Access to Underlying Controls in the WinForms Dashboard Viewer
- 6 minutes to read
The WinForms Viewer uses DevExpress WinForms controls to visualize data within dashboard items. If necessary, you can access these controls and customize their settings to add specific capabilities.
The DashboardViewer control exposes the following events that allow you to access these controls and customize their settings.
- DashboardItemControlCreated
- Allows you to access underlying WinForms controls.
- DashboardItemControlUpdated
- Allows you to access underlying WinForms controls.
- DashboardItemBeforeControlDisposed
- Allows you to access underlying WinForms controls.
The DashboardItemControlEventArgs.DashboardItemName event parameter returns the component name of the dashboard item to be customized. Use the following properties to access the corresponding underlying controls.
Dashboard Item | Control | Property |
|---|---|---|
You can also access underlying controls with the following methods:
- DashboardViewer.GetUnderlyingControl
- Gets the underlying control used to visualize data within the specified dashboard item.
- DashboardViewer.GetUnderlyingControls
- Gets the underlying controls used to visualize data within the dashboard items.
Limitations
Note that changing specific control settings may lead to various issues. We do not recommend changing the following settings:
- data binding settings;
- basic data presentation settings (for instance, a set of grid columns, chart series or pivot grid fields).
Note
Note that printed or exported documents containing a dashboard/dashboard item do not reflect appearance settings applied using the events for accessing of underlying controls.
Example
The following example demonstrates how to customize controls used to visualize data within dashboard items at runtime using DashboardViewer‘s API.
In this example, the following options are changed:
- The font of data rows’ text is changed in the underlying grid control in the DashboardViewer.DashboardItemControlUpdated event handler.
- The background color of the chart’s pane is changed in the DashboardViewer.DashboardItemControlUpdated event handler.
- Values of data cells in the underlying pivot grid control are customized using the PivotGridControl.CustomCellValue event. Subscription and unsubscription to/from the CustomCellValue event are performed in the DashboardViewer.DashboardItemControlCreated and DashboardViewer.DashboardItemBeforeControlDisposed event handlers respectively.
Imports System.Drawing
Imports DevExpress.XtraEditors
Imports DevExpress.DashboardWin
Imports DevExpress.XtraGrid.Views.Grid
Imports DevExpress.XtraCharts
Imports DevExpress.XtraPivotGrid
Namespace Dashboard_ControlAccess
Partial Public Class Form1
Inherits XtraForm
Public Sub New()
InitializeComponent()
dashboardViewer1.LoadDashboard("..\..\Data\Dashboard.xml")
End Sub
Private Sub dashboardViewer1_DashboardItemControlCreated(ByVal sender As Object, ByVal e As DashboardItemControlEventArgs) Handles dashboardViewer1.DashboardItemControlCreated
If e.DashboardItemName = "pivotDashboardItem1" Then
Dim pivotGridControl As PivotGridControl = e.PivotGridControl
AddHandler pivotGridControl.CustomCellValue, AddressOf pivotGridControl_CustomCellValue
End If
End Sub
Private Sub pivotGridControl_CustomCellValue(ByVal sender As Object, ByVal e As PivotCellValueEventArgs)
If e.Value IsNot Nothing AndAlso DirectCast(e.Value, Decimal) < 2000 Then
e.Value = "Too low to show"
End If
End Sub
Private Sub dashboardViewer1_DashboardItemControlUpdated(ByVal sender As Object, ByVal e As DashboardItemControlEventArgs) Handles dashboardViewer1.DashboardItemControlUpdated
If e.DashboardItemName = "gridDashboardItem1" Then
Dim gridView As GridView = TryCast(e.GridControl.MainView, GridView)
gridView.Appearance.Row.Font = New Font("Segoe Script", 10)
End If
If e.DashboardItemName = "chartDashboardItem1" Then
Dim chartControl As ChartControl = e.ChartControl
CType(chartControl.Diagram, XYDiagram).Panes(0).BackColor = Color.Orange
End If
End Sub
Private Sub dashboardViewer1_DashboardItemBeforeControlDisposed(ByVal sender As Object, ByVal e As DashboardItemControlEventArgs) Handles dashboardViewer1.DashboardItemBeforeControlDisposed
If e.DashboardItemName = "pivotDashboardItem1" Then
Dim pivotGridControl As PivotGridControl = e.PivotGridControl
RemoveHandler pivotGridControl.CustomCellValue, AddressOf pivotGridControl_CustomCellValue
End If
End Sub
End Class
End Namespace
Custom Export
Although the export does not automatically applies custom settings, you can customize the exported document. For this, handle the DashboardViewer.CustomExport event.
How to Customize Dashboard Items in the Exported Document
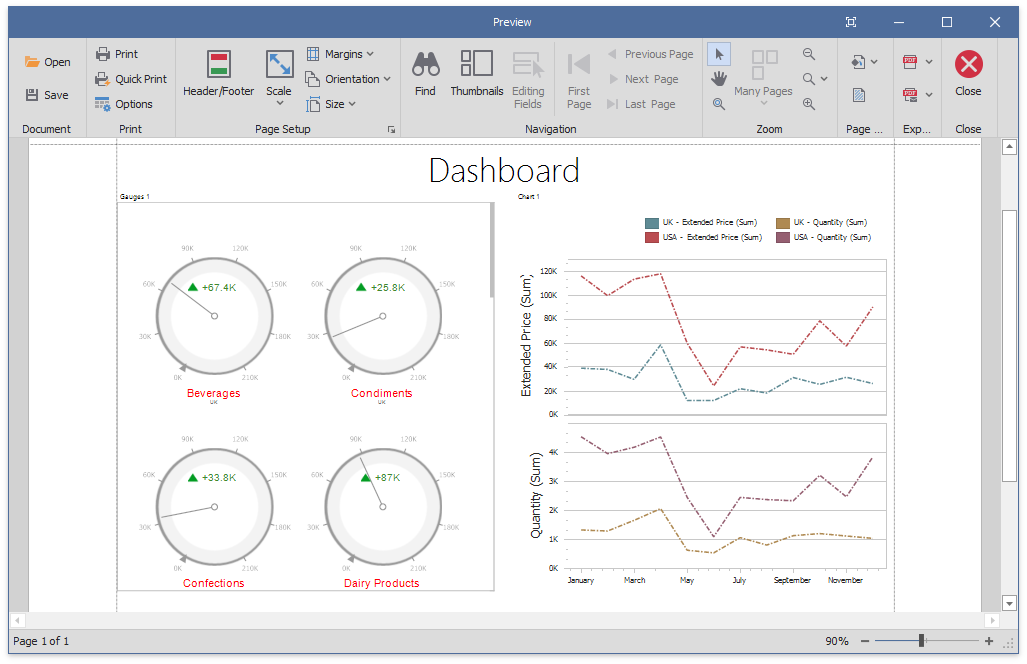
The following example shows how to customize dashboard items in the exported document when you handle the DashboardDesigner.CustomExport / DashboardViewer.CustomExport / DashboardControl.CustomExport events. You can use the CustomExportEventArgs.GetPrintableControls method to obtain the printable controls.

using DevExpress.DashboardCommon;
using DevExpress.DashboardExport;
using DevExpress.DashboardWin;
using DevExpress.XtraCharts;
using DevExpress.XtraGauges.Core.Drawing;
using DevExpress.XtraGauges.Win.Base;
using DevExpress.XtraGauges.Win.Gauges.Circular;
using DevExpress.XtraReports.UI;
private void DashboardControl_CustomExport(object sender, CustomExportEventArgs e) {
foreach(var printControl in e.GetPrintableControls()) {
if(printControl.Value is XRGaugeDashboardItem) {
var gaugeItemName = printControl.Key;
DashboardViewer viewer = (DashboardViewer)sender;
var gaugeDashboardItem = viewer.Dashboard.Items[gaugeItemName] as GaugeDashboardItem;
foreach(var dashGaugeElement in gaugeDashboardItem.Gauges) {
foreach(var gaugePanel in
e.GetGaugeContext(gaugeItemName).GetPrintableGauges(dashGaugeElement).Cast<XRDashboardGauge>()) {
if(gaugePanel != null) {
gaugePanel.MainSeriesLabel.ForeColor = Color.Red;
}
}
}
}
if(printControl.Value is XRChart) {
var chartItemName = printControl.Key;
DashboardViewer viewer = (DashboardViewer)sender;
var chartDashboardItem = viewer.Dashboard.Items[chartItemName] as ChartDashboardItem;
foreach(var pane in chartDashboardItem.Panes) {
if(pane.Series.Count > 0) {
foreach(var dashSeries in pane.Series) {
if(dashSeries != null) {
var controlSeries = e.GetChartContext(chartItemName).GetControlSeries(dashSeries);
if(controlSeries != null) {
foreach(var ser in controlSeries) {
LineSeriesView view = ser.View as LineSeriesView;
if(view != null) {
view.LineStyle.DashStyle = DashStyle.DashDot;
}
}
}
}
}
}
}
}
}
}
How to Add Custom Information to the Exported Dashboard at Runtime
The following example shows how to use the DashboardViewer.CustomExport event to specify header and footer content of an exported dashboard. This event allows you to access the underlying report (XtraReport) of the exported document.
