Codeless Test Editor
- 5 minutes to read
The Codeless Test Editor allows you to view and modify codeless tests and hooks. To open the editor, double-click an entry for a codeless test or a hook in the Explorer panel or the Fixture Editor. TestCafe Studio automatically opens the test in the editor when you create an empty codeless test or record a new codeless test.
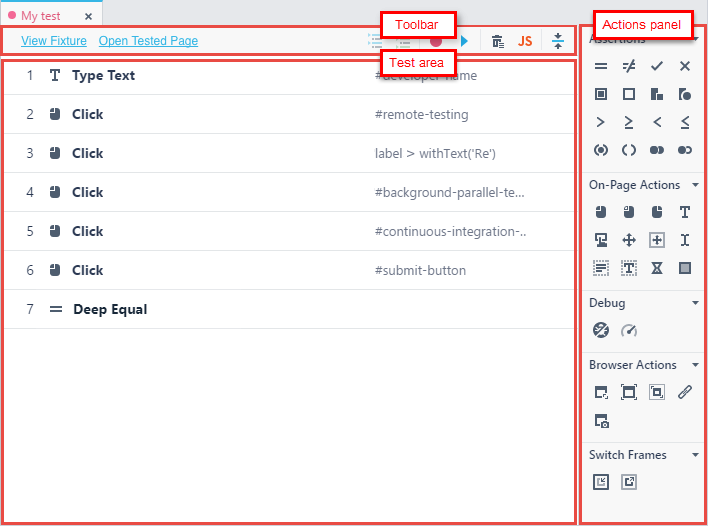
The Test Editor consists of the following parts:
Toolbar - Displays navigation links and buttons for common tasks.
Click View Fixture to open the fixture in the Fixture Editor. The Open Tested Page link opens the browser and navigates to the tested page.
Test Area - Displays the current test’s content.
Actions Panel - Lists actions you can add to the test. The actions are organized into categories. You can click the arrows next to category names to expand or collapse categories.

Common Tasks
Add Actions From the Actions Panel
Select an action from the Actions panel to add to a test or a hook. TestCafe Studio adds the action to the end of the file and opens the actions parameters interface.

You can add actions after or during recording. When you add actions during the recording, you can pick an element on a web page to set it as an action parameter (for example, Element Selector for on-page actions or assertions).
Record Actions
You can record on-page actions and append them to the current test.
Click the ![]() Record test actions button on the toolbar to start recording. TestCafe Studio replays the existing actions and stops after the last action (the after each hook is not executed). If the test fails, the playback ends after the last successful action.
Record test actions button on the toolbar to start recording. TestCafe Studio replays the existing actions and stops after the last action (the after each hook is not executed). If the test fails, the playback ends after the last successful action.
Now you can interact with the tested page. TestCafe Studio records your activity and appends new actions to the test.
To stop recording, close the browser or click the ![]() button on the editor’s toolbar or the main toolbar.
button on the editor’s toolbar or the main toolbar.
Note
The ![]() Record test actions button is not displayed for hooks. To use actions from an earlier recording in a hook, use following ways to move or copy these action from a test:
Record test actions button is not displayed for hooks. To use actions from an earlier recording in a hook, use following ways to move or copy these action from a test:
- Move and Copy toolbar or context menu commands.
- Regular Copy/Cut and Paste operations.
However, you can record new steps if playback stops inside a hook because of a failed action. These steps are added to the end of the hook in this case.
Run Tests
Click the ![]() Run test button on the editor’s toolbar to run the test.
Run test button on the editor’s toolbar to run the test.
Note
This button is not displayed for hooks. You cannot run a hook separately.
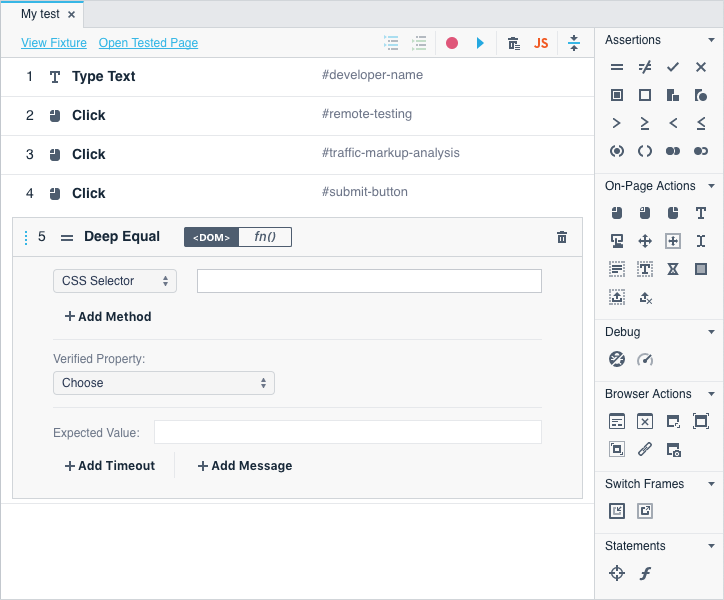
Modify Actions’ Parameters
Click the action’s row to expand the action parameters area where you can view or modify action parameters.
Change an Action’s Position
Hover the mouse pointer over the action’s button until the icon changes to the
![]() icon and then drag the action to a new position.
icon and then drag the action to a new position.
Copy/Cut and Paste Actions
You can copy or cut actions and paste them in different tests or hooks.
- Click actions to select them. Hold Cmd/Ctrl and click to select multiple actions. Press Cmd/Ctrl-A to select all actions in a test or hook.
- Press Cmd/Ctrl-C to copy the selected actions. TestCafe Studio displays a confirmation message: Actions copied. To cut these actions, press Cmd/Ctrl-X.
- Open the test or hook where you want to paste these actions and press Cmd/Ctrl-V.
The copied actions are inserted before the first selected action, or appended at the end of the test (or hook) if no action is selected.
Move Actions to a Hook
After you record actions in the main test sequence, you can move them to a hook. TestCafe Studio appends these actions to an existing hook, or creates a new hook if none exists.
- Select actions you want to move. Hold Cmd/Ctrl and click to select multiple actions. Press Cmd/Ctrl-A to select all actions in a test.
- Click
Move to ‘before each’ hook or
Move to ‘after each’ hook.

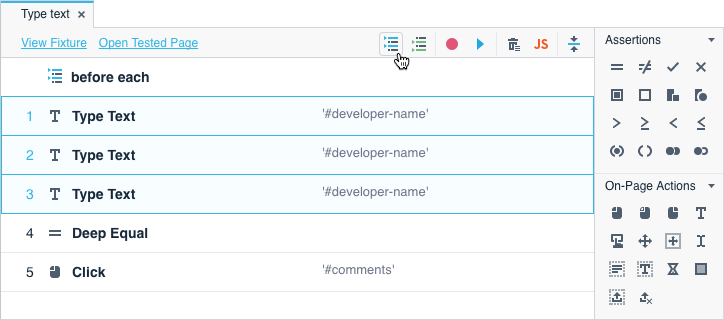
Navigate to a Hook
The Test Editor displays the before each and after each steps if this fixture contains a corresponding hook. You can click these steps to navigate to the hook.

Collapse All Actions
Click the Collapse all actions button to collapse parameter areas for all test actions.
Delete Actions
To delete a single action, hover the mouse pointer over the action’s row and click the row’s Remove action button.
To delete multiple actions, do the following:
- Select actions you want to delete. Hold Cmd/Ctrl and click the action’s rows or press Cmd/Ctrl-A to select all actions in a test.
- Click the
Remove selected actions button.
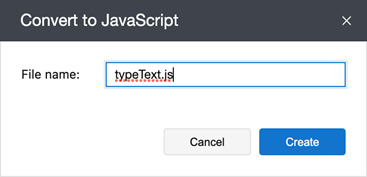
Convert the Test to JavaScript
Click Convert to JavaScript Code on the editor’s toolbar to convert the test to a
.js file. This invokes the Convert to JavaScript dialog that allows you to specify the file’s name.

TestCafe Studio creates the test file in the same test directory and displays it in the Explorer panel.
Note
Hooks are only converted to JavaScript together with tests or fixtures.