Hooks
- 3 minutes to read
This article describes the use of hooks in codeless tests. Read the TestCafe API documentation to learn how to add hooks to your test script.
Hooks are reusable action sequences that run before or after tests. They often set up the testing environment (e.g. authenticate the user), or restore the testing environment after the end of a test (e.g. remove a database object).

Capabilities and Limitations
If you want to execute an action sequence every time tests from the same fixture begin or end, attach a beforeEach / afterEach hook to that fixture.
Codeless tests only support beforeEach and afterEach hooks. The TestCafe API supports the use of unique hooks for individual tests (before and after hooks), however, you can only use these hooks in test scripts.
Hooks include the same types of actions as the test body.
Tests inherit the browsing context of the hooks that precede them. If you navigate to a new page in the before each hook (for example, using links or the navigate action), the test begins on that page. The after each hook, likewise, inherits the browsing context of the test.
Hooks and tests do not share Element selectors and Functions.

Create a Hook
To create an empty beforeEach or afterEach hook, right-click a fixture or a test file in the Explorer panel, and select one of the following two buttons:
Add ‘before each’ hook
Add ‘after each’ hook


Add Actions to a Hook
The easiest way to populate a hook is to cut or copy existing test actions there. You can also use the Test Recorder to record before each hooks or use the Test Editor to add and remove hook actions.
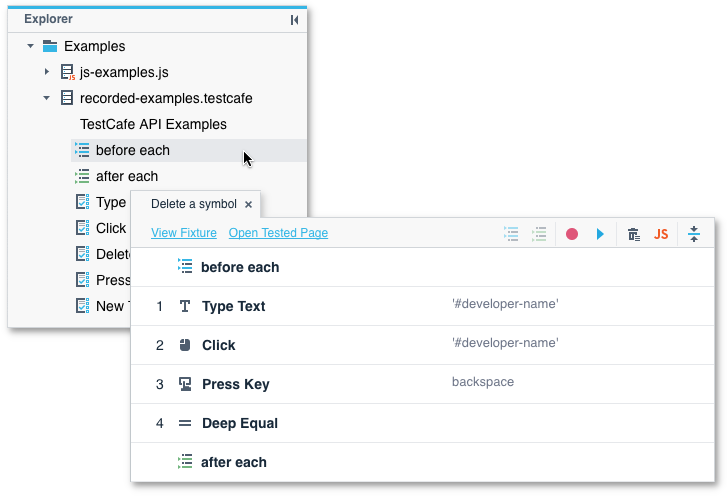
Move Actions To a Hook
Open the Test Editor. Hold the Control/Command key and select the actions that you want to move. Click the Move to ‘before each’ hook or
Move to ‘after each’ hook toolbar button.

This removes the selected actions from the test and adds them to the hook of your choice.
Note
Be aware of the actions’ execution context. Don’t forget to move the Switch to Iframe action if you want to run actions inside an iframe.
Copy All Actions From a Test
To copy all actions from a test, right-click the test in the Explorer panel and select one of the following two buttons:
- The
Copy actions to ‘before each’ hook button
- The
Copy actions to ‘after each’ hook button

Edit Hooks
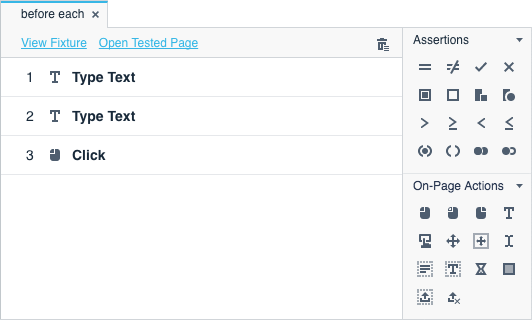
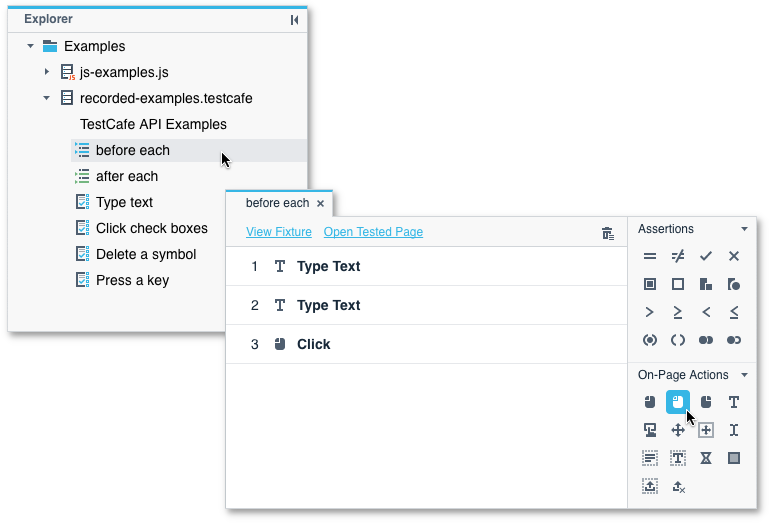
Open a hook in the Test Editor to amend it with actions from the Actions panel, modify action parameters, re-order, and delete actions.
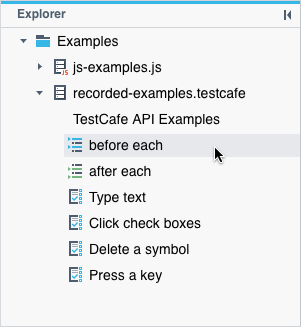
The Explorer panel displays hooks below the fixture node that they’re attached to. Double-click the hook to open it.

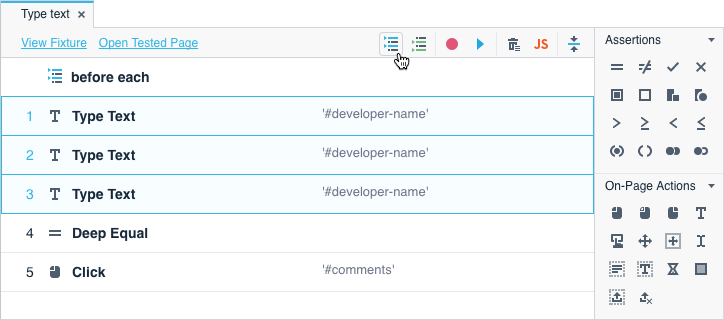
The Test Editor displays hook actions next to test code. Click a hook action to open the hook item in the editor.

The Fixture Editor also displays the fixture’s before each and after each hooks.
