Dock Panels
- 5 minutes to read
- Add Panels by Using the Dock Manager Component
- Add Panels by Using the Instant Layout Assistant Extension
- Dock Panels: First Look
- Customize Panels
- Specify Panel Content
- The Panel Snapping Feature
Add Panels by Using the Dock Manager Component
- Create a new WinForms application using the default Visual Studio template, or open an existing project.
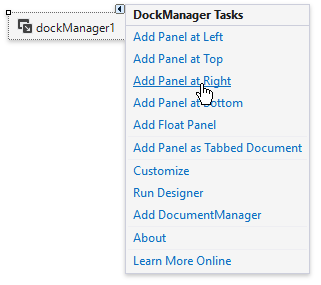
- On the VS Toolbox, locate the DockManager component and drop it onto the project form.
Click “Add Panel at…” links within the DockManager smart tag.

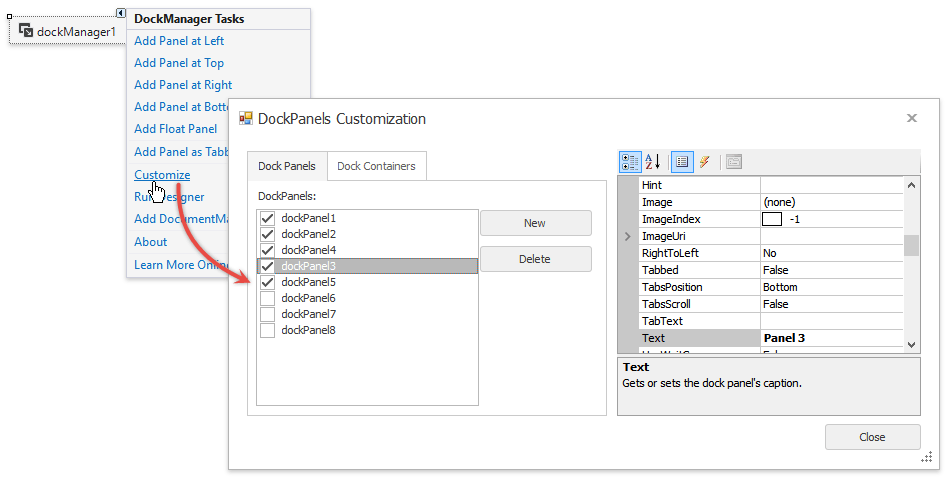
Alternatively, you can invoke the DockManager customization dialog to add and remove panels, modify their visibility and other settings.

Add Panels by Using the Instant Layout Assistant Extension
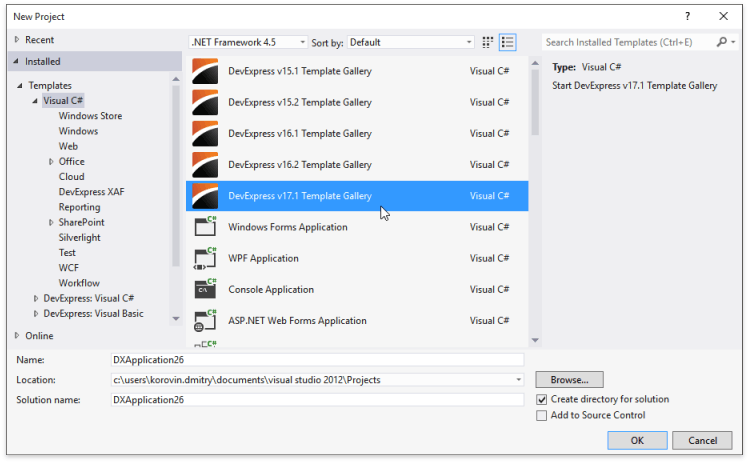
Create a new WinForms project and select the “DevExpress 19.2 Template Gallery” option to invoke the Template Gallery.

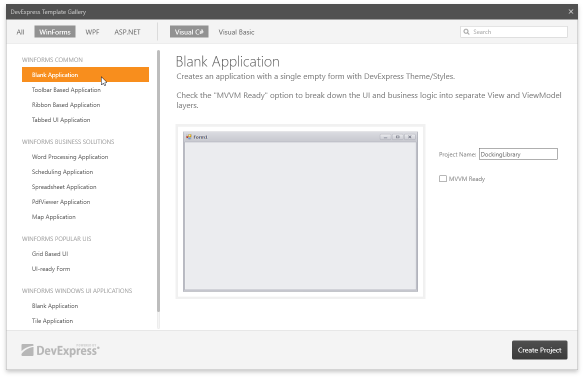
Select the “Blank Application” template and click “Create Project”.

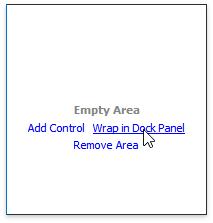
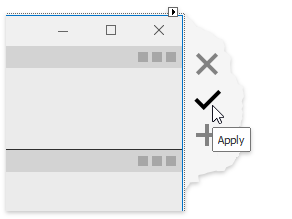
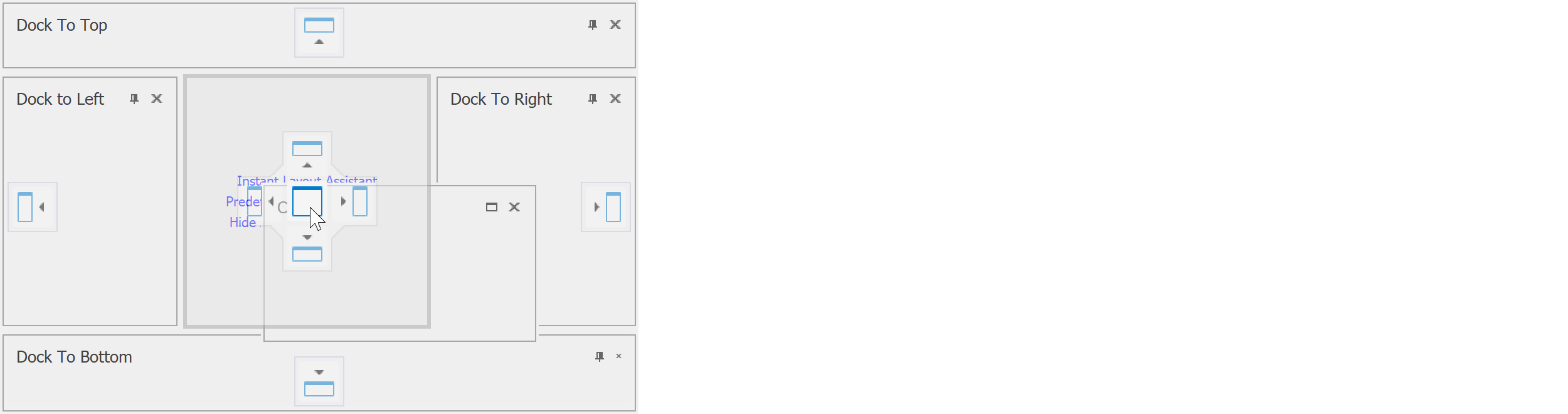
For this type of template the Layout Assistant Extension breaks the main form down into five regions. Links above each region allow you to quickly add DevExpress controls. Hover all regions except for the one in the middle and click “Wrap in Dock Panel”.

Click “Apply”.

This will result in adding four DockPanel objects and two components - DockManager (manages dock panels) and DocumentManager (emulates various application UI types).
- The DocumentManager component is not a part of the Docking Library and you can safely remove it for now. Select the component at design time and press “Delete” on your keyboard.
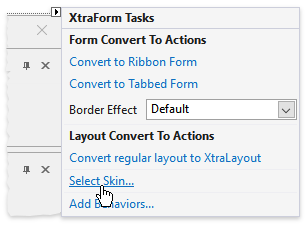
Utilize the form smart tag to select a desired application skin and press “F5” to run the application.

Dock Panels: First Look
At runtime, you can test what dock panel features are available out-of-the-box.
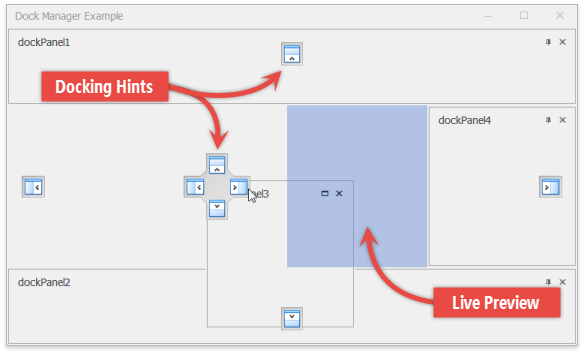
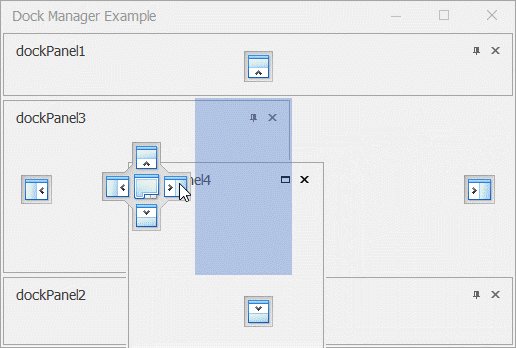
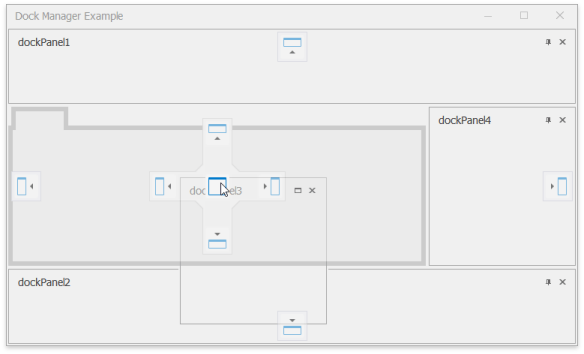
Docking Hints
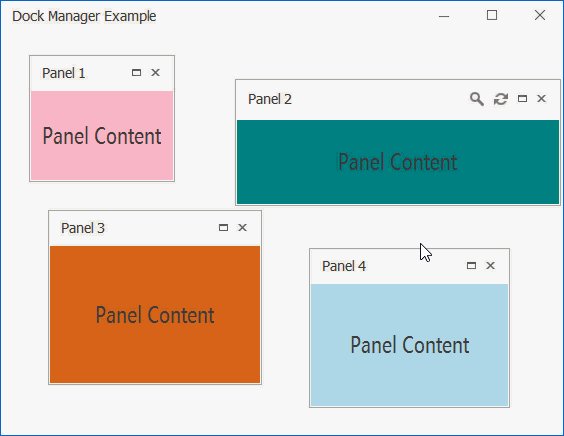
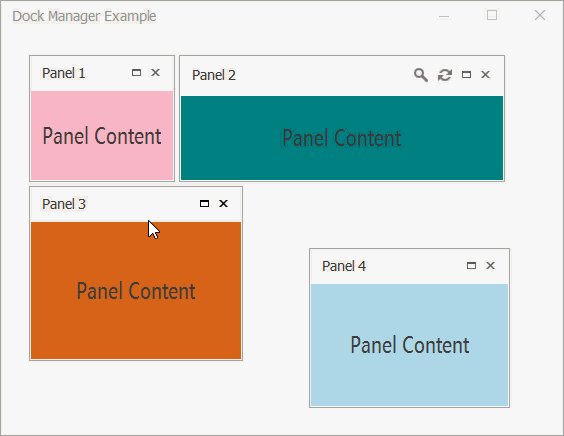
Click a panel header and drag it away to undock this panel. As you do so, docking hints appear. You can drag a panel to a hint to dock this panel to a new location. The live preview will inform you of how the layout will look once you release the panel.

Dock panels to the container center
Starting with version 19.2, you and your users can dock panels to the container’s central area.

To disable this behavior, set the DockingOptions.AllowDockToCenter property to DefaultBoolean.False.
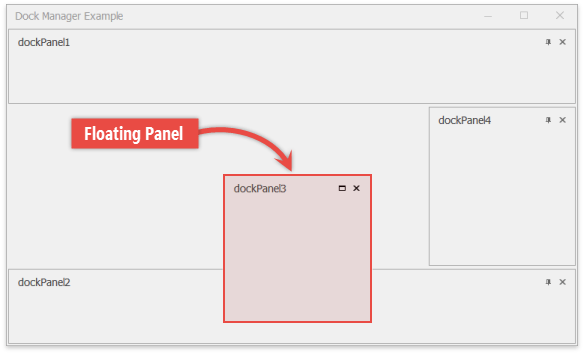
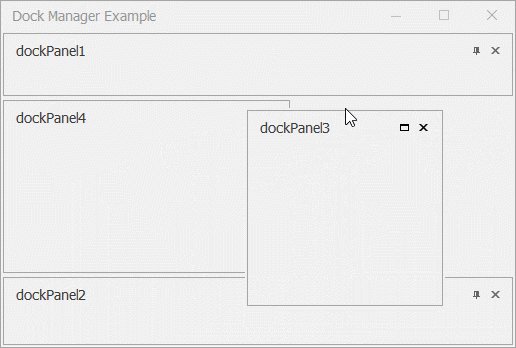
Floating Panels
When dragging a panel, drop it outside docking hints. Such panels will remain floating. Double-clicking a panel header will also make this panel float.

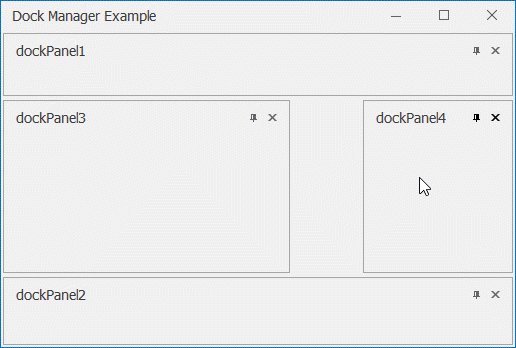
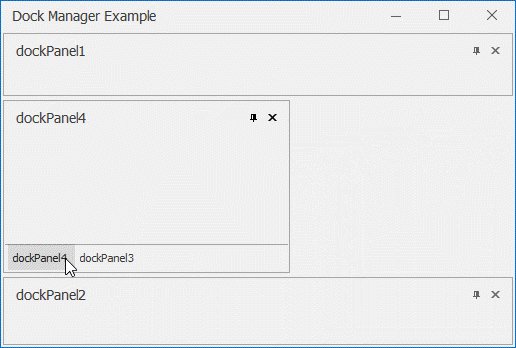
Tabs
To dock a panel as a tab, drag this panel to the middle of another panel. Click tab headers to switch between tabs, or drag these headers away to restore the panel’s initial state.

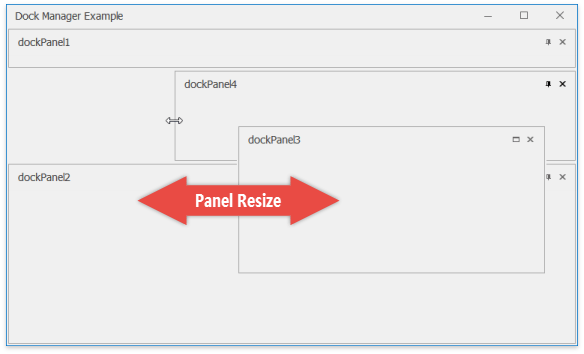
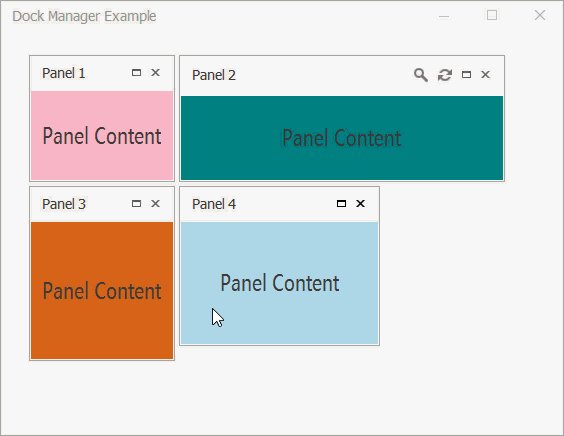
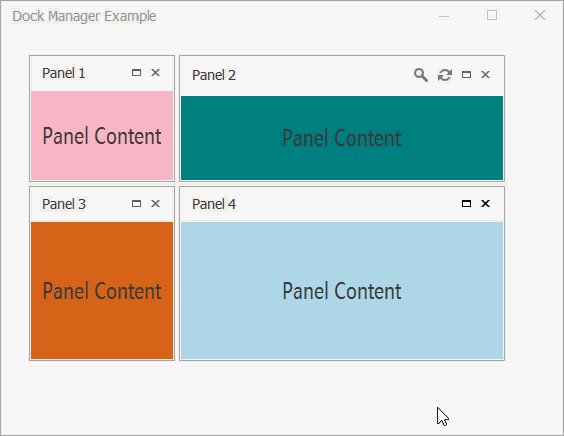
Panel Resize
Both docked and floating panels can be resized. To do so, drag a panel border in the desired direction.

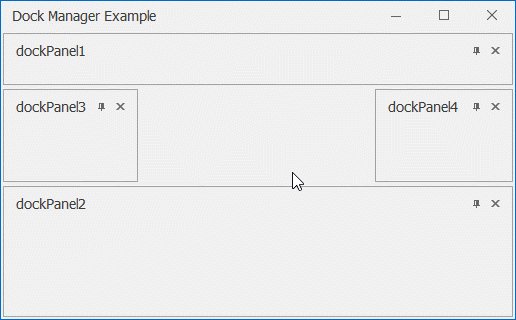
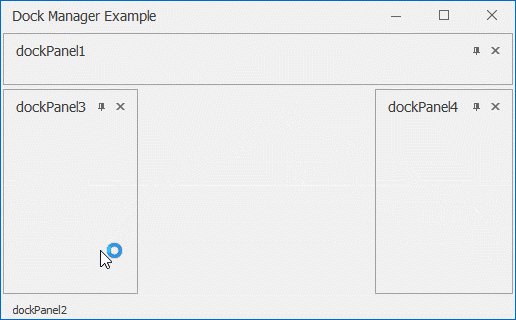
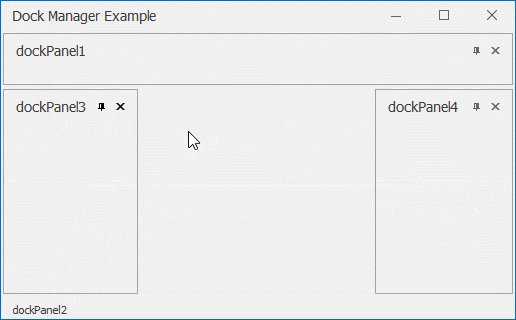
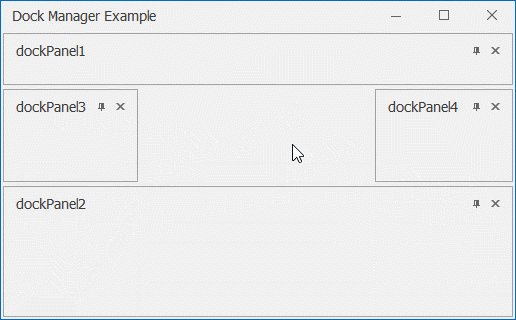
Auto-Hide Panels
Clicking the pin button in the header of a docked panel places this panel into an auto-hide container. An auto-hidden panel collapses when not focused, leaving only its header visible. To restore the panel, click its pin button again.

Close and Maximize Buttons
Floating panels can be maximized to occupy the entire screen. Close buttons are available for all panels.
Tip
Closed panels are not destroyed, you can access (and restore) them through the DockManager.HiddenPanels collection.
Interaction with the Document Manager Component
If the application form also hosts the DocumentManager component, docking hints will look different. Also, it will be possible to dock panels to the DocumentManager client area as tabs.

Customize Panels
After you have tested default panel features, you can modify your initial layout and customize individual panels.
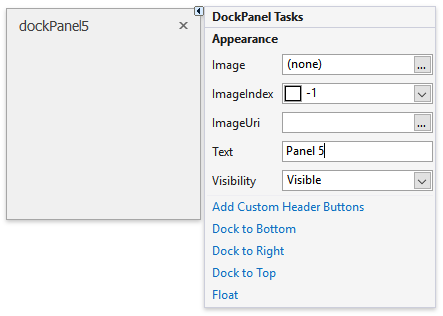
Smart Tags
Each panel provides a smart tag that allows you to rename a panel, set its icon and quickly re-arrange this panel.

Design-Time Access
You can utilize all runtime techniques at design time: drag panels to re-arrange them or make them floating, create tabs and auto-hide panels. This topic is described in the Working with Panel Containers article.
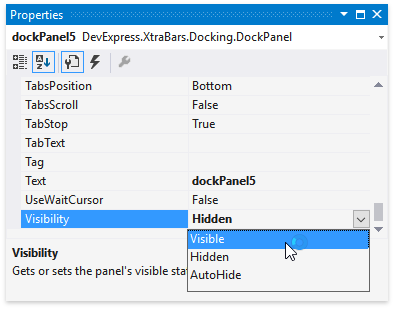
Hide and Remove Panels
If you click a panel “Close” button at design time, the panel will be hidden but will not be disposed of. To make it visible again, change the DockPanel.Visibility property from Hidden to Visible.

To completely remove a panel, select it at design time and press the “Delete” key.
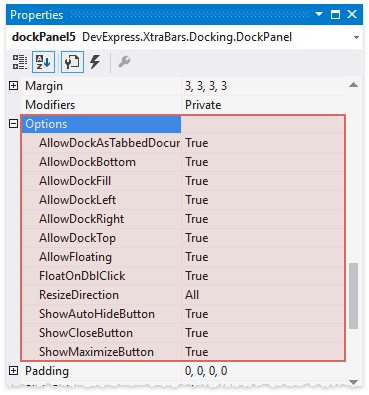
Disable Runtime Features
To disable specific runtime panel behavior, utilize the DockPanel properties accessible through the DockPanel.Options group. For example, you can prevent end-users from auto-hiding specific panels or docking them as tabs.

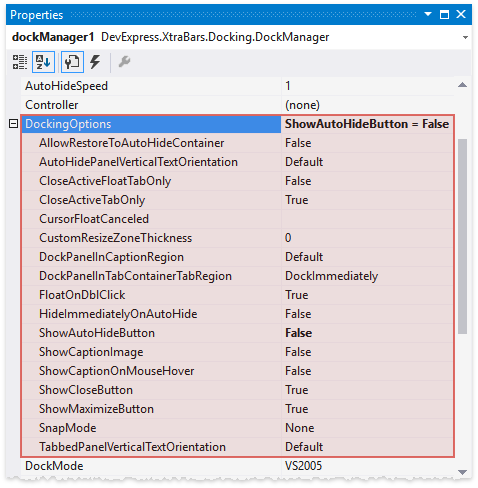
Instead of doing this for each individual panel, you can disable an unwanted feature globally for all panels at once. To do so, access properties stored in the DockManager.DockingOptions group of the DockManager component.

Specify Panel Content
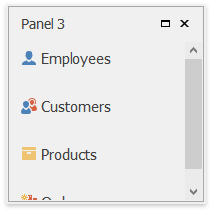
To place a control (or UserControl) inside a dock panel, drop the control onto the panel surface and set the control’s Dock property to Fill. The figure below illustrates a panel with the Accordion Control within.

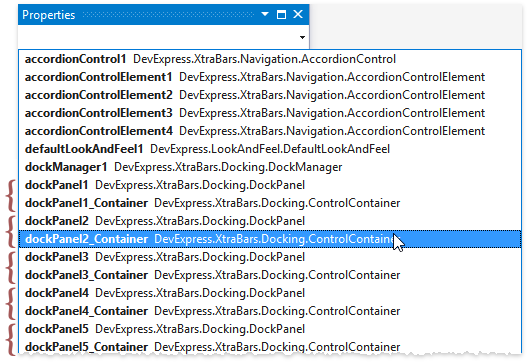
When browsing objects in the Visual Studio “Properties” window, you can notice that every panel has a corresponding ControlContainer object.

This object is the client area of a panel that hosts the panel content. Use this object’s Controls collection to populate a dock panel in code.
The Panel Snapping Feature
Floating dock panels can snap to each other, their parent form and/or other elements that support the snap window behavior.

To activate this feature, utilize the DockingOptions.SnapMode property. You can also use the SnapMode property of a BarAndDockingController object. In this case, windows snapping will be enabled for both DockManager panels and DocumentManager documents.
dockManager1.Controller.PropertiesDocking.SnapMode = DevExpress.Utils.Controls.SnapMode.All;