Code Editor
- 2 minutes to read
Use the built-in Code Editor to write and modify test scripts. The editor opens when you create a new test script, or open a test script from the Explorer panel.

You can write test scripts in JavaScript, TypeScript, and CoffeeScript. Refer to the Test API documentation for information about test syntax.
The Code Editor includes modern code editing capabilities, such as:
- Syntax highlighting
- Code completion
- Parameter hints
- Code bracket matching
- Object definition hints
The editor displays two icons next to fixture and test declarations.
- The Run button
 launches tests.
launches tests. - The Record button
 launches the script recorder.
launches the script recorder.
Playback / Recording Markers
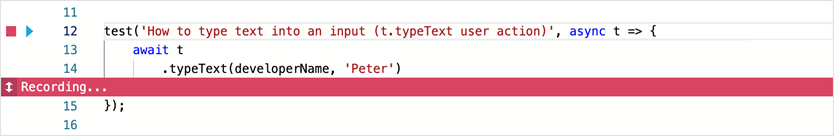
Recording Destination Marker
When the Action Recording tab is active, the code editor displays a Recording Destination Marker. The marker indicates the location where TestCafe inserts new action code.
Drag the marker to move it up or down.

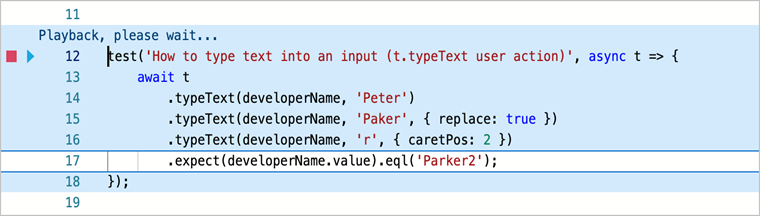
Playback Location Marker
TestCafe Studio highlights the current line of code during test playback.

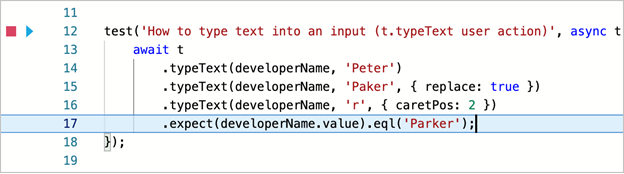
Paste Destination Marker
When the Selector Inspector tab is active, the code editor highlights a line of code in blue. When you press the paste button, TestCafe places the Selector of your choice on that line next to the caret.

Pause Location Marker
When you pause test recording, the code editor displays the “Test Recording Paused” message where the Recording Destination Marker would normally be.
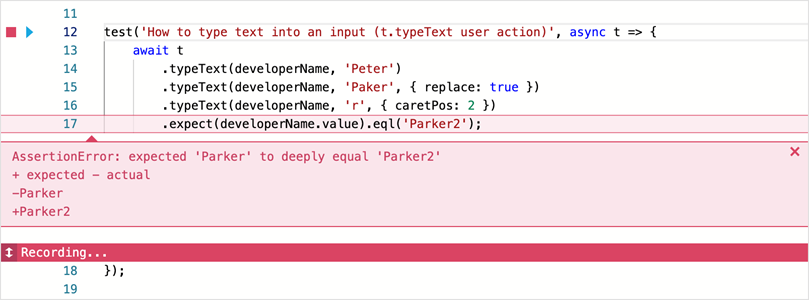
Error Indication
When TestCafe Studio encounters an error during test playback, it displays the error message under the corresponding line of code.