Studio Solution (.sln). Refer to Build and Export New Themes for more information.

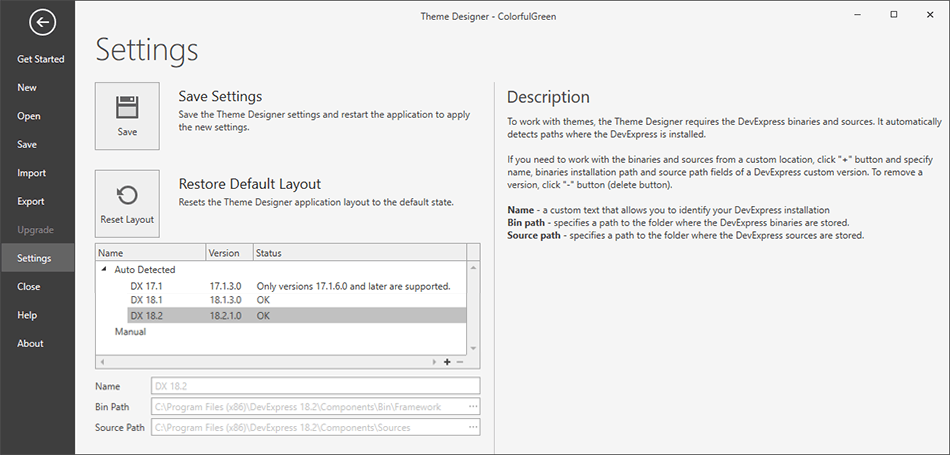
Settings Tab
The Settings tab allows you to specify DXperience sources and binaries’ location paths. The WPF Theme Designer detects DevExpress WPF Controls’ versions and displays them in the available versions list. If you need to use binaries and sources from a custom location, click the “+” button and specify the custom DevExpress version’s name, binaries installation path and source path fields. Click the “-” button to remove an added version.