Version History
- 27 minutes to read
v2.0.0
Improvements
TestCafe Version Update
TestCafe Studio v2.0.0 includes an updated version of the TestCafe framework — TestCafe v3.5.0.
Electron Version Update
TestCafe Studio v2.0.0 is built with Electron v24.8.8.
Native Automation
TestCafe v3.0 and up includes a new automation engine. You can now automate Chromium-based browsers, such as Google Chrome and Microsoft Edge, with the native Chrome DevTools Protocol. Native automation increases test stability and speed. For more information on the benefits of native automation, read the TestCafe Goes Native announcement.
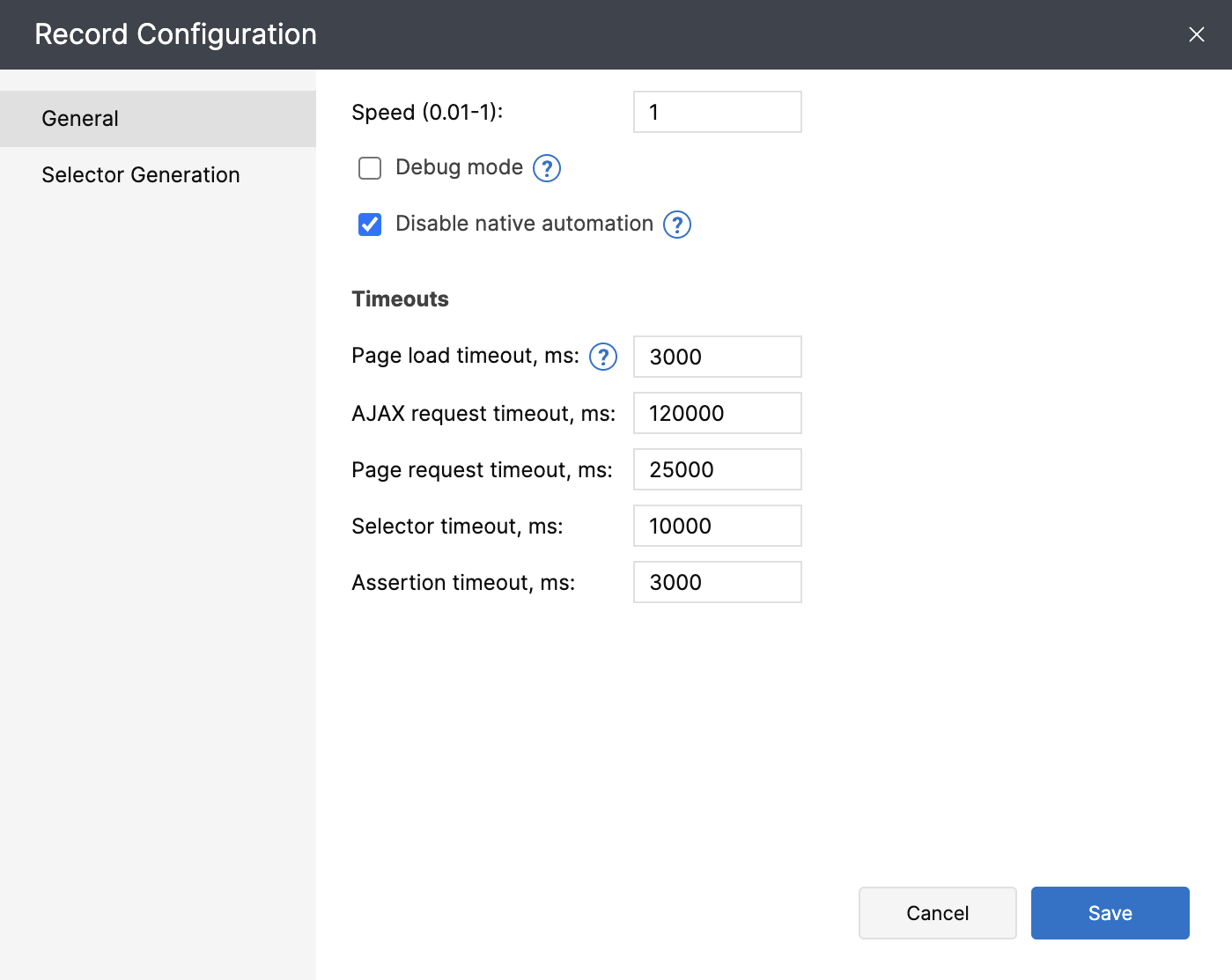
When you create a new run configuration, TestCafe Studio does not automatically enable native automation. Uncheck the “disable native automation” checkbox to automate Chromium-based browsers with the Chrome DevTools Protocol.
Breaking Changes
Removed: Internet Explorer support
TestCafe Studio v2.0.0 does not support Internet Explorer because the TestCafe framework removed this support in the v3.0.0 update. Microsoft officially retired Internet Explorer in 2023. TestCafe Studio continues to support IE’s Chromium-based successor - Microsoft Edge.
v1.8.3
Improvements
Electron Version Update
TestCafe Studio v1.8.3 is built with Electron 23.1.1.
TestCafe Version Update
TestCafe v1.8.3 includes an updated version of the TestCafe framework — TestCafe v2.6.2.
Bug Fixes
- The TestCafe proxy incorrectly processes private class properties in client-side scripts, which leads to page load failure (T1087688).
- TestCafe Studio cannot record tests in Chrome on MacOS Ventura (T1165183, T1166033).
v1.8.2
TestCafe Studio v1.8.2 is available from January 4th, 2023.
Improvements
TestCafe Version Update
TestCafe v1.8.2 includes an updated version of the TestCafe framework — TestCafe v2.1.0.
The v2.1 update improves the framework’s handling of invisible and overlapped elements.
Recorder-specific timeouts
TestCafe Studio users can now adjust event timeouts for the test recorder. When you record new actions into an existing test, TestCafe Studio first replays the test’s existing actions. Test recorder timeouts affect the playback of these actions.

Bug Fixes
- TestCafe Studio generates unreliable Selector queries for DOM elements with long class names.
v1.8.1
TestCafe Studio v1.8.1 is available from September 20th, 2022.
Improvements
TestCafe Version Update
TestCafe v1.8.1 includes the latest version of the TestCafe framework — TestCafe v2.0.
The v2.0 update introduces multiple new capabilities for test script users:
- The TypeScript 4.7 compiler replaced the TypeScript 3 compiler to mark the first breaking change since the framework’s 1.0 release.
- You can now ignore JavaScript errors in specific tests, fixtures, or parts of tests.
- Additionally, you can ignore JavaScript errors that occur on a specific page, yield a specific error message, or have a particular call stack.
Bug Fixes
- Codeless tests that use
withinandnotWithinassertions yield incorrect JavaScript code after conversion (T1087688). - A bug in the Electron framework causes TestCafe Studio to crash when users attempt to update the application.
- TestCafe Studio is unable to parse file paths that contain round brackets (T1115501).
v1.8
TestCafe Studio v1.8 is available from June 14th, 2022.
Improvements
TypeScript Code Examples
All fresh installations of TestCafe Studio v1.8 include TypeScript code examples. If you didn’t install TestCafe Studio v1.8 from scratch, delete the code examples folder and restart TestCafe Studio to update the folder.
TestCafe Version Update
TestCafe Studio v1.8 includes the latest version of the TestCafe Framework — TestCafe v1.19.0. Test script users can take advantage of three major new capabilities: a cookie management API, suite-wide test hooks, and global request hooks. Read the announcement to learn more about the contents of the update.
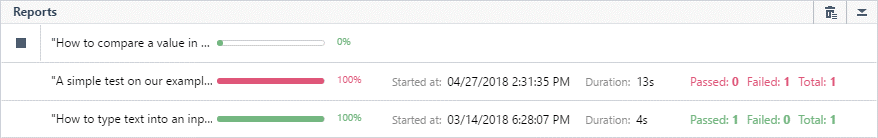
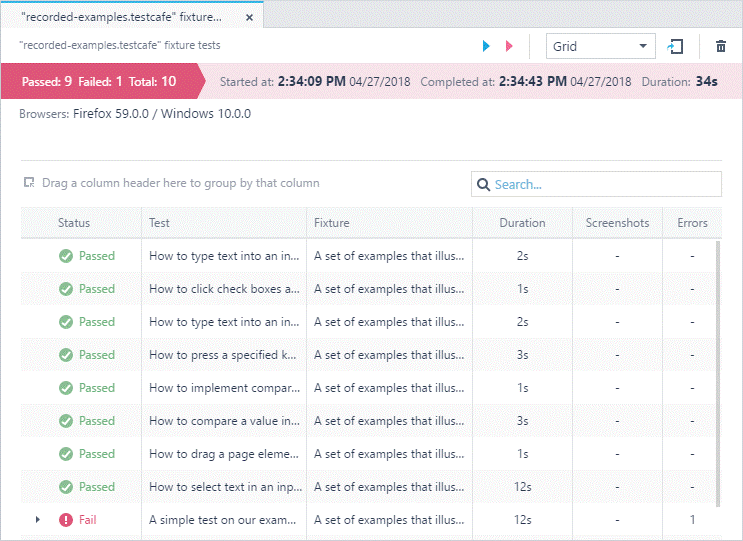
Report UI enhancements
The Report view has been redesigned. The new report view header clearly displays the number of tests that passed and failed. Other test metadata, such as browser information and timestamps, has also become easier to read.

Bug Fixes
- Window management actions yield an error during test recording.
- Configuration file corruption causes TestCafe Studio to hang.
- The use of the
testcafe-vue-selectorsmodule leads to errors during test recording. - The
t.scrollIntoViewmethod is incompatible with the DevExtreme Data Grid. (testcafe#6601) - The test runner and the test recorder do not inherit runtime environment variables.
- Attempts to access an unreachable resource (a deleted file or line of code) do not yield an error.
v1.7
TestCafe Studio v1.7 is available from January 20th, 2022.
TestCafe Version Update
TestCafe Studio v1.7 includes the latest version of the TestCafe Framework — TestCafe v1.18.2. This update comes with a number of valuable improvements for macOS users. See the TestCafe Browser Tools Update section for more information.
Note
If you run TestCafe Studio on macOS, follow the Upgrade Guide to make sure your upgrade goes smoothly.
Electron Version Update
TestCafe Studio v1.7 is built with Electron 13.5.2.
TestCafe Browser Tools for Mac Update
The TestCafe Browser Tools package is a communication layer that automates browsers on behalf of TestCafe. Both the TestCafe framework and TestCafe Studio include the TestCafe Browser Tools binary. TestCafe Browser Tools require special privileges to automate browsers and take screenshots. Security improvements in recent versions of macOS made these privileges harder to obtain.
Previous versions of TestCafe and TestCafe Studio each included its own TestCafe Browser Tools binary. macOS users with multiple sets of TestCafe Browser Tools had to go through a lengthy process to grant them all the necessary permissions.
In TestCafe Studio v1.7 and TestCafe v1.18.0 and higher, TestCafe installations share a single TestCafe Browser Tools binary.
Additionally, the new TestCafe Browser Tools binary runs natively on Apple Silicon Macs.
Follow the Upgrade Instructions in the TestCafe announcement article to reset TestCafe Browser Tools’ permissions and enable the new binary.
Report Enhancements
Test reports with error messages now include a link to the line or action that caused the error.
Bug Fixes
- TestCafe Studio adds temporary states such as ‘mouseover’ to Selector queries.
- TestCafe Studio cannot connect to servers with non-standard HTTP headers because it does not pass the
--insecure-http-parserNode.js option. - Incorrect dialog processing leads to playback issues with test scripts.
- Tab navigation menu items are permanently disabled.
- TestCafe Studio displays incorrect error messages during test script playback.
- JSON reports unexpectedly disappear during routine user interaction.
- Script recorder fails when another application modifies the script during test recording.
v1.6
TestCafe Studio v1.6 is available starting October 6th, 2021.
TestCafe Version Update
TestCafe Studio v1.6 includes the latest version of the TestCafe framework – 1.16.1.
Improvements
New Cross-platform Font
The TestCafe Studio UI no longer makes use of system fonts. Instead, the application includes a copy of the Inter font to ensure a more consistent appearance across platforms.
New Configuration Options
The Timeouts section of the Run configuration dialog now includes the following timeouts: ajaxRequestTimeout, pageRequestTimeout, and browserInitTimeout.
The Settings/Preferences dialog now includes the following options: Disable HTTP/2 and retryTestPages.
Improved Browser Detection Algorithm
TestCafe Studio v1.6 contains a faster, more up-to-date browser detection algorithm. The browser detection process is now asynchronous. TestCafe Studio can detect browser installations parallel to other startup tasks.
stdout preservation
When TestCafe Studio runs a test, it saves the test’s stdout and stderr streams to disk. You can find the output.log file in your test project’s report directory.
Advanced debugging capabilities
Underlying product malfunction causes many TestCafe Studio bugs. To diagnose issues with the TestCafe Framework and the TestCafe Reverse Proxy, launch TestCafe Studio with the --trace-logs flag. TestCafe Studio will generate a debug log and place it in the testcafe_output.log file in the root folder of your test project.
Bug Fixes
- When a user pauses the script recording, or enables Selector Inspector mode, the code editor stops highlighting the code editor tab with the active test.
- The TestCafe Studio UI disappears when you record a test that references methods from page object helpers (T102843).
- Incorrect processing of Firefox events leads to the inability to perform the typeText action (T1025027).
- Incorrect stylesheet filtering procedure leads to client-side errors in IE11 (testcafe#6439).
1.5.1
Design Improvements
Drop-down Menu Redesign
Drop-down menus have a cleaner, more modern look.


Report View Improvements
Changed the visual appearance of the call stack. New formatting makes the call stack easier to read and navigate.

TestCafe version update
TestCafe Studio v1.5.1 includes the latest version of the TestCafe framework — TestCafe v1.15.3. See the release announcement for more information on the contents of the update.
Bug Fixes
- TestCafe Studio exports all screenshots from the default screenshot folder instead of a particular selection.
- Test reports erroneously include additional screenshots.
- The test recorder incorrectly handles right click actions on Linux and macOS.
- When TestCafe Studio launches a test from a file with an invalid name, that file becomes impossible to rename from the Explorer panel.
- Actions hang when their Selector query returns a large array of elements.
- Custom scripts with
Rolestatements can’t access the TestCafe Roles API (testcafe#6340). - TestCafe actions can’t target the search field of the DevExtreme Lookup component (testcafe#4472).
- Tests hang when a user submits an iframe form, and then the browser attempts to open a page from a different domain inside that iframe (testcafe#4232).
- TestCafe Studio throws an error when importing a helper file with Test Controller method calls (T1015921).
- TestCafe Studio doesn’t keep the external dependency cache up to date (T890732).
- The code editor discards changes when users switch tabs (T1021688).
1.5
TestCafe Studio v1.5 is a major update that introduces important new capabilities and visual enhancements.
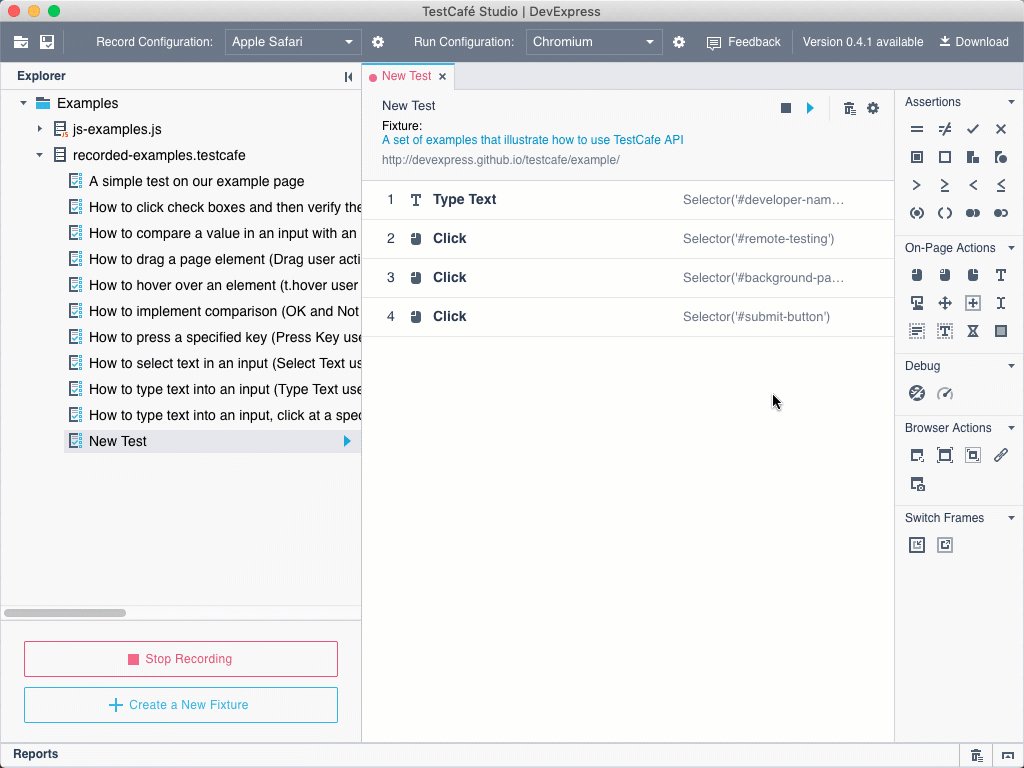
Test script recorder
TestCafe Studio can now record test scripts.
Users of the open-source TestCafe framework are already familiar with TestCafe test scripts. Test scripts have full access to the TestCafe API — and offer a level of flexibility that is not possible with codeless tests.
The new update makes it just as easy to record test scripts as it was to record codeless tests. That way, power users can create more tests (extend end-to-end test coverage) faster than before.
See the Test Scripts article for more information.
New license confirmation algorithm
We implemented a faster algorithm for license confirmation. Because of this change, you may need to re-authorize your copy of TestCafe Studio after you update to v1.5.
Design improvements
Dark theme
Dark themes have become commonplace: all three major operating systems supply dark themes of their own. With the addition of a dark theme, TestCafe Studio no longer looks out of place on the workstations of dark mode users.
Welcome Page Redesign
The Welcome Page features script recorder controls and a clean new look.
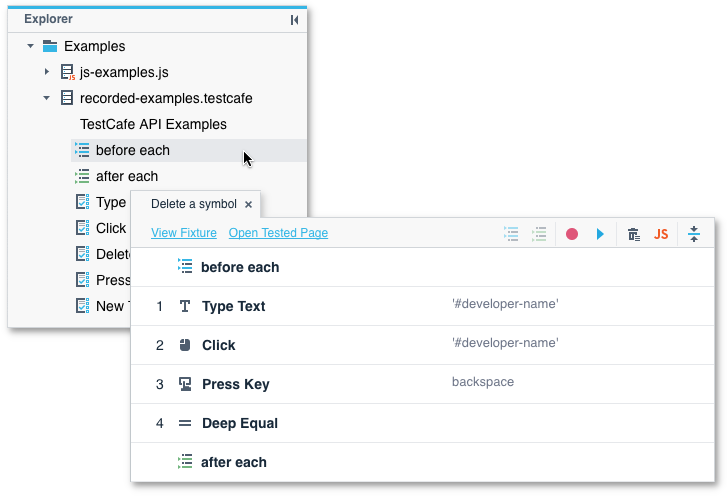
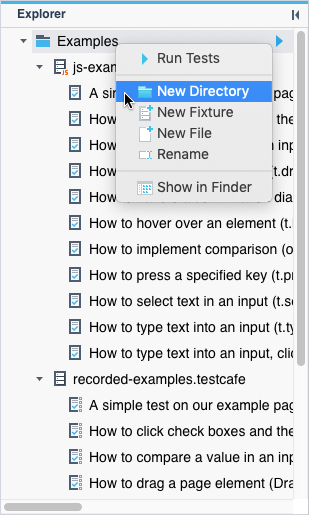
Explorer Panel Redesign
The Explorer panel has a cleaner, simplified design. We removed controls that were redundant and rarely used.
UX improvements
- The “Help” menu now features the “Give Feedback” option.
- You can now close tabs with a mouse wheel click.
- TestCafe Studio preserves the content of assertion action target when you switch between them (codeless tests only).
- TestCafe Studio preserves methods that follow the Selector constructor when you change an action’s base Selector (codeless tests only).
- The application includes the following new keyboard shortcuts:
- Ctrl + E switches between the TestCafe Studio window and the browser window during test recording.
- Ctrl + R activates the Action Recording tab.
- Ctrl + S activates the Selector Playground tab.
- Ctrl + D pauses the script Recorder.
Major TestCafe module update
TestCafe Studio v1.5 includes the latest version of the TestCafe framework – v1.15.0.
This version introduces the following new test script capabilities:
- A method that dispatches DOM events
- Support for requestHook header modification
- Optional parameters for quarantine mode configuration
Read the release notes article to learn more.
Bug Fixes
- Test recorder incorrectly loads iframe Selector generation rules (T1013637)
- Linux browsers terminate prematurely because of an
IPC_CHANNEL_CLOSEDerror - TestCafe Studio hangs during report export (T1013647)
- Cannot run tests that interact with iframes that have the
srcdocattribute
1.4.2
TestCafe Module Version Updated
TestCafe Studio v1.4.2 includes the latest version of the TestCafe framework - v1.14.0. Take a look at the official release announcement for a detailed overview of enhancements and bug fixes included in this version: TestCafe v1.14.0 Released.
This release also incorporates the following versions of the TestCafe test runner:
Bug Fixes
This release includes the following bug fix:
- TestCafe Studio no longer fails to call the
hoveraction overradioelements (T969328).
1.4.1
New File Menu Items
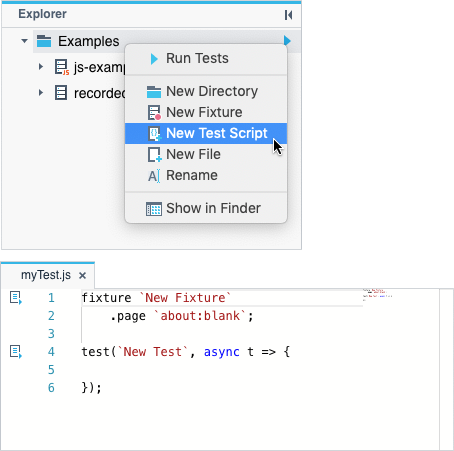
The File menu now includes the following items:
- New Fixture
- New Test Script
- New File
TestCafe Module Version Updated
TestCafe Studio v1.4.1 incorporates the recent major update to the TestCafe test runner — v1.11.0. Read the official release announcement for a detailed overview of the enhancements in this version: TestCafe v1.11.0 Released.
ElectronJS Version Updated
We updated the underlying version of Electron to v10.2.0. This upgrade improves the stability and performance of TestCafe Studio.
Bug Fixes
This release also includes the following bug fixes:
- Fixed a bug where no content was present on the screen during tests. TestCafe Studio would cause an
Uncaught SyntaxError: Unexpected tokenerror on some tested webpages (T975288) - Fixed a bug where some tests would fail due to the
Illegal InvocationJavaScript error (T975296) - Fixed the incorrect order of screenshots in the test report (T975302)
1.4.0
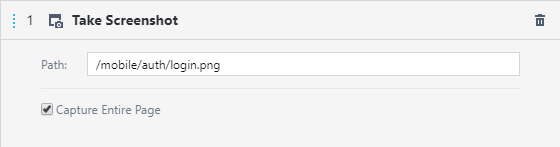
Take a Screenshot of an Entire Page
TestCafe Studio’s Take Screenshot action now includes a Capture Entire Page option. Enable this option to capture the whole page, including content that is not visible due to overflow.

For more information, read the Take Screenshot Action article.
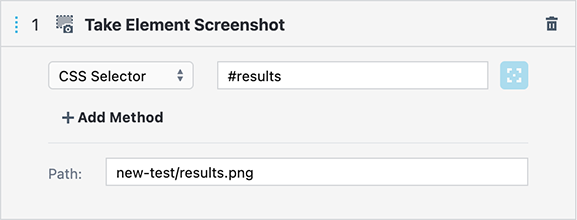
Take a Screenshot of a Page Element
TestCafe Studio now enables you to capture a screenshot of an individual page element. To capture a screenshot of an element, select the Take Element Screenshot action and input a selector that identifies the element.

Documentation: Take Element Screenshot.
Test Shadow DOM
TestCafe Studio now enables you to test elements inside shadow DOM. To reach into the shadow DOM and interact with the elements inside, locate the shadow root with the shadowRoot selector method.
Documentation: Selector.shadowRoot Method
Bug Fixes
This release includes the following bug fixes:
- Fixed an issue that caused tests to fail with an error when multiple tests are launched from the same file (T958676)
- Resolved an issue where the test page failed to fully load during test recording (T958687)
- Fixed a bug where a test page that requires a large CSS file took a long time to load (T958694)
- Fixed an error that happened on pages that load external libraries (T958723)
- Fixed an issue that prevented Web Workers initialization on a test page (T958708)
- Fixed an error thrown in Google Chrome during tests with a Request Hook (T958727)
- Resolved an issue where TestCafe Studio was unable to properly convert values retrieved from the browsers’ local storage (T958737)
1.3.3
Multiple Window Testing: Limited Support
The TestCafe framework currently supports multi-window testing in beta. You can find more information about this feature in the TestCafe framework documentation.
Because this feature is still in beta, TestCafe Studio suppresses new windows to avoid compatibility issues. When a page tries to open a new window, TestCafe Studio opens the URL in the same window instead. The browser navigates to the previous page when the test returns to the original page.
However, you can enable multi-window support during tests in the Run Configuration if your test scenario requires new windows. To do this, use the newly added Allow new windows option.
Documentation: Allow new windows
Bug Fixes
This release includes the following bug fixes:
- Fixed an issue that prevented test recording and execution on certain web pages (T933586)
- Fixed a bug where actions that used a selector stored in a variable were converted to JavaScript incorrectly (T933948)
- Resolved an issue where TestCafe Studio added
http://after you specifiedabout:blankas the start page (T933590) - Fixed a crash that occurred when a regular expression was passed to the
withText()selector method (T933950) - The Visual Test Recorder now suppresses child windows that interrupt recording (T933956)
- Fixed an error thrown in Firefox when a webpage modifies the iframe’s
locationproperty (T933958)
1.3.2
Compact Tag Name Selectors
TestCafe Studio now concatenates the selector method’s arguments and removes excessive tag names to build compact selectors of the DOM type, compound selectors with the DOM child part, and other compound selectors that use tag names. For instance, TestCafe Studio now generates Selector('form div') instead of Selector('body').find('form').find('div') and Selector('#main-form legend') instead of Selector('#main-form').find('legend').
Bug Fixes
This release also includes the following bug fixes:
- Fixed an error thrown when HTTP requests were sent with large headers (T919942)
- Fixed an error on pages whose code destructures empty function parameters (T920714)
- Fixed an error thrown when TestCafe Studio uploaded files (T921975)
1.3.1
Test HTTPS-Dependent Features
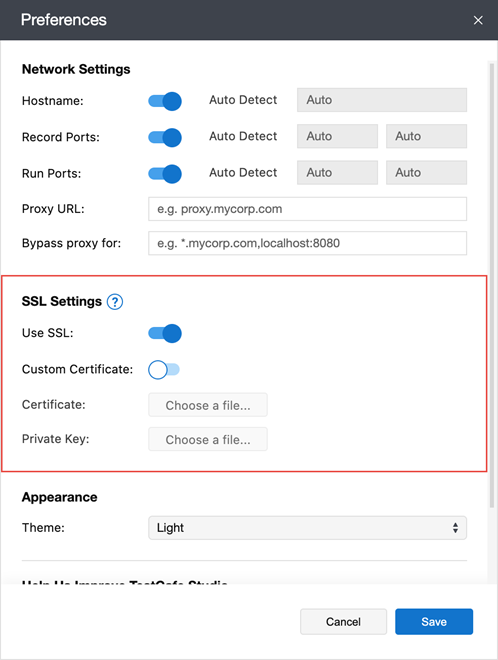
TestCafe Studio can now serve tested pages over HTTPS. This allows you to test website functionality that requires an SSL connection, like cryptographic or geolocation features.
Activate the Use SSL option in the Preferences/Settings Dialog to enable HTTPS. You can use your own certificate signed by a trusted CA, or a self-signed certificate shipped with TestCafe Studio.

Documentation: Emulate HTTPS Server
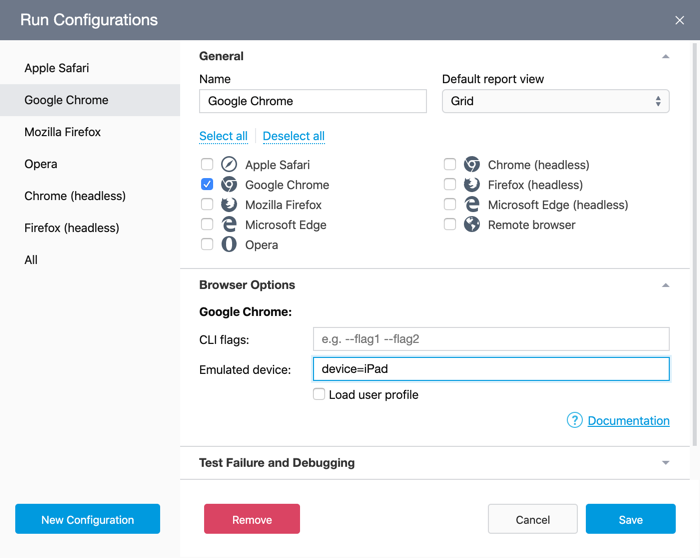
Chromium Device Emulation
Run tests in Google Chrome, Chromium, and Chromium-based Edge in mobile device emulation mode. You can emulate a particular device or a responsive screen with the specified dimensions. Use the Emulated device setting in the Run Configurations Dialog in the Browser Options section.

Documentation: Device Emulation
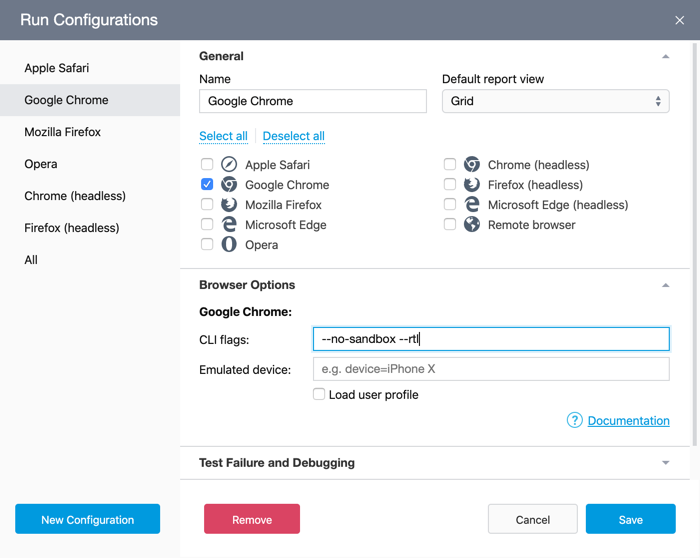
Browser Command Line Flags
Specify the browser’s command line flags to pass options to the browser. To do this, use the CLI flags field in the Run Configurations Dialog‘s browser options.

Documentation: Browser Command Line Flags
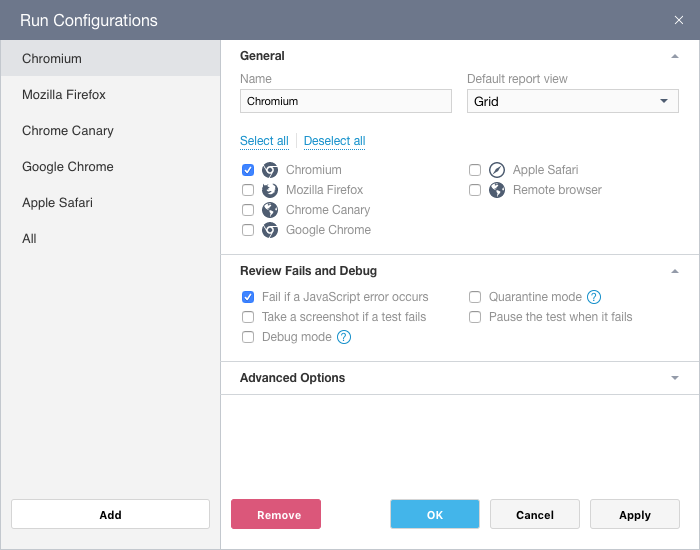
New Run Options
You can skip uncaught errors in test scripts and make the test run stop after the first failed test.
Documentation: Run Configurations Dialog
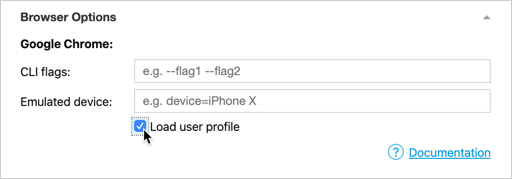
Load the Current User Profile
TestCafe Studio starts browsers with an empty profile to ensure consistent test results on different machines. You can now also run tests with the current user profile in Chromium browsers and Firefox. Enable the Load user profile setting in the Run Configurations Dialog‘s browser options.

Bug Fixes
This release also includes the following bug fixes:
- Fixed a bug when recorded tests typed emails in reverse order (T848243)
- Tests can now click custom elements with the ‘disabled’ attribute (T915697)
- Fixed a bug when the page hung after authentication (T899457)
- The
authorizationheader is no longer lost when TestCafe proxies the tested page (T904012)
1.3.0
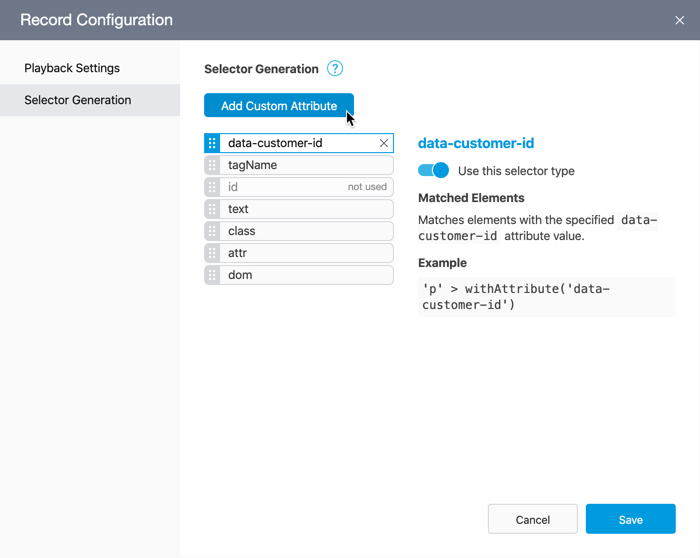
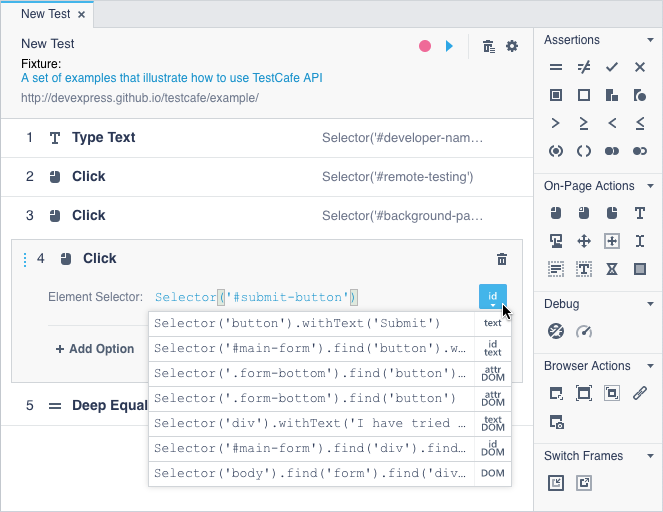
Adjustable Selector Generation Algorithm
This release enhances selector generation in scenarios that involve custom attributes, dynamic element IDs, or DOM that frequently changes. You can now adjust the selector generation logic to take into account these markup specifics.
TestCafe Studio currently generates several selectors for a page element. The generator uses a different approach for each selector and produces different types of selectors. This ensures an optimal selector can be found. Now you can also add your own attribute-based selector types and prioritize or disable the built-in types to customize the generator’s logic.
For instance, you can configure TestCafe Studio to use a custom attribute for the primary page element identification, or disable the ‘id’ attribute if the page uses unreliable dynamic IDs.

Documentation: Selector Type Priority, Selector Generation Pane.
Bug Fixes
This release also includes the following bug fixes:
- TestCafe can now click Web Component buttons (T889897)
- Debug mode enabled in the
Run TestCafe Scriptaction is now off after the action is completed (T889898)
1.2.3
Tooltip UX Enhancements
We redesigned and adjusted timings for inline help tips, tooltips for the Action Panel, test, fixture, and report headers. They now pop up faster and look consistent across platforms.

New Status Indication in the Visual Test Recorder
The Status Panel in the Visual Test Recorder now indicates if a recording, playback, or custom script execution is in progress.

Bug Fixes
This release also includes the following bug fixes:
- Fixed delays that occurred when TestCafe Studio picked an element, and retrieved an assertion’s status and element properties (T872029)
- Reports now display skipped test scripts (T872030)
- Fixed a bug with expanded action’s drag-and-drop in the Test Editor (T872033)
- Fixed incorrect TypeScript validation (T872035)
- Fixed a bug when TestCafe Studio could not find a file to upload (T824527)
1.2.2
New Microsoft Edge Supported
TestCafe Studio can now record and run tests in the new Chromium-based Microsoft Edge on Windows and macOS. Select Microsoft Edge from the record or run configuration drop-down list. Headless mode is also supported for the new Edge.
Electron Version Updated
TestCafe Studio now uses Electron v7.1.2. This version provides stability and performance enhancements.
Linux 32-bit Support Discontinued
Recent Electron versions (v4 and newer) dropped support for the Linux 32-bit platform. Therefore, TestCafe Studio is no longer shipped for Linux 32-bit starting with v1.2.2.
macOS Application Notarized
The TestCafe Studio application for macOS passed through Apple notarization. This fixes compatibility issues with macOS 10.14.5+. TestCafe Studio no longer displays a warning that Apple cannot check it for malicious software. To run TestCafe Studio, applications from identified developers must be allowed in Preferences -> Security & Privacy -> General.
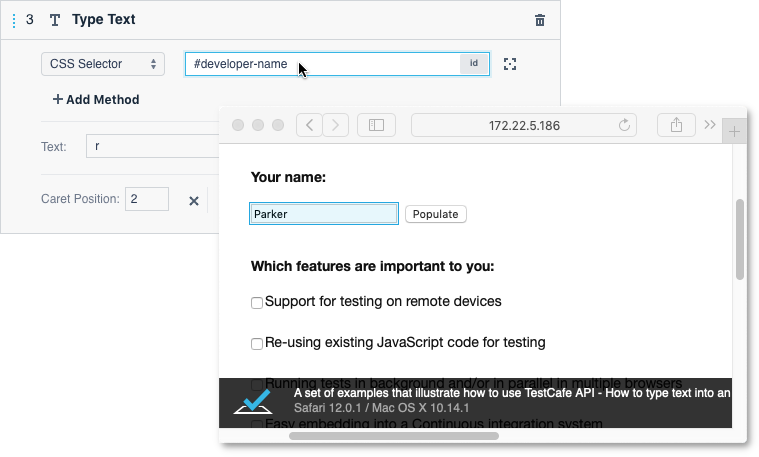
Status Panel Redesigned
The status panel displayed in the browser when tests are recorded and run has been redesigned to better fit into small browser windows and mobile devices.
Bug Fixes
This release includes the following bug fixes:
- TestCafe Studio can now start if the PATH environment variable does not contain paths to system folders (T852021).
- Fixed a bug when double click was not emulated with certain elements (T852023).
1.2.1
Remove the Selected Test Actions
The Remove actions button in the Test Editor toolbar now removes selected actions only. To remove all actions, use Cmd/Ctrl+A and click Remove actions.
Copy/Paste Behavior Enhancement
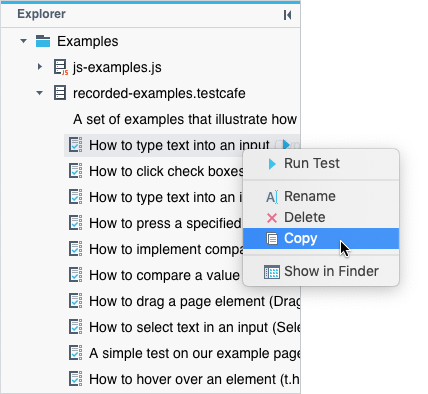
In the Explorer panel, you can now press Cmd/Ctrl+V when a test or hook is selected to paste the copied test/hook in the same fixture. Alternatively, you can select Paste from a test’s context menu.
Bug Fixes
This release includes the following bug fixes:
- Fixed a bug when TestCafe Studio could not start on Windows if registry editing is disabled (T835284)
1.2.0
Support for macOS 10.15 Catalina
TestCafe Studio is now compatible with macOS 10.15.
Custom Script Action
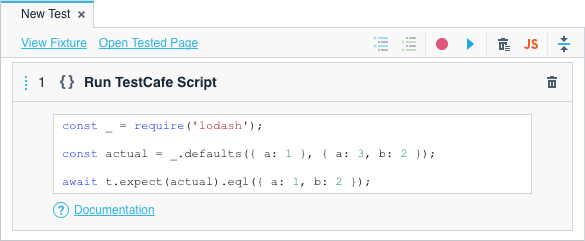
We added an action that executes custom TestCafe scripts in the recorded tests. You can use TestCafe API, third-party, and core Node.js modules in these scripts.

You can use features from any Node.js package to facilitate test scenarios where you need to communicate with external resources, access and process online or local data, etc.
Custom scripts allow you to create flexible test logic with conditional or iterative actions.
Custom scripts also enable you to use all TestCafe features without converting the recorded tests to JavaScript. You can intercept HTTP requests, run client-side code or work with page objects.
TestCafe Studio allows you to run custom scripts during recording to debug them. You can use the standard console output methods to print the debugging information.
Documentation: Custom Scripts
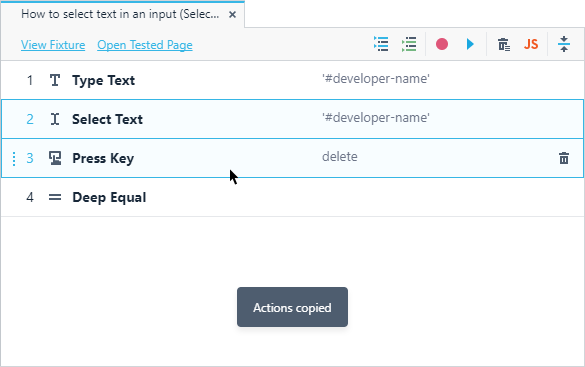
Copy/Cut and Paste Actions
You can now copy or cut actions in the Test Editor and paste them in the same or different tests or hooks.

Documentation: Copy/Cut and Paste Actions
Miscellaneous Enhancements
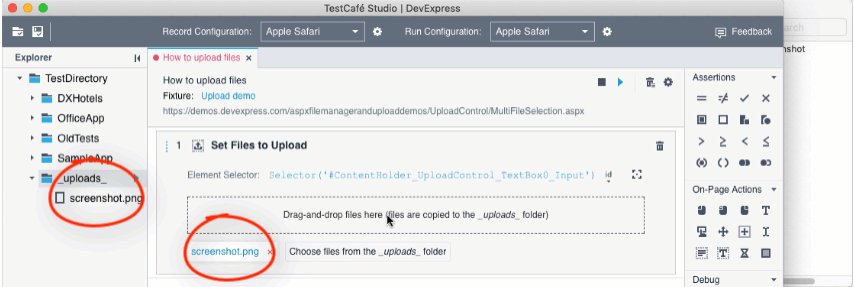
- File Upload – Enhanced Path Generation. The Visual Test Recorder now generates relative paths to the uploaded files. This makes test projects with the upload action portable.
- New and Redesigned Empty States. The Explorer and Reports panels, Test and Fixture Editors now display prompting text and action buttons when empty. The tab view’s empty state has been redesigned.
Bug Fixes
This release includes the following bug fixes:
- Fixed the “Segmentation Fault” error in Ubuntu and Fedora (T816963)
- Screenshot files are now exported correctly with test run reports (T814883)
- Inputs with
type=\"image\"are now displayed in iframes (T825140)
1.1.0
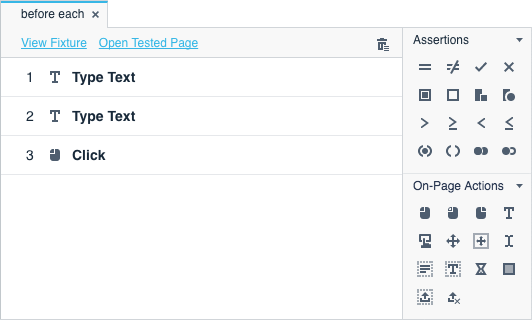
Hooks
You can now specify test actions that are executed before and after each test in a fixture. These action sequences are called test hooks (the before each and after each hook).

Hooks allow you to extract repetitive actions, like logging in or opening the tested view, and reuse them within the fixture.
You do not need to record hooks from scratch. If you have tests that begin or end with the same actions, you can move these actions to a hook in the Test Editor.

You can add or modify actions in hooks the way you edit tests.

Documentation: Hooks
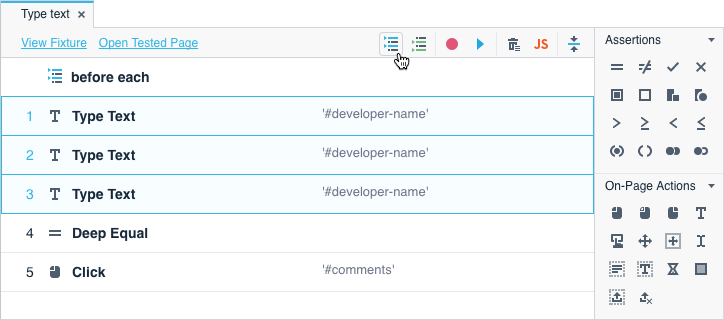
Redesigned Test Editor Toolbar
We replaced the test name, fixture name, and tested page URL with short links that open the Fixture Editor or the tested page. The toolbar is also more compact and organized.

Documentation: Test Editor
Collapse All Actions in the Test Editor
We added the Collapse All Actions button to the Test Editor toolbar. Use it to collapse action parameter areas and display compact test steps.
Documentation: Collapse All Actions
Bug Fixes
This release includes the following bug fixes:
- Test and fixture metadata is now passed to the
reportTestDonemethod (T750752) - TestCafe Studio can now run tests from remote locations like a NAS or shared network folder (T749411)
- Fixed inconsistent behavior in Not Deep Equal assertions with an empty Expected Value field (T806135)
- Characters are not duplicated when TestCafe Studio records the Type Text action for numeric inputs (T752937)
- TestCafe Studio does not crash when you add a selector method and then open the Verified Property drop-down list (T809122)
1.0.2
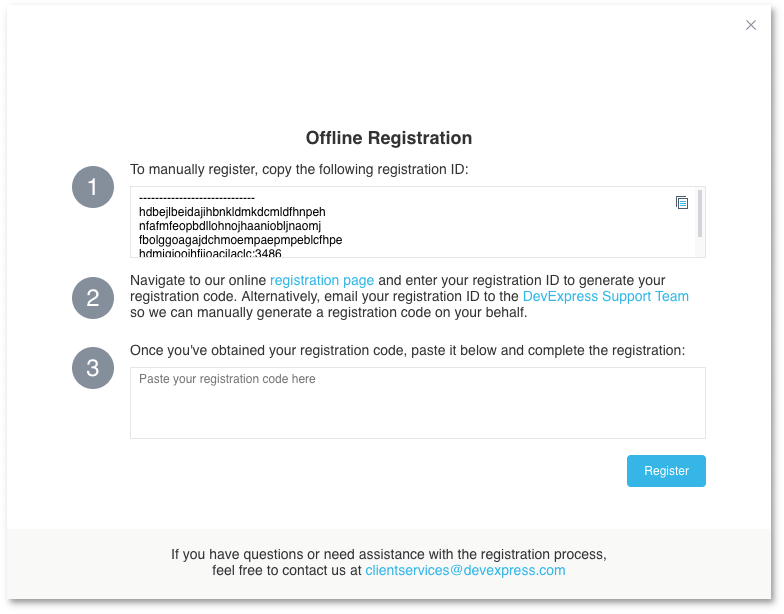
Offline Registration
Install and register TestCafe Studio without an internet connection. You can use any other device to obtain the registration code from our website or email and enter it on the offline computer.

Documentation: Registration
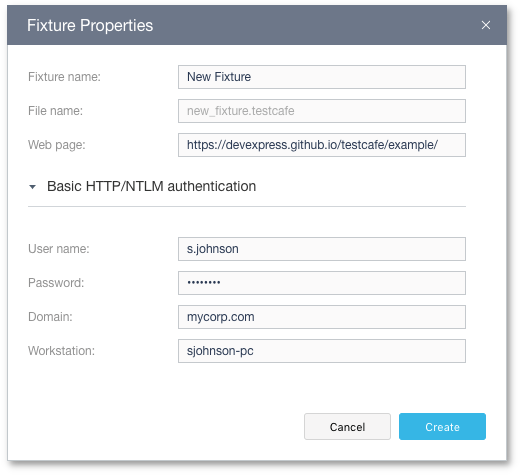
NTLM Login with Domain and Workstation ID
You can now specify the machine’s domain and workstation ID for NTLM authentication.

Documentation: Basic HTTP/NTLN Authentication Settings
Bug Fixes
This release includes the following bug fixes:
- Negative assertions (Not Deep Equal, Not OK, etc.) now work correctly (T742893)
1.0.1
This update includes bug fixes and performance enhancements.
1.0
This is the first official TestCafe Studio release.
You can now purchase a subscription that includes the IDE and 12 months of free updates. For more information about the available options, see Pricing.
This release also includes bug fixes and enhancements.
0.4
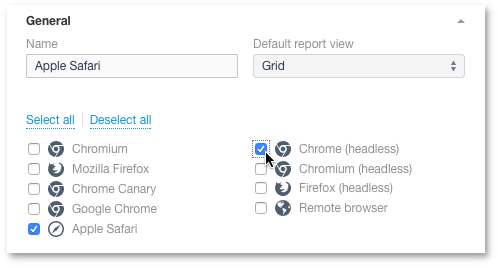
Test in Headless Mode
Chrome, Chromium, and Firefox browsers support headless mode. In this mode, they do not display the UI, but instead render webpages in memory and allow automated control over these pages.
TestCafe Studio now allows you to run tests in headless mode in these browsers. This saves you the time and resources that the browsers would normally take to paint the UI.

Documentation: Run Tests in Headless Browsers
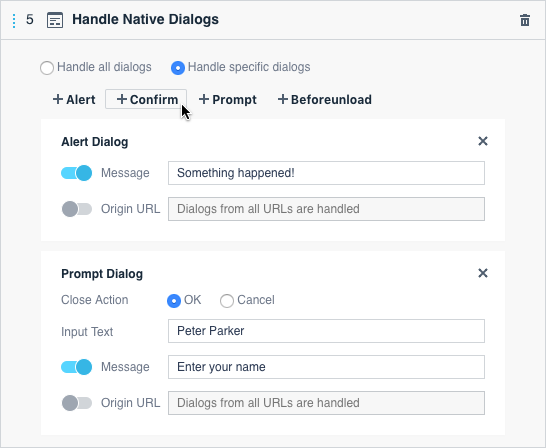
Handle Native Dialogs
If the tested webpage invokes a native browser dialog during the test scenario, you can check the dialog properties and specify how TestCafe should handle it (which button to click and what text to enter).
Use the new Handle Native Dialogs action to do this.

Documentation: Handle Native Dialogs
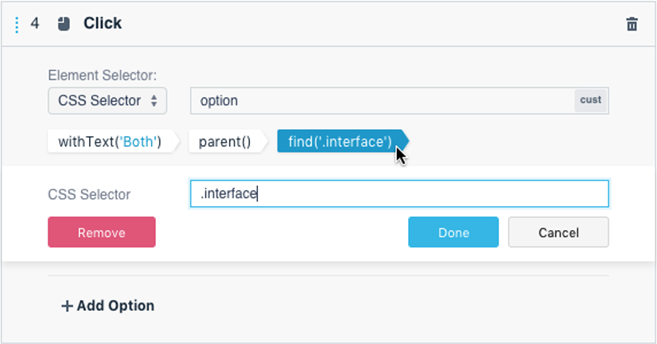
Element Selector Creation Dialog
To locate elements with the new Element Selector Creation Dialog, you can:
- Use CSS selectors
- Run custom JavaScript functions
- Filter page elements by index, text, attributes, or visibility
- Find elements based on their position within the DOM tree

Documentation: Element Selectors
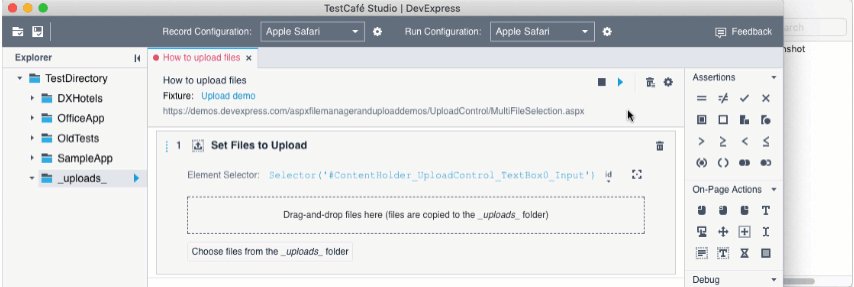
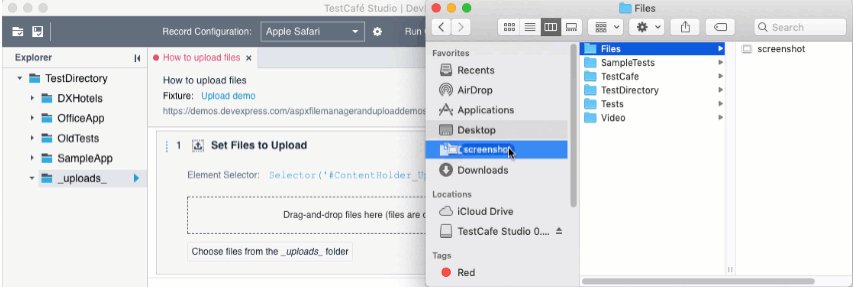
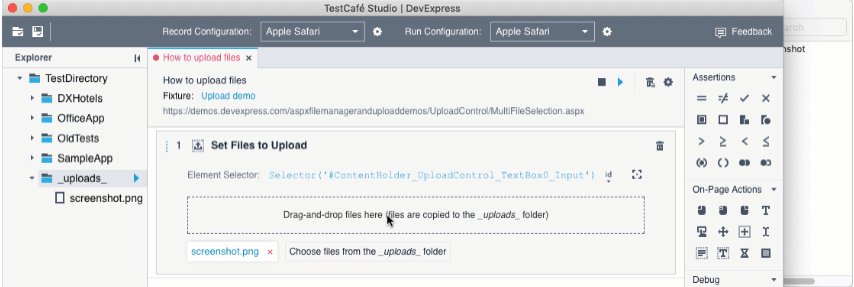
File Upload Action
We have added the file upload action. You can now record file upload in the Visual Test Recorder or add this action manually.

Documentation: Set Files to Upload
Record HTML5 Drag-and-Drop
The Visual Test Recorder can now record HTML5 drag-and-drop actions.
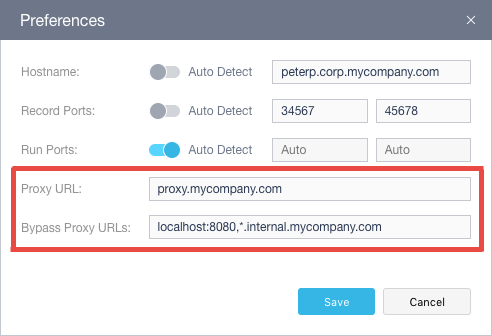
Work Behind a Proxy
You can now run tests in TestCafe Studio if your machine uses a proxy to access the Internet.
Specify the proxy URL in the Preferences/Settings dialog. You can also list URLs that should be accessed directly.

Documentation: Preferences/Settings Dialog
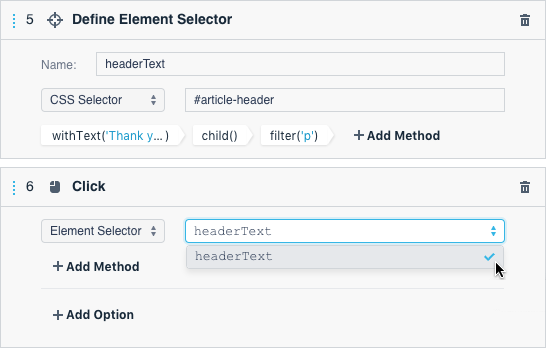
Reuse Element Selectors
Use the Define Element Selector action to create an element selector. This selector will be visible to all subsequent actions in the test, so that you can reuse it as many times as you need.

Documentation: Define Element Selector
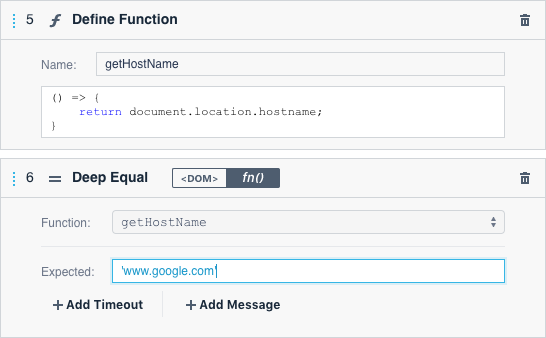
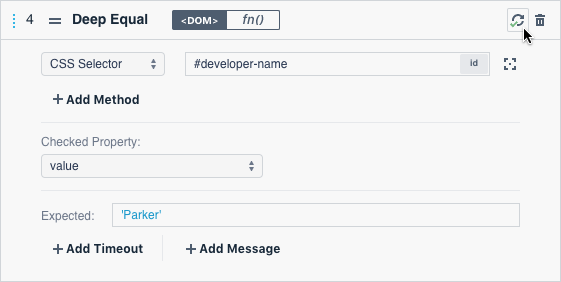
Verify Custom Code Results
You now have the ability to ensure that custom code returns the correct result when executed on a tested webpage.
- Use the Define Function action to provide code whose return value you need to check
- Create an assertion.
- Flick the
 switch to
switch to  .
. - Select the function you have created and provide its expected value

Documentation: Define Function
Copy and Paste Tests
We have added the capability to copy and paste the recorded tests between fixtures.
Right-click a test in the Explorer panel and choose Copy, then right-click the target fixture name and choose Paste (or use Cmd/Ctrl+C and Cmd/Ctrl+V).

Documentation: Copy and Paste a Test
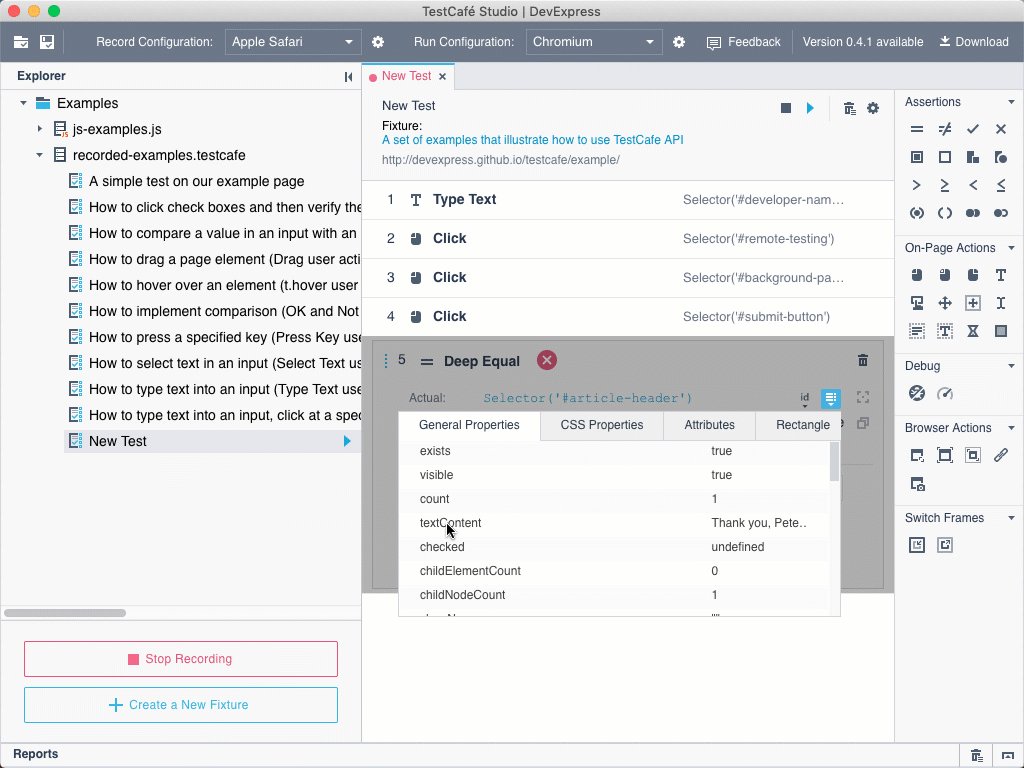
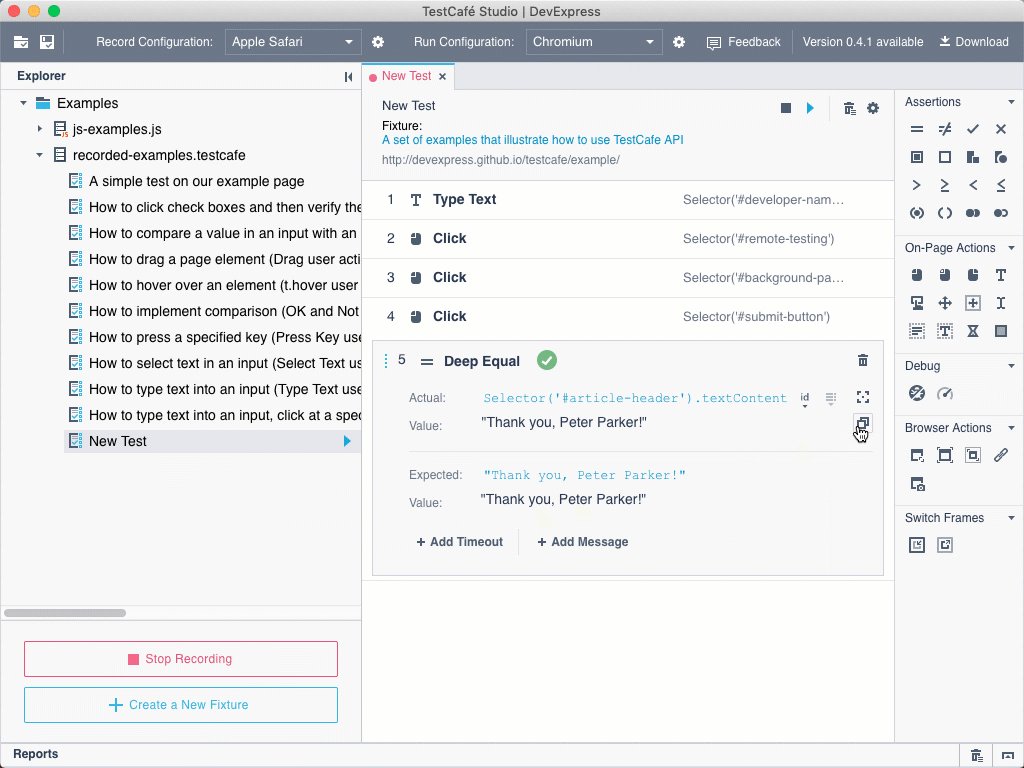
Re-evaluate Assertions During Recording
You can now check if an assertion passes or fails at any moment during recording. Click the Re-evaluate Assertion button and TestCafe Studio will show the assertion result.

Documentation: Assertion Status
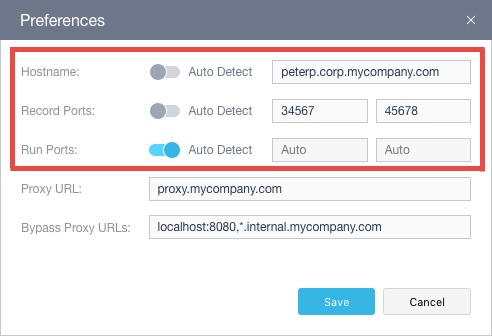
Customize Network Settings
TestCafe Studio needs four vacant ports on the local machine to run and record tests. If you run tests on a remote device, TestCafe Studio will also need to know the hostname of the machine it’s running on.
TestCafe Studio can automatically determine the hostname and choose vacant ports. However, depending on your network configuration, you may need to customize these settings. You can now do this in the Preferences/Settings dialog.

Documentation: Preferences/Settings Dialog
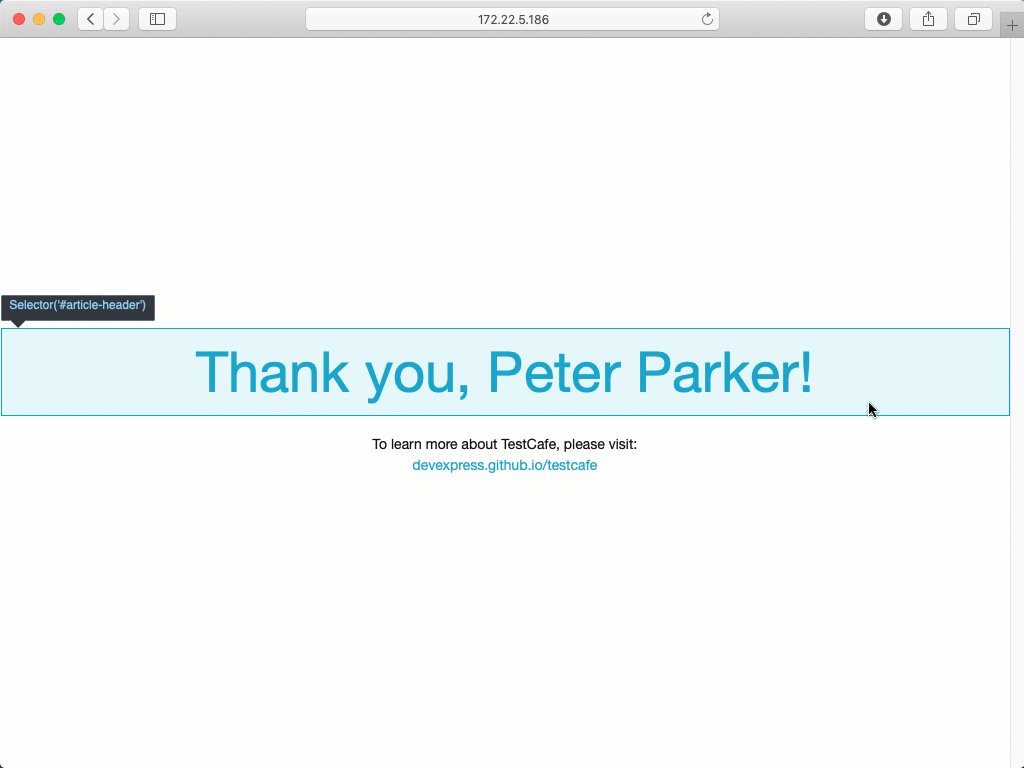
Page Element Highlight
When you edit a selector in Test Editor during recording, TestCafe Studio highlights page elements that match this selector.

Documentation: Element Highlighting
Test Script Templates
When you create a new test script, you no longer start with an empty file - TestCafe Studio provides a simple template in which a new fixture and test are declared.

Documentation: Write a Test Script
0.3
Numerous bug fixes, stability, and performance improvements.
0.2
Integrated Visual Test Recorder
Create tests without writing code. Click through the test case in the browser, and the Visual Test Recorder will record your actions and generate a test.

Documentation: Record Tests
Interactive Test Editor
Add actions and assertions to the list of test steps, and configure their parameters. Select target page elements interactively in the browser.

Documentation: Test Editor
Faster and More Stable Tests with Intelligent Auto-Wait Mechanism
Automatically suspends test execution while waiting for element availability, page load completion, XHR requests, etc. The auto-wait mechanism also extends to assertions and thus stabilizes tests when you verify the page state. Customizable timeouts allow you to fine-tune built-in waiting mechanisms.
Documentation: Automatic Waiting
Auto-Generated Selectors
When you select a target page element for an action or assertion, TestCafe Studio suggests different selectors that match this element. You can choose one that better suits your needs.

Documentation: Element Selector Types
Test Execution Configuration Management
You can create multiple “configurations” that define target browsers and additional test execution settings. You can then run tests for specific configurations.

Documentation: Run Configurations Dialog
Comprehensive Reports
The Reports panel shows information on past test runs and current sessions that can be cancelled (if necessary).

A click on an item opens a detailed report on any given task. You can view test reports and export them into various formats (JSON, list, minimal, spec, xUnit). Plugins that provide additional report formats can also be installed.

Documentation: Reports Panel, Report View
Easy-to-Use File Manager
You can create, edit, and view various file formats including test files, test recordings, helpers, wrappers, and PageModels. You can launch tests directly from selected files or folders.

Documentation: Explorer Panel
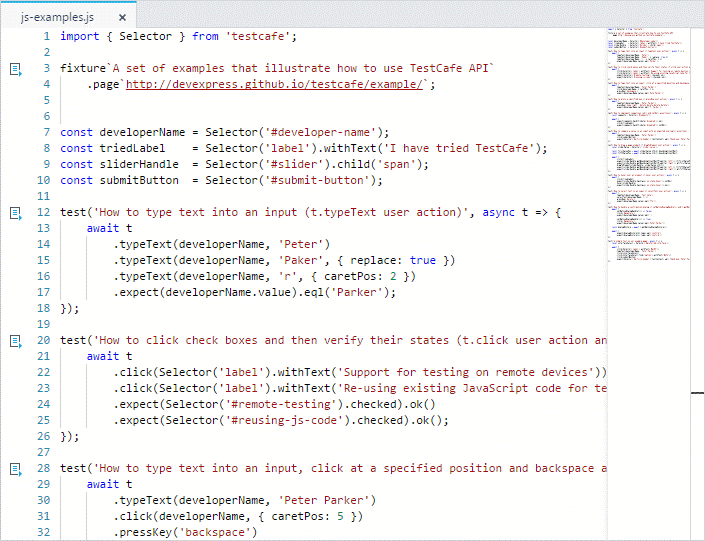
Feature-Complete Code Editor and Intuitive Test API
If you prefer to code, TestCafe Studio offers a straightforward and easy-to-learn test API with ES6 and TypeScript support.
A fully integrated code editor with autocomplete and syntax highlighting is also available. You can launch tests directly from the editor.

Documentation: Code Editor
Concurrent Test Execution
TestCafe Studio can start several instances of the same browser, divide fixture tests into several batches, and execute each batch in its own browser instance.
Documentation: Concurrent Test Execution
Powerful Test Debugger
If an automated test fails, but you cannot reproduce the failure manually, there may be an issue with the script. The most effective way of addressing those issues is by debugging the test session. For this purpose, TestCafe Studio implements all the means necessary to effectively troubleshoot test execution.
- The Debug action stops a test at a desired moment.
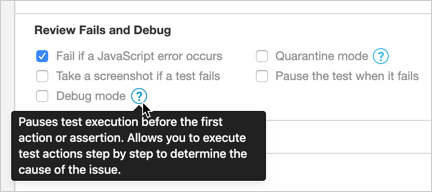
- The Debug Mode allows you to run the entire test step-by-step.
- The Pause the test when it fails option stops a test the moment it fails.
When a test is paused, you can explore the tested page with developer tools, interact with it, or step over to the next action (if the test has not failed).
Documentation: Debug Tests
Continuous Integration Support
Use the open-source TestCafe, with its extensive command line and JavaScript interfaces, as a test runner.
Documentation: Integrate Tests with CI Systems