Header Content Customization
- 3 minutes to read
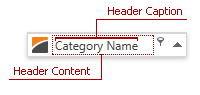
This topic describes how to customize the header content. The main part of the header content is a caption. You can change this caption and add different elements to the header content.

This topic consists of the following sections:
Customize Header Caption
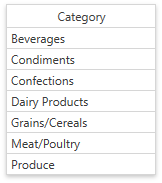
The image below shows a grid column with a modified header caption:

Specify the BaseColumn.Header property to change the column header’s caption. The ColumnBase.FieldName property specifies the caption if the BaseColumn.Header property is not specified. Camel-case field names are separated by spaces, for example, the header for the “CategoryName” field name is “Category Name”. The following code sample demonstrates how to use this property:
<dxg:GridColumn FieldName="CategoryName" Header="Category" HorizontalHeaderContentAlignment="Center"></dxg:GridColumn>
You can obtain a current column header’s caption using the BaseColumn.HeaderCaption property.
Tip
Use the BaseColumn.HorizontalHeaderContentAlignment property to specify the content’s alignment.
Specify Custom Content
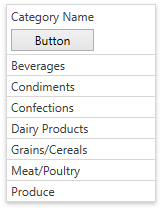
The image below shows a grid column whose header contains a button:

Specify the BaseColumn.HeaderTemplate property to customize an individual column’s header content. You can specify a common template for all columns in the current GridControl’s view using the DataViewBase.ColumnHeaderTemplate. The data context (binding source) for these templates is the BaseColumn.HeaderCaption property.
The following code sample demonstrates how to change column header’s content:
<dxg:GridColumn FieldName="CategoryName">
<dxg:GridColumn.HeaderTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding}"></TextBlock>
<Button Content="Button" Margin="0,5,0,0"></Button>
</StackPanel>
</DataTemplate>
</dxg:GridColumn.HeaderTemplate>
</dxg:GridColumn>
See the How to: Display an Image within a Column Header example to learn how to add an image to the column header content using the BaseColumn.HeaderTemplate property.
If you have more than one template that can be used to render the header content, specify the BaseColumn.HeaderTemplateSelector property to implement custom logic for selecting the required template. Use the BaseColumn.ActualHeaderTemplateSelector property to obtain the current template selector.
Specify Header Content Style
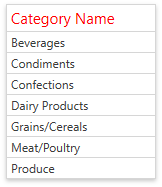
The image below shows a grid column whose header caption is red and has a larger font size:

Specify the ColumnBase.ColumnHeaderContentStyle property to change the header content’s appearance. Use the DataViewBase.ColumnHeaderContentStyle property to specify the common style applied to all the columns in the current GridControl’s view. The target element for these styles is the ContentControl class.
The following code sample demonstrates how to change the header caption color and increase the font size:
<dxg:GridColumn FieldName="CategoryName">
<dxg:GridColumn.ColumnHeaderContentStyle>
<Style TargetType="{x:Type ContentControl}">
<Setter Property="FontSize" Value="15" />
<Setter Property="Foreground" Value="Red" />
</Style>
</dxg:GridColumn.ColumnHeaderContentStyle>
</dxg:GridColumn>
Use the ColumnBase.ActualColumnHeaderContentStyle property to obtain the current column header content style.