Manage Dashboard Layout in the WinForms Viewer
- 2 minutes to read
The Dashboard Viewer allows users to resize and maximize/restore dashboard items. You can also load and save the layout using the Dashboard API.
Tip
Open the dashboard in the Dashboard Designer to define the initial dashboard items layout before loading a dashboard into Dashboard Viewer.
Item Resizing
Users can click and drag a separator line between items to resize them.

Maximize and Restore Item
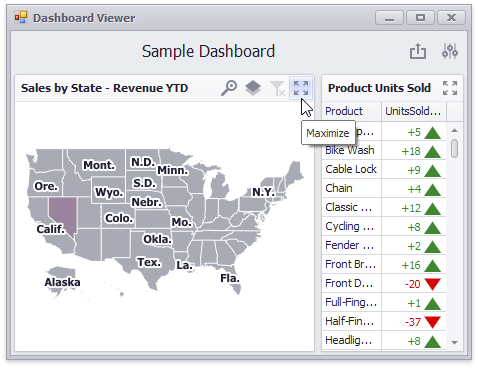
Users can expand any dashboard item into the entire dashboard size to examine data in greater detail.
To maximize a dashboard item, click the Maximize button in the dashboard item caption.

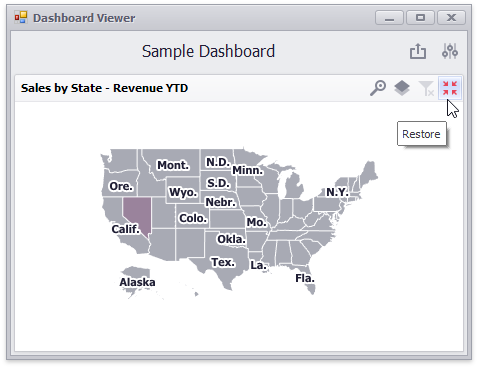
To restore the item size, click the Restore button.

In code, call the following methods:
- DashboardViewer.MaximizeDashboardItem
- Expands the specified dashboard item to the entire dashboard size to examine data in greater detail.
- DashboardViewer.RestoreDashboardItem
- Restores the item size if an item is expanded to the entire dashboard size (maximized).
Dashboard Width and Height
The control automatically stretches or shrinks content (dashboard items) in a dashboard to fit available screen space horizontally and vertically. You can adjust the layout options and specify exact content width and height.
The LayoutOptions property allows you to access the LayoutOptions object. You can use the Height and Width properties to adjust the dashboard layout. These properties return the LayoutDimensionOptions object that contains settings for the corresponding dimensions of the dashboard surface.
The LayoutDimensionOptions.Mode property allows you to specify whether a dashboard surface’s height or width is fixed or adjusted to fit its content:
Auto- The height or width of a dashboard surface fits to content.
Fixed- The height or width of a dashboard surface is set in pixels according to the LayoutDimensionOptions.Value property.
You can also mix layout modes for each dimension: for example, set the Auto value for width and Fixed for height to scroll dashboard layout vertically.
Load and Save Layout
Use the following methods to save/load the dashboard layout to/from a stream or XML file.
- DashboardViewer.SaveDashboardLayout
- Saves a dashboard layout (layout items and layout containers) to a separate XML file.
- DashboardViewer.LoadDashboardLayout
- Loads a dashboard layout from an XML file.
After the dashboard layout is changed, the DashboardViewer.LayoutChanged event occurs.