Workspace
- 2 minutes to read
This topic lists the WPF Theme Designer’s visual elements. The topics are categorized into groups that contain elements’ descriptions and belong to a particular section of the application:
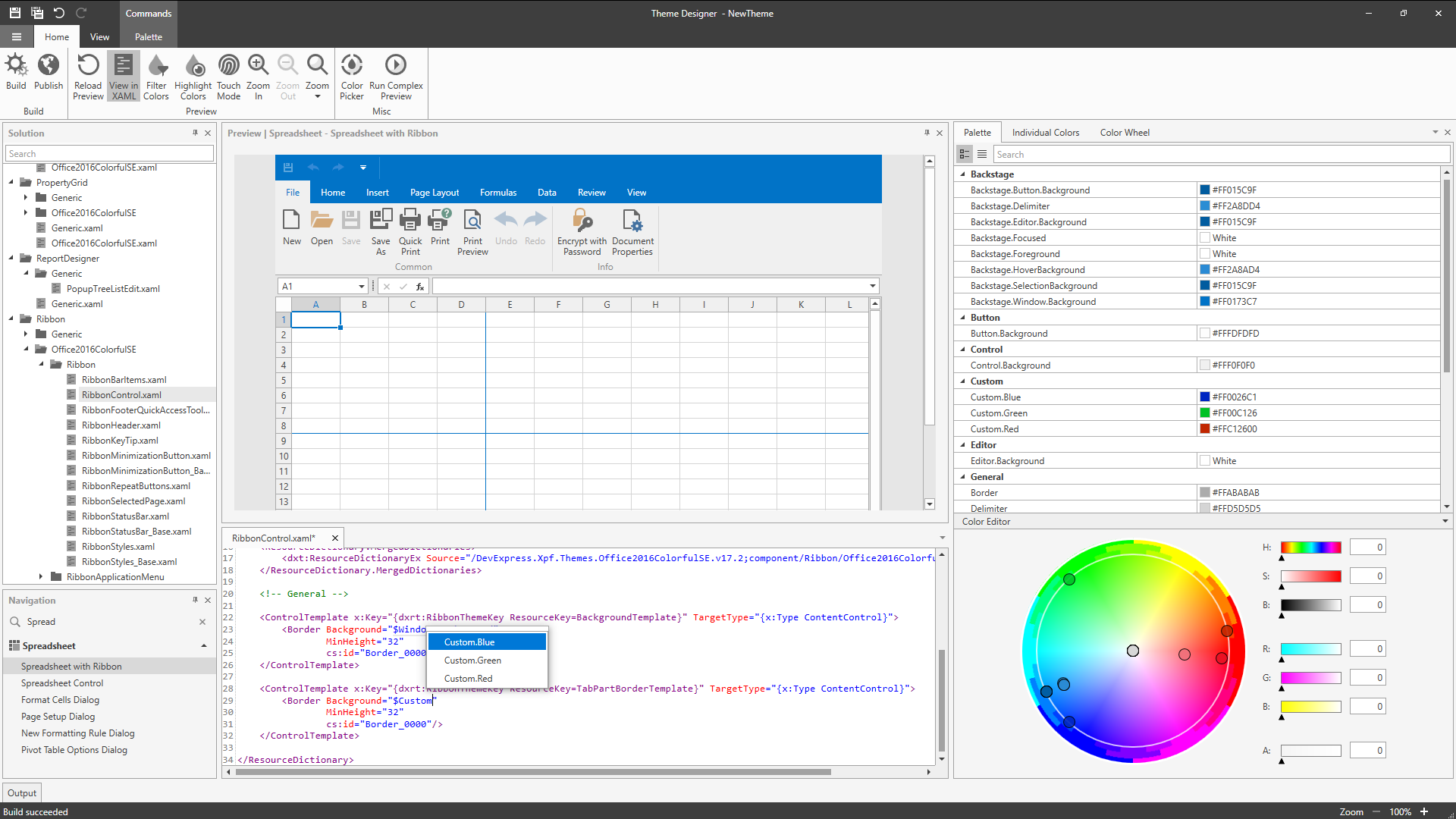
The image below illustrates the layout of a Theme Designer’s main window:

The WPF Theme Designer UI consists of the following windows:
Navigation Window
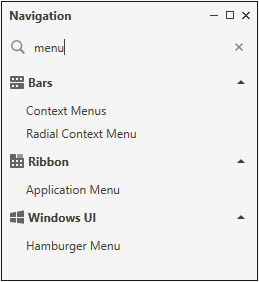
The Navigation Window allows you to find and select a control to preview. The following image displays the search results for the ‘menu’ query:

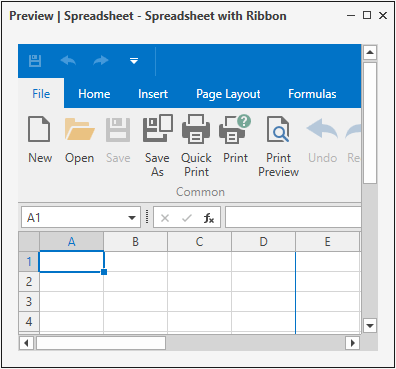
Preview Window
The Preview Window displays the selected controls’ live preview with your theme applied.

Click the TouchMode button on the ribbon to enable the theme’s touch version. Use the Reload Preview to restore the preview’s default state.
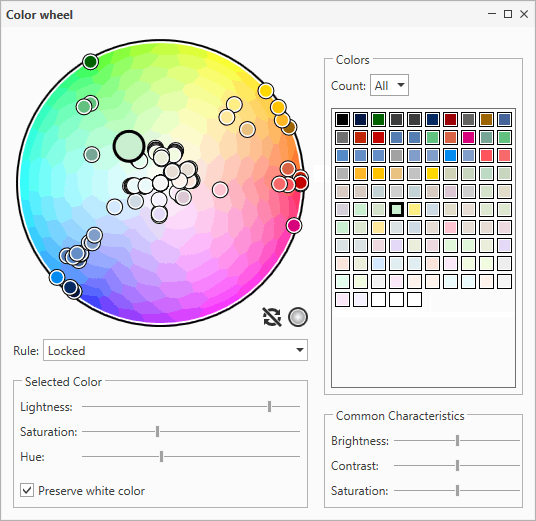
Color Wheel Window
The Color Wheel window organizes colors by hue or RGB distance into the specified number of groups. This feature allows you to customize color parameters for entire groups.

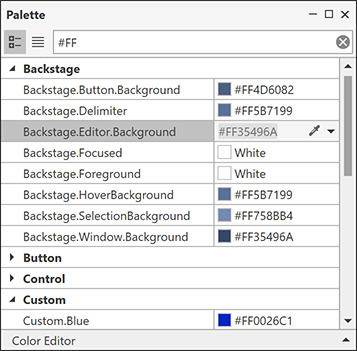
Palette Window
The Palette Window displays the current theme’s color palette. In this window, you can edit, add, and remove palette colors. The Palette view is available only for the Color Themes. You can use the Inline Color Picker tool for a quick color changing. Refer to the Palette Window topic for more information.

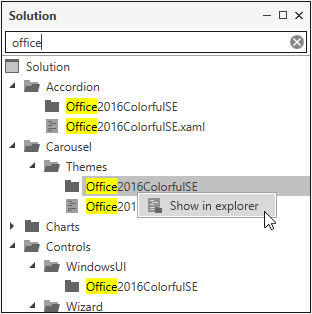
Solution Window
The Solution Window displays opened theme’s solution files. This window allows you to navigate and open them in the Code View or in the Windows File Explorer.

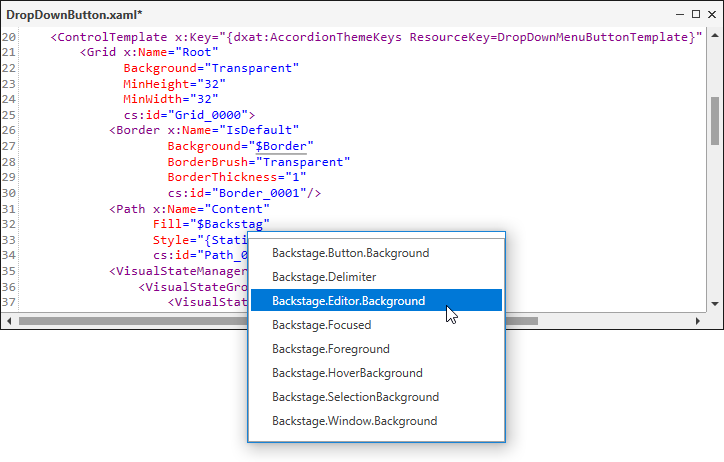
Code View Window
The Code View Window allows you to edit templates and styles, and bind palette colors to an element in XAML.

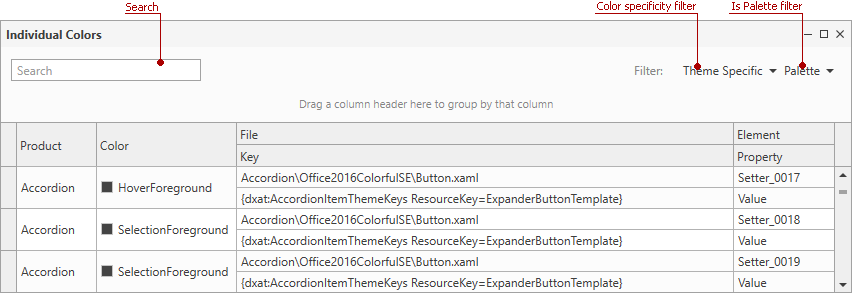
Individual Colors Window
The Individual Colors Window displays an UI element’s individual colors. In this view, you can edit individual colors of each element and change color bindings.

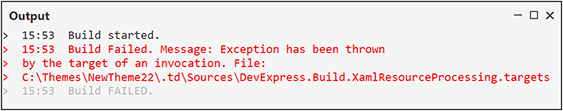
Output Window
The Output Window displays the build and publish process service notifications.

How to manage Theme Designer Workspace
Select the ribbon’s Views tab and click the view’s icon to control each window’s visibility. Click the Reset Layout button to restore the Theme Designer‘s default layout. Refer to the Ribbon Commands topic for more information.