Customize Tree View Appearance for .NET MAUI
- 5 minutes to read
This topic lists API members that allow you to customize appearance of the DXTreeView control.
Apply Themes
DevExpress components for .NET MAUI, including the Tree View control, support a common theming mechanism. You can choose from a variety of built-in color schemes in both light and dark modes.
For more information, refer to the following help topic: Color Themes for DevExpress .NET MAUI Controls.
Specify Background Settings
Use the properties below to specify the control’s fill color:
Change Item Appearance and Layout
You can change the appearance of DXTreeView nodes.

Use the following properties:
- ItemTemplate
- Defines a data template that configures Tree View item appearance.
- ItemSize | MinItemSize
- Defines an item height.
- ItemSpacing
- Specifies gaps between items.
- LevelIndent
- Specifies the nested node indent on the left.
Change Item Template
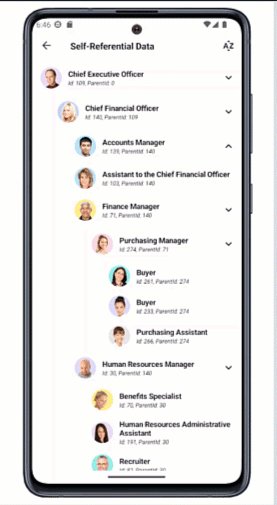
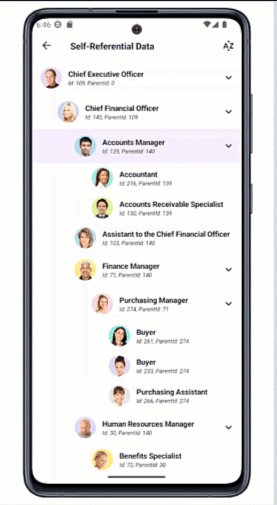
Use the ItemTemplate property to change Tree View item appearance. The default Tree View template includes the TreeNodeView control used to display a Tree View node. It binds to the TreeNode object stored in the ItemTemplate.BindingContext.
The following code snippet shows the default ItemTemplate:
<dx:DXTreeView ... >
<dx:DXTreeView.ItemTemplate>
<DataTemplate>
<dx:TreeNodeView/>
</DataTemplate>
</dx:DXTreeView.ItemTemplate>
</dx:DXTreeView>
The TreeNodeView control is inherited from the DXContentPresenter control. You can customize the TreeNodeView in the same way as DXContentPresenter:

<DataTemplate x:Key="nodeTemplate">
<dx:TreeNodeView>
<dx:DXDockLayout HorizontalSpacing="12">
<dx:DXImage
dx:DXDockLayout.Dock="Left"
Source="{Binding Item.Image}"
WidthRequest="40" HeightRequest="40">
<Image.Clip>
<EllipseGeometry RadiusX="20" RadiusY="20" Center="20, 20" />
</Image.Clip>
</dx:DXImage>
<dx:DXStackLayout Orientation="Vertical" VerticalOptions="Center">
<Label
Text="{Binding Item.JobTitle}"
TextColor="{dx:ThemeColor OnBackground}"
FontSize="14"
FontAttributes="Bold"/>
<Label
Text="{Binding Item.FullName}"
TextColor="{dx:ThemeColor OnBackground}"
FontSize="11"/>
</dx:DXStackLayout>
</dx:DXDockLayout>
</dx:TreeNodeView>
</DataTemplate>
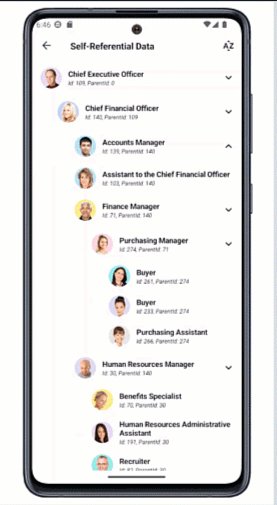
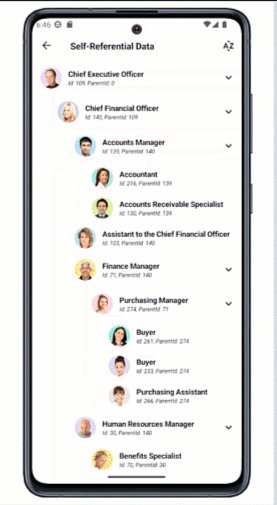
Change Expand Button Appearance
If you want to change expand button appearance, specify and configure the TreeNodeView control within the ItemTemplate property.
The following example changes the expand button width, height, and indent:

<dx:DXTreeView ... >
<dx:DXTreeView.ItemTemplate>
<DataTemplate x:Key="nodeTemplate">
<dx:TreeNodeView ...
AllowExpandButton="True"
ExpandButtonAreaHeight="20"
ExpandButtonAreaWidth="20"
ExpandButtonIndent="25"/>
</DataTemplate>
</dx:DXTreeView.ItemTemplate>
</dx:DXTreeView>
Change Expand Button Position
Use the TreeNodeExpandButton control to rotate expand buttons or display them on the right side. If you define custom buttons on the right side, disable the TreeNodeView.AllowExpandButton property to hide default buttons on the left side.

<dx:DXTreeView ... >
<dx:DXTreeView.ItemTemplate>
<DataTemplate x:Key="nodeTemplate">
<dx:TreeNodeView ...
AllowExpandButton="False">
<dx:DXDockLayout>
<dx:TreeNodeExpandButton
dx:DXDockLayout.Dock="Right"
ContentRotation="-180"
CheckedContentRotation="90"
AnimationDuration="0:0:0.250"/>
<Label Text="{Binding Item.Name}" VerticalOptions="Center"/>
</dx:DXDockLayout>
</dx:TreeNodeView>
</DataTemplate>
</dx:DXTreeView.ItemTemplate>
</dx:DXTreeView>
Specify a Custom Control
You can also use a custom control instead of the default TreeNodeExpandButton:

<dx:DXTreeView ... >
<dx:DXTreeView.ItemTemplate>
<DataTemplate>
<dx:TreeNodeView
AllowExpandButton="False">
<dx:DXDockLayout>
<dx:DXToggleButton
dx:DXDockLayout.Dock="Right"
Content="Expand/Collapse"
ButtonType="Filled"
IsChecked="{Binding IsExpanded}"/>
<Label Text="{Binding Item.Name}" VerticalOptions="Center"/>
</dx:DXDockLayout>
</dx:TreeNodeView>
</DataTemplate>
</dx:DXTreeView.ItemTemplate>
</dx:DXTreeView>
Use the following API to change expand button appearance:
- TreeNodeView.AllowExpandButton
- Gets or sets whether to display node expand buttons. This is a bindable property.
- TreeNodeView.ExpandButtonAreaHeight
- Gets or sets the expand button area height. This is a bindable property.
- TreeNodeView.ExpandButtonAreaWidth
- Gets or sets the expand button area width. This is a bindable property.
- TreeNodeView.ExpandButtonIndent
- Gets or sets the expand button indent. This is a bindable property.
- TreeNodeExpandButton.ContentRotation
- Gets or sets the rotation angle of the expand button in the unchecked state. This is a bindable property.
- TreeNodeExpandButton.CheckedContentRotation
- Gets or sets the rotation angle of the expand button in the checked state. This is a bindable property.
For more information, refer to the following help topic: Collapse and Expand Nodes in Tree View for .NET MAUI.
Change Checkbox Appearance
If you want to change checkbox appearance, specify and configure the TreeNodeView control within the ItemTemplate property.
The following example changes checkbox indents:

<dx:DXTreeView ... >
<dx:DXTreeView.ItemTemplate>
<DataTemplate>
<dx:TreeNodeView ...
AllowCheckBox="True"
CheckBoxIndent="25"/>
</DataTemplate>
</dx:DXTreeView.ItemTemplate>
</dx:DXTreeView>
Change Checkbox Position
You can change the position of built-in checkboxes. For this purpose, set the CheckBoxPosition property to one of the following values:
Inline— displays checkboxes next to node content.Left— displays checkboxes at the left edge of the control.Right— displays checkboxes at the right edge of the control.

<dx:DXTreeView ...
CheckBoxPosition="Left">
...
</dx:DXTreeView>
You can also use a custom control to display checkboxes anywhere in nodes. In this case, disable the TreeNodeView.AllowCheckBox property to hide built-in checkboxes.

<dx:DXTreeView ... >
<dx:DXTreeView.ItemTemplate>
<DataTemplate>
<dx:TreeNodeView ...
AllowCheckBox="False">
<dx:DXDockLayout>
<dx:TreeNodeCheckBox
dx:DXDockLayout.Dock="Right"/>
<Label Text="{Binding Item.Name}" VerticalOptions="Center"/>
</dx:DXDockLayout>
</dx:TreeNodeView>
</DataTemplate>
</dx:DXTreeView.ItemTemplate>
</dx:DXTreeView>
Use the following API to change checkbox appearance:
- CheckBoxPosition
- Gets or sets the checkbox position. This is a bindable property.
- TreeNodeView.AllowCheckBox
- Gets or sets whether to display node checkboxes. This is a bindable property.
- TreeNodeView.CheckBoxIndent
- Gets or sets the expand button indent. This is a bindable property.
Change Selected Node Appearance
If you want to change selected node appearance, use SelectedBackgroundColor and SelectedBorderColor properties.

<dx:DXTreeView ...
AllowSelection="True">
<dx:DXTreeView.ItemTemplate>
<DataTemplate>
<dx:TreeNodeView ...
SelectedBackgroundColor="White"
SelectedBorderColor="Green"/>
</DataTemplate>
</dx:DXTreeView.ItemTemplate>
</dx:DXTreeView>
Indicate Taps with Ripple Effects
Ripple animations allow you to visualize user taps on TreeView items.
The following code snippet enables ripple effects when a user taps DXTreeView items:

<dxt:DXTreeView ...
UseRippleEffect="True"
RippleColor="#502B0098"
RippleEffectPosition="Foreground" />
Use the following properties to configure ripple effects:
- UseRippleEffect
- Specifies whether to show ripple animations when a user taps tree view items.
- RippleColor
- Specifies the color used to display ripple effects.
- RippleEffectPosition
- Defines whether to show ripple effects in front of tree view items or behind them.