Customization
- 2 minutes to read
This topic describes how you can customize the WinForms Dashboard Viewer.
Access to Underlying Controls
The WinForms Dashboard Viewer uses DevExpress WinForms controls to visualize data within dashboard items. If necessary, you can access these controls and customize their settings to add specific capabilities.
Tip
Documentation: Access to Underlying Controls
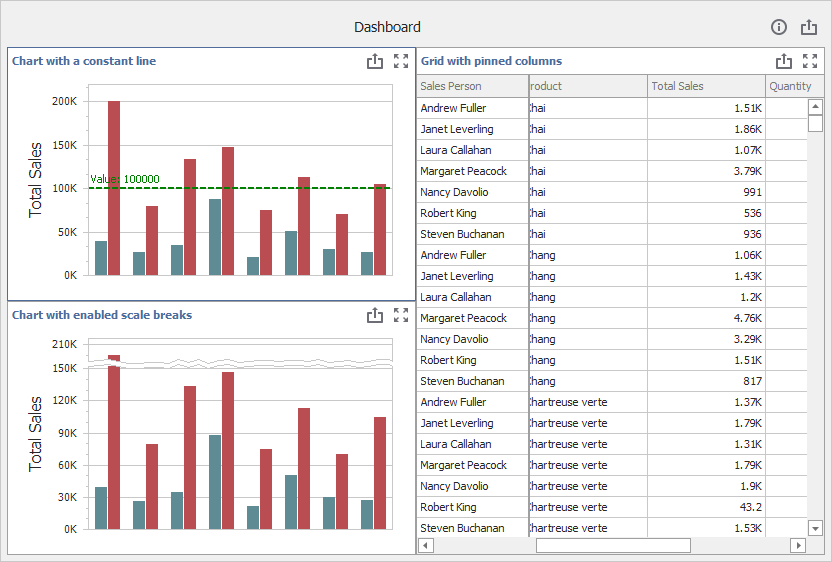
Custom Properties
Custom properties allow you to store custom settings in a dashboard definition. You can read these settings and use these values to implement and embed your functionality into the Dashboard Designer.
The image below displays added custom functionality:

Tip
Documentation: Custom Properties
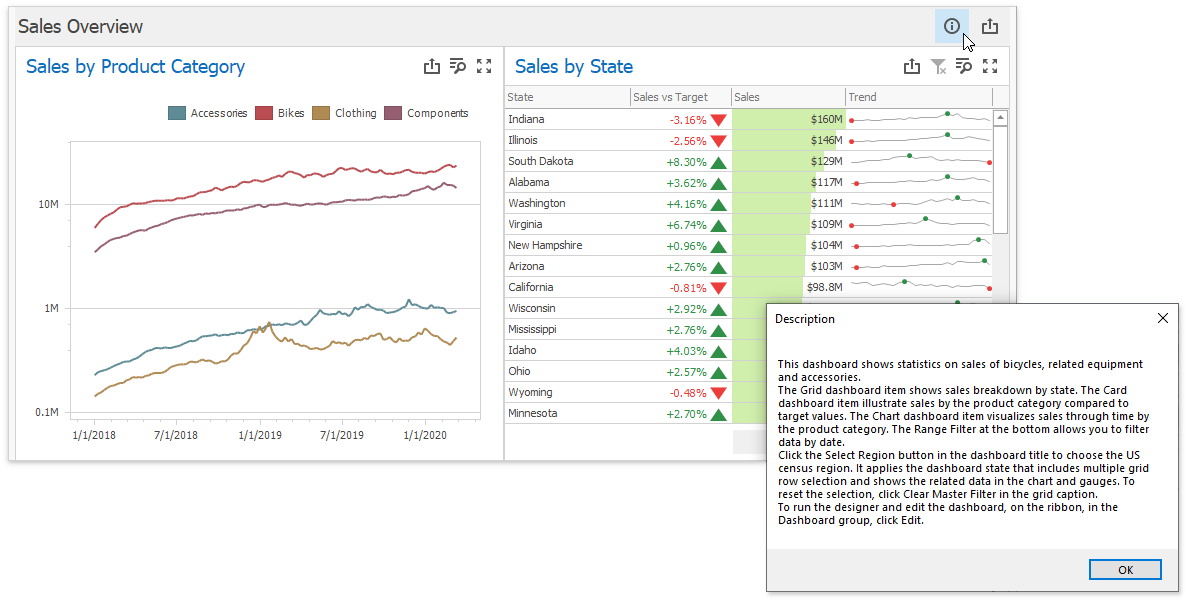
Title and Caption
The Dashboard Title and Dashboard Item Caption are areas located on the dashboard surface and contain relevant up-to-date information and command buttons. They are already packed with useful indicators and buttons, but you can also deliberately hide built-in items or add your own.
The image below displays the Description button added to the dashboard title:

Popup Menus
The DashboardViewer control has multiple popup menus that allow users to interact with dashboard items or the entire dashboard.
Tip
Documentation: Popup Menus
Item Click
You can use the following API to handle mouse actions and get information about clicked elements:
| API | Description |
|---|---|
| DashboardViewer.DashboardItemClick | Occurs when an end user clicks a dashboard item. |
| DashboardViewer.DashboardItemDoubleClick | Occurs when an end user double-clicks a dashboard item. |
| DashboardViewer.DashboardItemMouseDown | Occurs when the mouse pointer is over the dashboard item and a mouse button is pressed. |
| DashboardViewer.DashboardItemMouseUp | Occurs when the mouse pointer is over the dashboard item and a mouse button is released. |
| DashboardViewer.DashboardItemMouseEnter | Occurs when the mouse pointer enters the dashboard item. |
| DashboardViewer.DashboardItemMouseLeave | Occurs when the mouse pointer leaves the dashboard item. |
| DashboardViewer.DashboardItemMouseHover | Occurs when the mouse pointer rests on the dashboard item. |
| DashboardViewer.DashboardItemMouseMove | Occurs when the mouse pointer is moved over the dashboard item. |
Custom Interactivity
You can provide custom visual interactivity for data-bound dashboard items that support element selection and highlighting.
The following table lists possible target axes for each dashboard item and supported interactivity capabilities:
Dashboard Item | Target Axes | Selection | Highlighting |
|---|---|---|---|
| |||
|
| ||
|
| ||
|
| ||
|
| ||
|
| ||
| |||
|
|
Note
A Grid dashboard item with enabled Cell Merging does not support custom interactivity.
Tip
Documentation: DashboardViewer.DashboardItemVisualInteractivity
