Tools
- 2 minutes to read
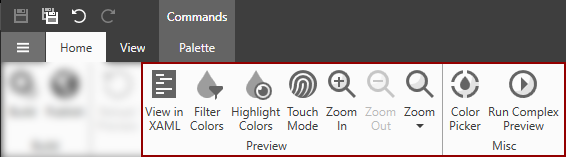
The Theme Designer provides a set of tools to edit themes.

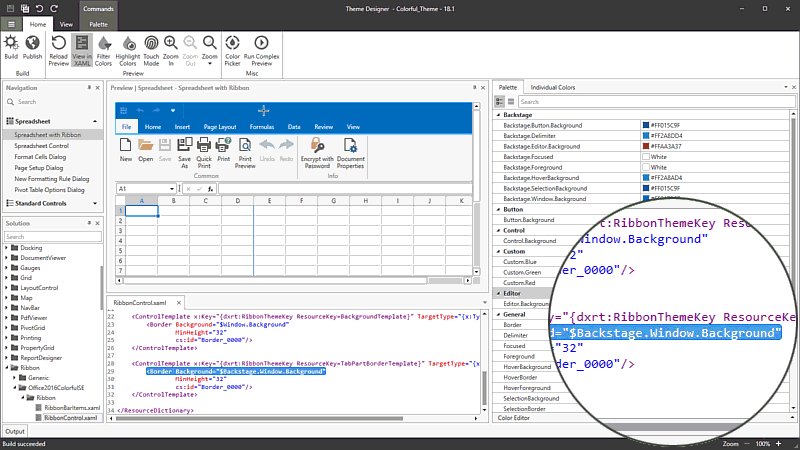
View in XAML
View in XAML allows you to open the selected element’s XAML code. Hold Ctrl+Shift and click the element to view its template.

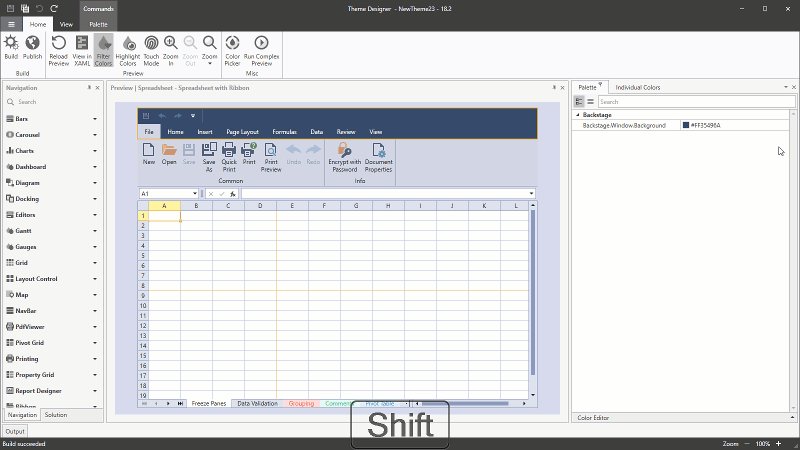
Filter Colors
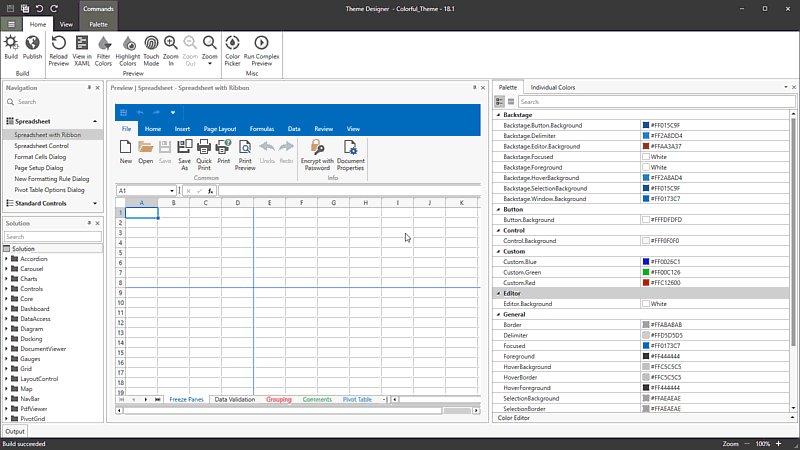
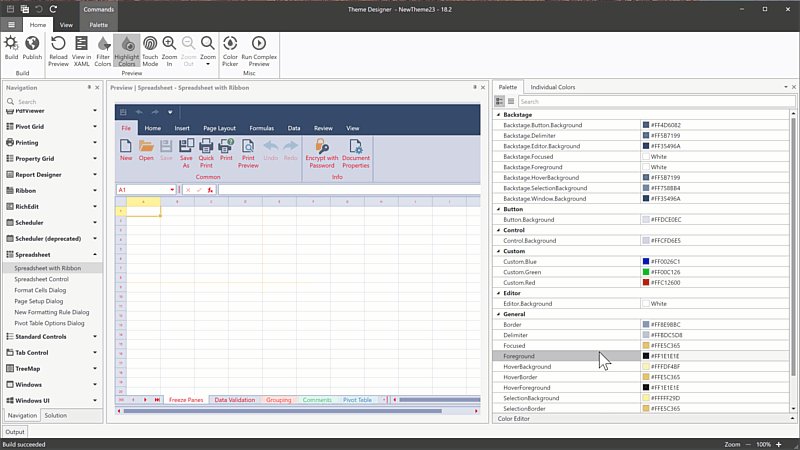
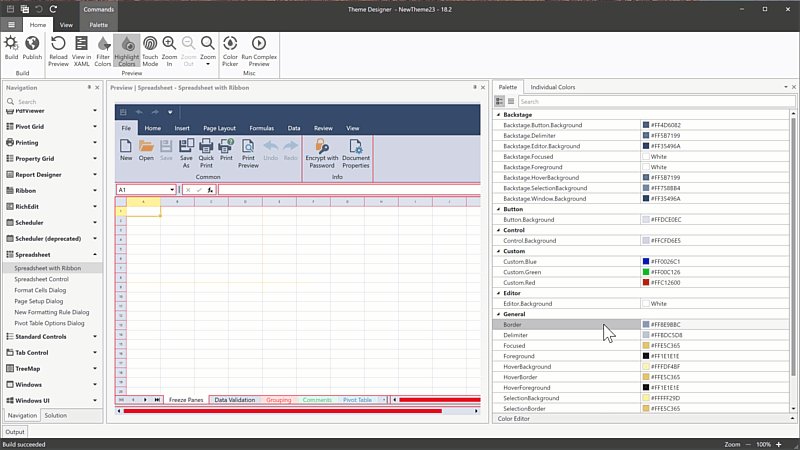
The Filter Colors tool allows you to find selected element’s colors on a Preview. Use the Ctrl+E hotkey or click the tool’s ribbon icon to run it. Hold Shift and move cursor to an element to display this element’s colors. This tool works in the Palette Window and Individual Colors Window.

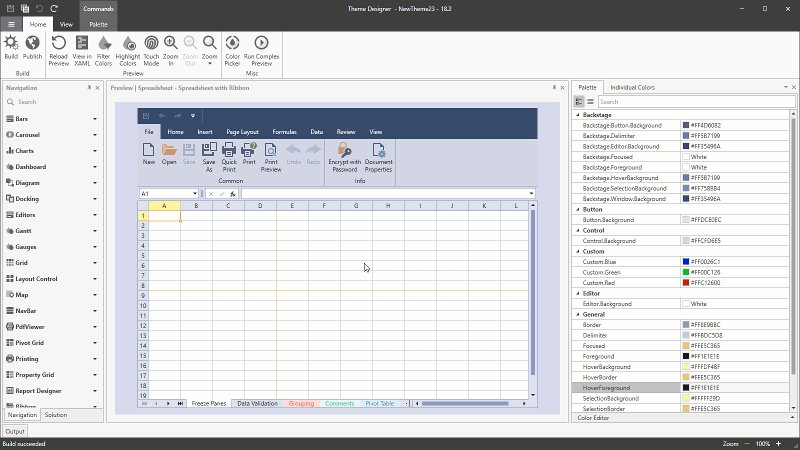
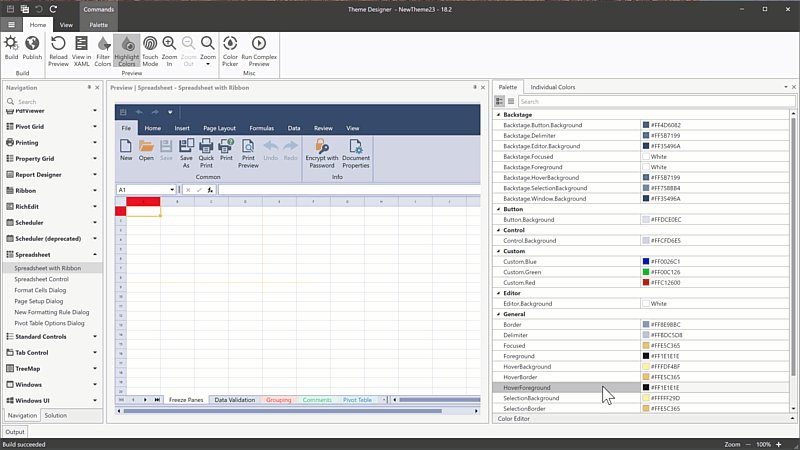
Highlight Colors
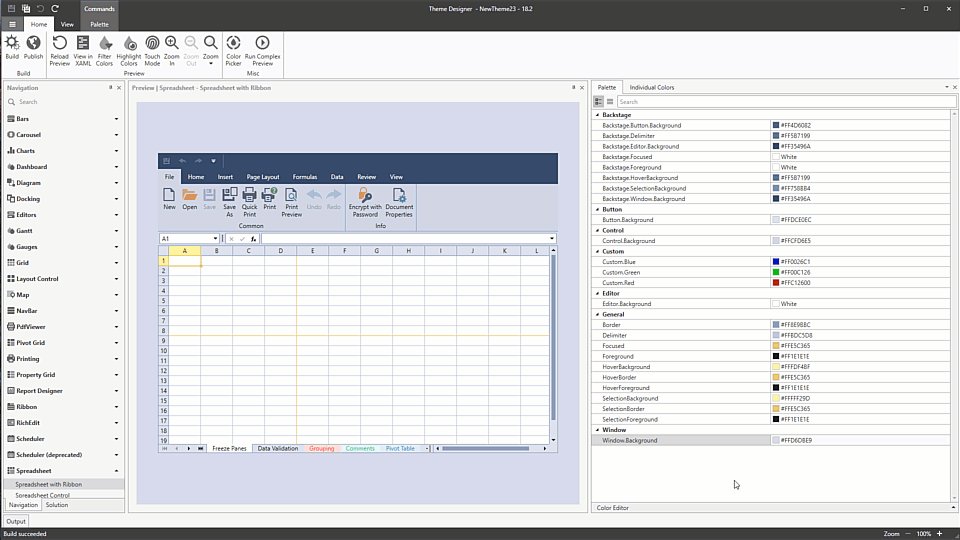
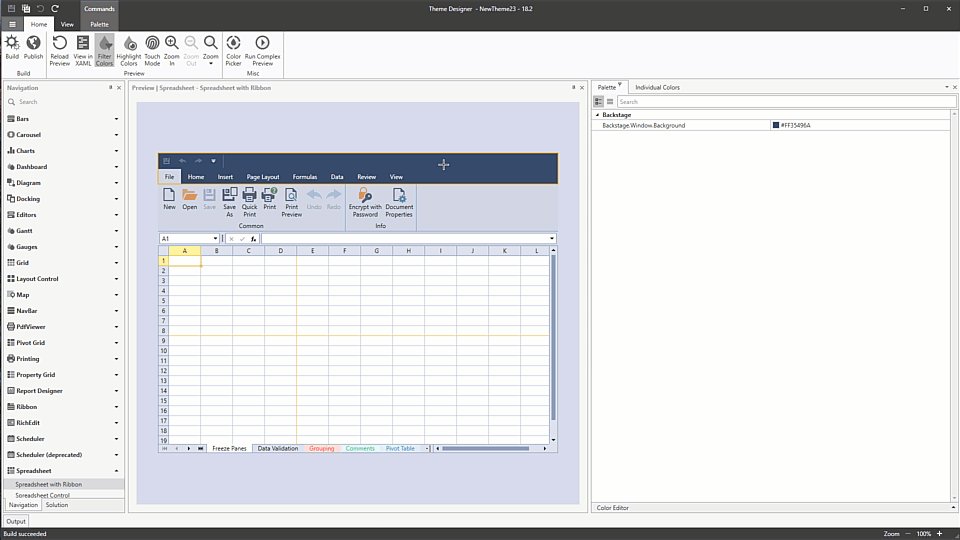
The Highlight Colors tool allows you to find elements with the same color on a Preview. Use the Ctrl+H hotkey or click its ribbon icon to run this tool. Select any color on the Palette Window or the Individual Colors Window to highlight all elements with this color on the Preview window. You can use the Highlight Colors tool and the Filter Colors tool at the same time.

Color Picker
The Color Picker tool allows you to pick a color from any on-screen application. Use the Ctrl+P hotkey or click its ribbon icon to run this tool. You can use the Color Picker built-in the Palette Window.

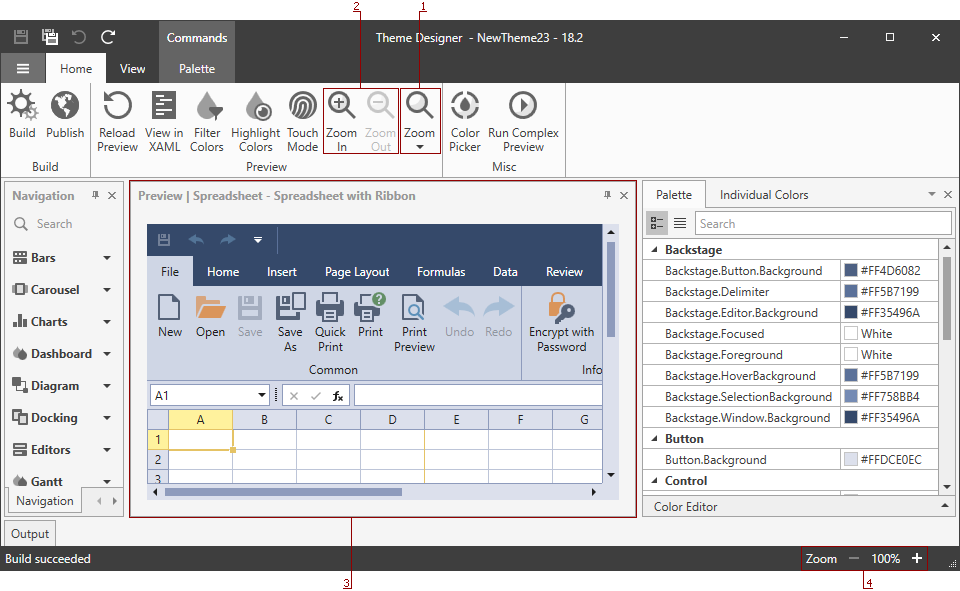
Zoom
You can use the Zoom tool to choose the preview’s scale. There are multiple ways to select the zoom scale:
- Ribbon drop-down menu.
- Use the Zoom In and Zoom Out buttons on the ribbon.
- Hold Ctrl and scroll the mouse wheel while you point to the Preview Window.
- Use the + and - buttons in the status bar.

Complex Preview
The Complex Preview tool invokes a new window with the DevExpress WPF Controls combined in a complex layout. This preview allows you to see how your theme looks like in real-world application. This feature works with the 17.2 WPF Controls version and later.