Checkboxes in Tree View for .NET MAUI
- 3 minutes to read
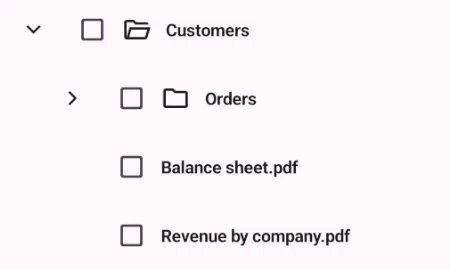
You can use checkboxes to select one or multiple nodes. The following code snippet displays and configures node checkboxes within the DXTreeView control:

<dx:DXTreeView ...
ShowCheckBoxes="True"
CheckBoxPosition="Inline"
CheckActionTarget="Node"
CheckBoxRecursiveChecking="True"
HighlightCheckedNodes="False"
CheckBoxExpandAnimationDuration="0:0:2"
CheckBoxExpandAnimationMode="FromCenter"
CheckBoxFieldName="IsChecked">
...
</dx:DXTreeView>
Use the following API to configure checkboxes:
- ShowCheckBoxes
- Gets or sets whether to display node check boxes. This is a bindable property.
- CheckBoxPosition
- Gets or sets the checkbox position. This is a bindable property.
- CheckActionTarget
- Gets or sets which elements can trigger a check state change. This is a bindable property.
- CheckBoxRecursiveChecking
- Gets or sets whether to check nodes recursively. This is a bindable property.
- HighlightCheckedNodes
- Gets or sets whether to highlight checked nodes. This is a bindable property.
- CheckBoxExpandAnimationDuration
- Gets or sets the duration of the animation that shows/hides node checkboxes. This is a bindable property.
- CheckBoxExpandAnimationMode
- Gets or sets the animation effect that shows/hides node checkboxes. This is a bindable property.
- CheckBoxFieldName
- Gets or sets the name of the data object’s property to which the tree node checkbox is bound. This is a bindable property.
- CheckedItems
- Gets or sets the collection of checked nodes. This is a bindable property.
- CheckBoxValueConverter
- Gets or sets a converter that specifies a tree node checkbox value. This is a bindable property.
Checkbox Selection
Tree View checkboxes support Independent and Recursive selection.
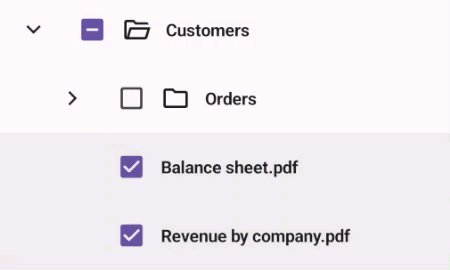
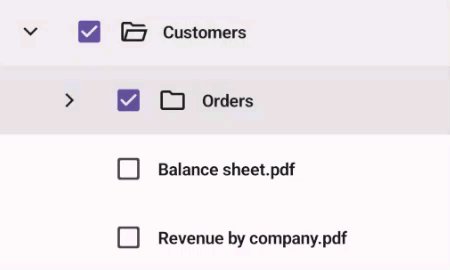
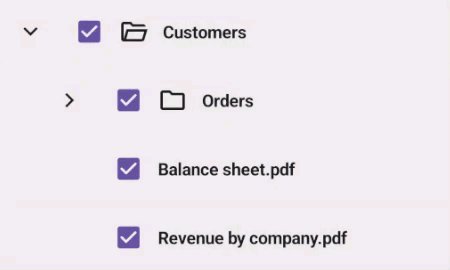
Recursive Selection
If you want to select checkboxes recursively, enable the CheckBoxRecursiveChecking property:

When you check/uncheck a parent node, its children become checked/unchecked.
When you check/uncheck all child nodes, its parent becomes checked/unchecked.
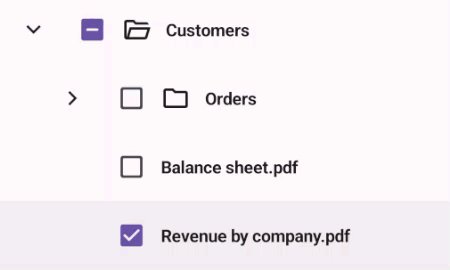
When you check/uncheck a child node, but not all children are checked/unchecked, the parent node goes to the indeterminate state.
The following code snippet enables recursive checkbox selection:
<dx:DXTreeView ...
CheckBoxRecursiveChecking="True">
...
</dx:DXTreeView>
Independent Selection
To select each checkbox independently, set the CheckBoxRecursiveChecking property to False.

The following code snippet enables independent checkbox selection:
<dx:DXTreeView ...
CheckBoxRecursiveChecking="False">
...
</dx:DXTreeView>
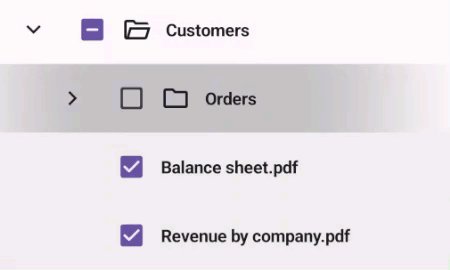
Highlight Checked Nodes
If you want to highlight checked nodes, set the HighlightCheckedNodes property to true.

The following code snippet highlights checked nodes:
<dx:DXTreeView ...
HighlightCheckedNodes="True">
...
</dx:DXTreeView>
Show and Hide Checkboxes
You can show checkboxes with animation effects when the ShowCheckBoxes property is set to true an runtime.

To enable the animation, set the CheckBoxExpandAnimationMode property to one of the following values:
FromStartToEnd— the animation effect reveals the element from start to end.FromEndToStart— the animation effect reveals the element from end to start.FromCenter— the animation effect reveals the element from center.None— shows/hides checkboxes without animation effects.
Use the CheckBoxExpandAnimationDuration property to specify the animation duration for checkbox visibility changes.
<dx:DXTreeView ...
CheckBoxExpandAnimationDuration="0:0:2"
CheckBoxExpandAnimationMode="FromCenter">
...
</dx:DXTreeView>
Check and Uncheck Nodes at Runtime
The DXTreeView exposes an API that allows you to check/uncheck nodes at runtime:
- CheckAllNodes()
- Checks all nodes.
- UncheckAllNodes()
- Unchecks all nodes.
- IsChecked
- Gets or sets whether the node is checked. This is a bindable property.
Respond to User Actions when Checking and Unchecking Checkboxes
The CheckBoxStateChanged event allows you to perform a custom action after a user changed the checkbox state.
<dx:DXTreeView ...
ShowCheckBoxes="True"
CheckBoxStateChanged="OnTreeNodeCheckBoxStateChanged">
...
</dx:DXTreeView>
void OnTreeNodeCheckBoxStateChanged(object sender, TreeNodeCheckBoxStateChangedEventArgs e) {
var vm = (FirstLookPageViewModel)BindingContext;
if (e.OldState == true)
vm.RemoveCheckedNode((ReportLibraryNode)e.Node.Item);
if(e.NewState == true)
vm.AddCheckedNode((ReportLibraryNode)e.Node.Item);
}
Change Checkbox Appearance
The DXTreeView control allows you to change checkbox appearance. For more information, refer to the following help topic: Change Checkbox Appearance.