Run Configurations Dialog
- 6 minutes to read
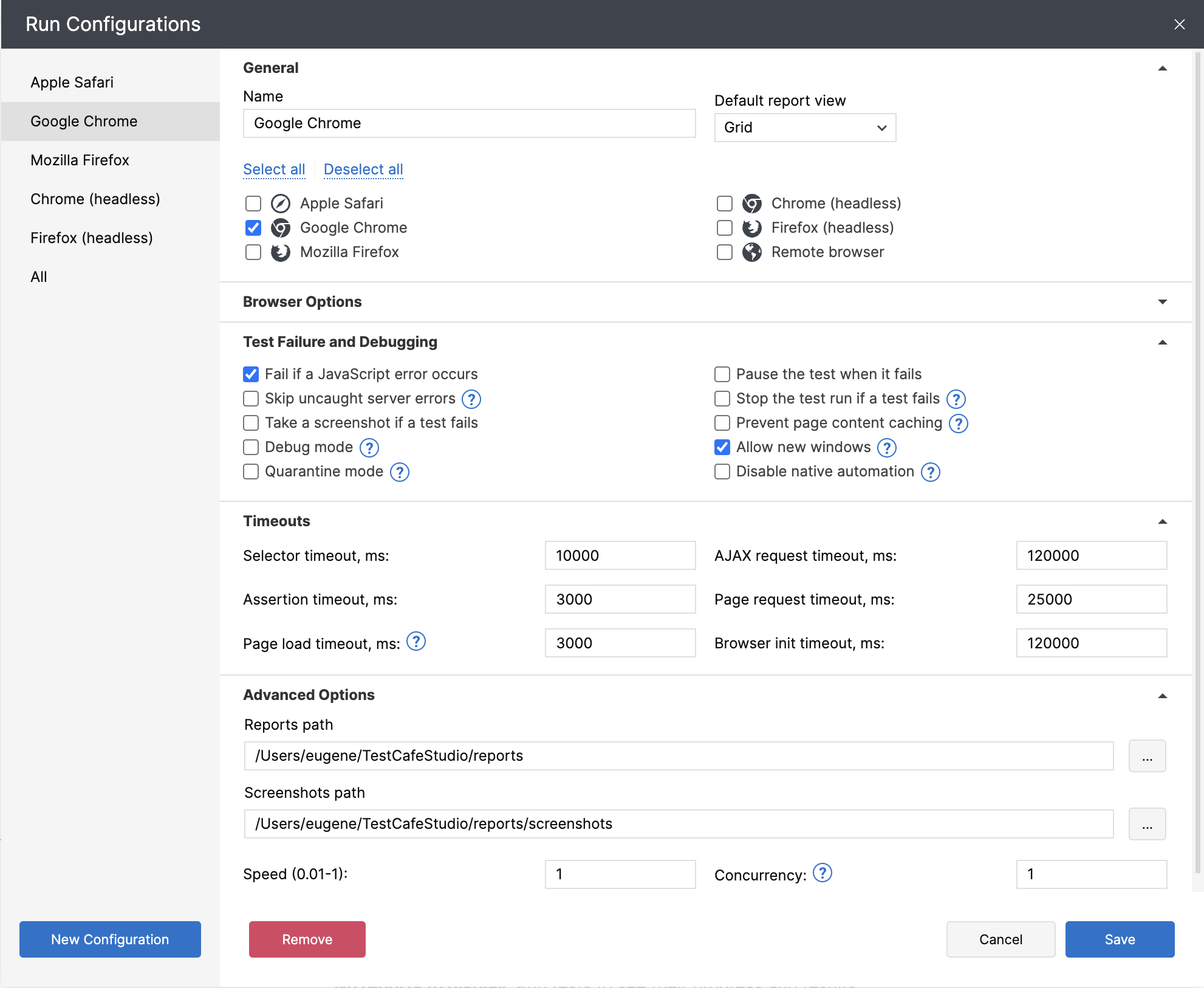
The Run Configurations dialog contains run configuration management options.
Run configurations determine the following aspects of the test run:
To open the dialog, click the button next to the Run Configuration drop-down menu in the main toolbar.
Important
Don’t forget to manually save the changes that you make when you interact with the Run Configurations dialog.

Configuration Management
Configuration List
The side panel contains a list of available run configurations. TestCafe Studio automatically generates the following basic run configurations:
- One for each of the local GUI browsers.
- One for each of the local headless browsers.
- One with all the local GUI browsers.
Select a run configuration to view and modify it.
Note
When you add or remove entries from the run configurations list, TestCafe Studio does not save the changes automatically. Make sure to apply the changes manually.
New Configuration
Click the New Configuration sidebar button to create a new run configuration. TestCafe adds a new entry to the configuration list and opens the settings view for that configuration.
Delete a Configuration
Click the Remove button in the bottom of the dialog window to delete a run configuration.
Run Configuration Settings
General
Setting | Description |
|---|---|
Name | The name of the configuration. TestCafe Studio displays this name in the sidebar of the Run Configurations dialog, as well as in the Run Configurations drop-down menu. |
Default report view | Report view formats determine the content and appearance of run reports. The default installation of TestCafe Studio includes the following report formats: Grid, Dashboard, Json, List, Minimal, Spec, and Xunit. Read this guide to learn about custom report formats. |
Browsers
The Browsers section determines which browsers run tests when you use the run configuration.
TestCafe Studio scans the user’s machine on startup to create a list of compatible local browsers. If you just installed a browser, and can’t find it in the list, restart TestCafe Studio.
Tests can run in multiple browsers simultaneously.
- Check a browser entry to add it to the run configuration.
- Uncheck a browser entry to remove it from the run configuration.
- Check the Remote browser option to run tests in remote browsers.
Browser Options
TestCafe can pass launch options to most local browsers.
Note
TestCafe Studio cannot set custom launch options for remote browsers because users manually launch remote browsers. Read the remote browser guide for more information.
Option | Description | Browser Support |
|---|---|---|
CLI flags | Command line options to include during browser launch. | All local browsers except Safari. |
Emulated device | Device emulation settings for Chromium-based browsers. | Google Chrome (GUI and headless), Chromium (GUI and headless), Edge Chromium (GUI only). |
Load user profile | TestCafe launches browsers with an empty user profile, unless you enable this option. Empty user profiles do not contain browser extensions, bookmarks, nor other traces of past user activity; this ensures greater test consistency. Check the Load user profile box to load the default user profile instead. | Google Chrome, Mozilla Firefox and Microsoft Edge. GUI mode only. |
Test Failure and Debugging
{| |- ! Setting ! Description |-
| Fail if a JavaScript error occurs on a page
| Fail the test in case of a client-side JavaScript error. |
|---|
| Skip uncaught server errors
| Ignore uncaught server-side errors or unhandled promise rejections. |
|---|
| Take a screenshot if a test fails
| Take a screenshot of the test page on test failure (local devices only). |
|---|
| Debug mode
| Activate debug mode. |
|---|
| Quarantine mode
| Enable quarantine mode to eliminate false negatives and detect unstable tests. When a test fails, TestCafe quarantines it, and repeats it until the test yields conclusive results. |
|---|
| Pause the test when it fails
| Activates debug mode when tests fail. |
|---|
| Stop the test run if a test fails
| Skips remaining tests after the first test failure. |
|---|
| Prevent page content caching
| Disables page caching for a particular test. You may inadvertently navigate to a cached page that contains outdated automation scripts: for example, when you activate a Role. This can lead to TestCafe errors. Use this option to disable page caching. |
|---|
| Allow new windows
| If you disable this option, TestCafe Studio does not obey requests to open new browser windows. Instead, the application opens their URLs in the current window and navigates back after the request to close the window. |
|---|
| Disable native automation | Uncheck the “disable native automation” box to automate Chromium-based browsers with the Chrome DevTools Protocol. Native automation allows TestCafe Studio to emulate user actions with greater precision, speed, and stability. If changes to the emulation engine have an unexpected impact on the behavior of your tests, you may wish to turn native automation off. | }
Timeouts
Setting | Description | Default |
|---|---|---|
Selector Timeout | Time in milliseconds. If TestCafe fails to resolve an element selector query within this time limit, the test fails. | 10000 |
Assertion Timeout | Time in milliseconds. If an assertion does not succeed within this time limit, the test fails. TestCafe executes the assertion multiple times within the time window, performing measurements and calculations anew with each attempt. | 3000 |
Page Load Timeout | Time in milliseconds. Under normal circumstances, TestCafe only starts the test after the | 3000 |
AJAX Request Timeout | Time in milliseconds. If an AJAX request does not resolve within this time limit, the test fails. | 120000 |
Page Request Timeout | Time in milliseconds. Tests fail if the server does not fulfill the test page request within this time limit. Enable the Retry Test Pages option to retry unsuccessful test page requests. | 25000 |
Browser Init Timeout | Time in milliseconds. If the browser initialization process takes longer than this amount of time, tests fail. | 120000 |
Advanced Options
Setting | Description | Default |
|---|---|---|
Reports path | The directory that stores run reports. | /TestCafeStudio/reports |
Screenshots path | The root directory for test screenshots. See the following help topic for details: Screenshot Directory. | /TestCafeStudio/reports/screenshots |
Speed | Test execution speed. Decimal number between 0.01 and 1. | 1 |
Concurrency | The number of browser instances that execute tests concurrently. | 1 |
Save the Changes
TestCafe does not autosave the changes you make when you interact with the Run Configurations dialog, even when you add or remove run configurations.
Click Save to apply all the changes you’ve made in the run configurations dialog.