Printing and Exporting in WinForms
- 13 minutes to read
The WinForms Designer allows you to print or export an entire dashboard and individual items. You can also use an API to customize printing/exporting settings or implement non-visual export. For more information about basic printing/exporting capabilities, refer to Printing and Exporting - Common Concept.
Printing and Exporting Dashboards in the UI
To print or export the entire dashboard, click the Export To button in the dashboard title area and choose the format.

The following are available:
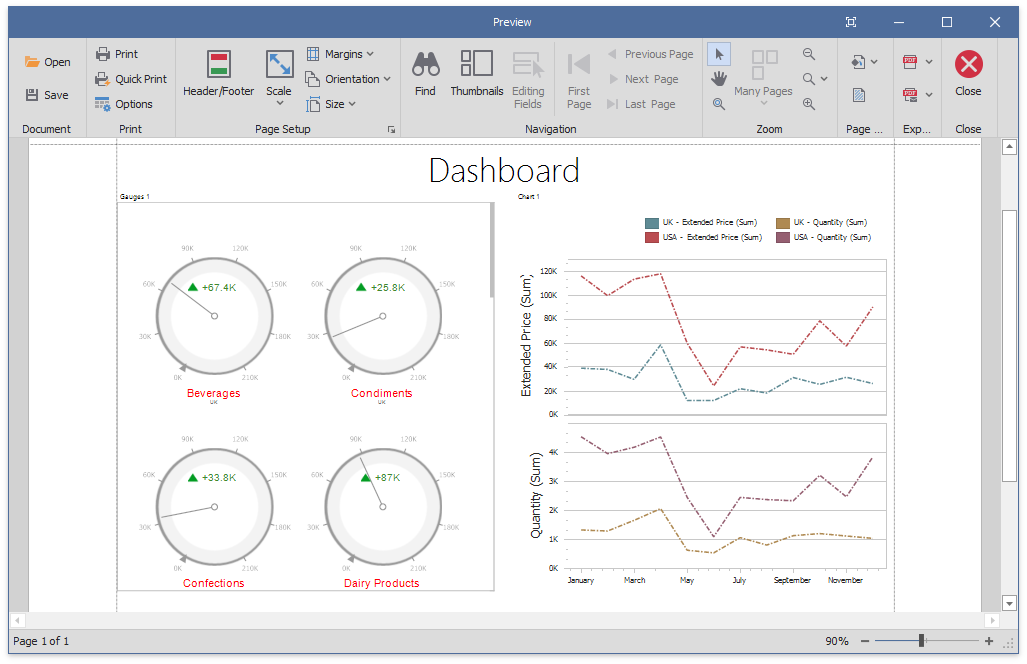
Print Preview
Invokes the Print Preview… dialog that allows users to customize the document before printing/exporting. For example, you can change the orientation and size of the printed page, page margins.
Export to PDF
Invokes a corresponding dialog that allows users to export a dashboard to a PDF file with specific options.

Specify the required options in this dialog and click Export to export the dashboard. To reset changes to the default values, click the Reset button.
The following options are available:
- Page Layout
- Specifies the page orientation used to export a dashboard. You can select between Portrait, Landscape, and Auto. Note that in the Auto mode, page orientation is selected automatically depending on the horizontal and vertical sizes of a dashboard.
- Size
- Specifies the standard paper size (for instance, Letter or A4).
- Show Title
- Specifies whether to apply the dashboard title to the exported document title.
- Title
- Specifies the title of the exported document.
- Scale Mode
- Specifies the mode for scaling when exporting a dashboard. This option is in effect when Page Layout is set to a value different from Auto.
- Scale Factor
- Specifies the scale factor (in fractions of 1) by which a dashboard is scaled. This option is in effect if Scale Mode is set to Use Scale Factor.
- Auto Fit Page Count
- Specifies the number of horizontal/vertical pages that span the total width/height of a dashboard. This option is in effect if Scale Mode is set to Auto Fit to Page Width.
- Include | Filters
- Allows you to include master filter values to the exported document.
- Include | Parameters
- Allows you to include parameter values to the exported document.
- Position
- Specifies the position of the master filter and parameter values in the exported document. You can select between Below and Separate Page.
Export to Image
Invokes a corresponding dialog that allows users to export a dashboard to an image in the specified format.

Specify the required options in this dialog and click Export to export the dashboard. To reset changes to the default values, click the Reset button.
The following options are available:
- Image Format
- Specifies the image format in which the dashboard is exported. The following formats are available: PNG, JPEG, SVG, and GIF.
- Show Title
- Specifies whether to apply the dashboard title to the exported document title.
- Title
- Specifies the title of the exported document.
- Resolution (dpi)
- Specifies the resolution (in dpi) used to export a dashboard.
- Include | Filters
- Allows you to include master filter values to the exported document.
- Include | Parameters
- Allows you to include parameter values to the exported document.
Export to Excel
Invokes a corresponding dialog that allows users to export dashboard’s data to the Excel file.

Specify the required options in this dialog and click Export to export the dashboard. To reset changes to the default values, click the Reset button.
The following options are available:
- Excel Format
- Specifies the Excel workbook format in which the dashboard’s data is exported. You can select between XLSX and XLS. Export to CSV is not supported for the entire dashboard, tab, or group.
- Include | Filters
- Allows you to include master filter values to the exported document.
- Include | Parameters
- Allows you to include parameter values to the exported document.
- Position
- Specifies the position of the master filter and parameter values in the exported document. You can select between Below and Separate Sheet.
Printing and Exporting Dashboard Items in the UI
To print or export a dashboard item, click the Export To button in its caption and choose the format.

- Print Preview… - Allows users to customize the document before printing/exporting.
- Export to PDF - Invokes a corresponding dialog that allows users to export a dashboard to a PDF file with specific options.
- Export to Image - Invokes a corresponding dialog that allows users to export a dashboard to an image in the specified format.
- Export to Excel - Invokes a corresponding dialog that allows users to export a dashboard item’s data to the Excel workbook or CSV file.
For more information about printing/exporting specifics of different dashboard items, refer to the Printing and Exporting topic for the required dashboard item.
Printing and Exporting in Code
The DashboardDesigner control exposes an API that allows you to export dashboard and dashboard items, customize exported documents, and use non-visual export component to implement server-side export of a dashboard or dashboard items without referencing dashboard UI controls.
Export Dashboard
- ExportToPdf
- Exports a dashboard to the specified stream in PDF format using the specified PDF-specific options.
- ExportToImage
- Exports a dashboard to the specified stream in Image format using the specified image-specific options.
- ExportToExcel
- Exports dashboard data to the specified stream in Excel format.
Export Dashboard Items
- ExportDashboardItemToPdf
- Exports the dashboard item to the specified stream in PDF format using the specified PDF-specific options.
- ExportDashboardItemToImage
- Exports the dashboard item to the specified stream in Image format using the specified image options.
- ExportDashboardItemToExcel
- Exports the dashboard item to the specified stream in Excel format.
Specify Export Options
- PdfExportOptions
- Provides access to options related to exporting a dashboard/dashboard item to PDF format.
- ImageExportOptions
- Provides access to options related to exporting a dashboard/dashboard item to an image.
- ExcelExportOptions
- Provides access to options related to exporting a dashboard item to Excel format.
Configure Print Preview
- PrintPreviewType
- Gets or sets the type of Print Preview used to preview dashboard items or the entire dashboard.
- ShowPrintPreview()
- Invokes the Print Preview, which shows the print preview of the dashboard.
- ShowRibbonPrintPreview()
- Invokes the Ribbon Print Preview Form, which shows the print preview of the dashboard.
- PrintPreviewOptions
- Provides access to options related to printing a dashboard/dashboard item.
- PrintPreviewShowing
- Allows you to customize the Print Preview window at runtime.
Manage Export Settings in the UI
- AllowPrintDashboard
- Gets or sets whether end-users can print or export a dashboard.
- AllowPrintDashboardItems
- Gets or sets whether end-users can print or export dashboard items.
- ShowExportDashboardDialog(DashboardExportFormat)
- Invokes the dialog that allows end-users to export the entire dashboard to the specified format.
- ShowExportDashboardItemDialog(String, DashboardExportFormat)
- Invokes the dialog that allows end-users to export the dashboard item to the specified format.
- ExportFormShowing
- Occurs when the Export Form is about to be displayed, and allows you to cancel the action.
Non-Visual Export
You can use the non-visual DashboardExporter component to implement server-side export of a dashboard or dashboard items without referencing dashboard UI controls ( DashboardDesigner, DashboardViewer, ASPxDashboard, and so on) or DashboardConfigurator.
To integrate the DashboardExporter into a service, register the DevExpress NuGet feed as a package source and install the DevExpress.Dashboard.Core package. See the DashboardExporter class description for details.
Example: Export Dashboards in a Console Application
The following example shows how to use the DashboardExporter component in a console application to export Dashboards in PDF format.
using System;
using System.IO;
using DevExpress.DashboardCommon;
namespace DashboardExporterApp {
class Program {
static void Main(string[] args) {
if(args.Length < 1 || !Directory.Exists(args[0])) {
Console.WriteLine("Path to the dashboard and output folders are required");
return;
}
string[] dashboards = Directory.GetFiles(args[0], "*.xml");
string outputFolder = args[1];
DashboardExporter exporter = new DashboardExporter();
exporter.ConnectionError += Exporter_ConnectionError;
exporter.DataLoadingError += Exporter_DataLoadingError;
exporter.DashboardItemDataLoadingError += Exporter_DashboardItemDataLoadingError;
foreach(string dashboard in dashboards) {
string outputFile = Path.Combine(outputFolder,
$"{Path.GetFileNameWithoutExtension(dashboard)}.pdf");
using FileStream stream = new FileStream(outputFile, FileMode.OpenOrCreate);
try {
exporter.ExportToPdf(dashboard, stream);
}
catch(Exception e) {
Console.WriteLine($"Unable to export {dashboard}.");
Console.WriteLine(e.Message);
continue;
}
}
Console.WriteLine("Done!");
}
static void Exporter_ConnectionError(object sender,
DashboardExporterConnectionErrorEventArgs e) {
Console.WriteLine(
$"The following error occurs in {e.DataSourceName}: {e.Exception.Message}");
}
static void Exporter_DataLoadingError(object sender,
DataLoadingErrorEventArgs e) {
foreach(DataLoadingError error in e.Errors)
Console.WriteLine(
$"The following error occurs in {error.DataSourceName}: {error.Error}");
}
static void Exporter_DashboardItemDataLoadingError(object sender,
DashboardItemDataLoadingErrorEventArgs e) {
foreach(DashboardItemDataLoadingError error in e.Errors)
Console.WriteLine(
$"The following error occurs in {error.DashboardItemName}: {error.Error}");
}
}
}
Example: How to Use MailKit to Send a Dashboard as a Document in PDF
This example demonstrates how to email a dashboard with the MailKit email client library. To email a document to a specific address, run the application, enter the SMTP host, port, SMTP credentials, and click Send.
Example: How to Email a Dashboard that Displays Different Data Depending on the Addressee
The following example shows how to use the DashboardExporter component in a console application to email a dashboard that displays different data depending on the addressee. The MailKit email client library is used in this example.
Custom Export
The Dashboard Designer raises the DashboardDesigner.CustomExport event before saving the exported document to PDF or image formats. Use this event to obtain the printable control(s) and customize the exported document.
The following table illustrates dashboard items and their corresponding printable XRControls:
CustomizeExportDocument is raised after CustomExport and allows you to customize the stream containing the resulting document (such as PDF, Image or Excel).
Handle the BeforeExportDocument event to hide specific dashboard items when printing or exporting the entire dashboard.
Example: How to Customize Dashboard Items in the Exported Document
The following example shows how to customize dashboard items in the exported document when you handle the DashboardDesigner.CustomExport / DashboardViewer.CustomExport / DashboardControl.CustomExport events. You can use the CustomExportEventArgs.GetPrintableControls method to obtain the printable controls.

using DevExpress.DashboardCommon;
using DevExpress.DashboardExport;
using DevExpress.DashboardWin;
using DevExpress.XtraCharts;
using DevExpress.XtraGauges.Core.Drawing;
using DevExpress.XtraGauges.Win.Base;
using DevExpress.XtraGauges.Win.Gauges.Circular;
using DevExpress.XtraReports.UI;
private void DashboardControl_CustomExport(object sender, CustomExportEventArgs e) {
foreach(var printControl in e.GetPrintableControls()) {
if(printControl.Value is XRGaugeDashboardItem) {
var gaugeItemName = printControl.Key;
DashboardDesigner designer = (DashboardDesigner)sender;
var gaugeDashboardItem = designer.Dashboard.Items[gaugeItemName] as GaugeDashboardItem;
foreach(var dashGaugeElement in gaugeDashboardItem.Gauges) {
foreach(var gaugePanel in
e.GetGaugeContext(gaugeItemName).GetPrintableGauges(dashGaugeElement).Cast<XRDashboardGauge>()) {
if(gaugePanel != null) {
gaugePanel.MainSeriesLabel.ForeColor = Color.Red;
}
}
}
}
if(printControl.Value is XRChart) {
var chartItemName = printControl.Key;
DashboardDesigner designer = (DashboardDesigner)sender;
var chartDashboardItem = designer.Dashboard.Items[chartItemName] as ChartDashboardItem;
foreach(var pane in chartDashboardItem.Panes) {
if(pane.Series.Count > 0) {
foreach(var dashSeries in pane.Series) {
if(dashSeries != null) {
var controlSeries = e.GetChartContext(chartItemName).GetControlSeries(dashSeries);
if(controlSeries != null) {
foreach(var ser in controlSeries) {
LineSeriesView view = ser.View as LineSeriesView;
if(view != null) {
view.LineStyle.DashStyle = DashStyle.DashDot;
}
}
}
}
}
}
}
}
}
}
Example: How to Export the Customized Pivot Grid Item
The example shows how to customize the Pivot Grid dashboard item in the exported document when you handle the DashboardDesigner.CustomExport event.
Example: How to Add Custom Information to the Exported Dashboard
The following example shows how to use the DashboardViewer.CustomExport event to specify header and footer content of an exported dashboard. This event allows you to access the underlying report (XtraReport) of the exported document.

Example: How to Add Custom Information to the Exported Excel Document
This example shows how to use the CustomizeExportDocument event to obtain the exported document’s stream and change the document’s layout.
Example: Non-Visual Custom Export
This example shows how to use the DashboardExporter component in a console application to export a dashboard with a custom Funnel item.
Example: Use the PrintableComponentLink to Print a Dashboard
This example demonstrates the use of the PrintableComponentLink to print a dashboard.
Custom Item Export
You can export custom dashboard items in the following formats:
- Image
- Excel (XLS, XLSX)
To export a custom dashboard item, click the Export To button in its caption:

Refer to the following help topic for more information on how to configure export of custom dashboard items to different formats: Custom Item Export.
Post-Process Excel and PDF Files
You can post-process resulting Excel and PDF files with the help of dedicated DevExpress libraries (collectively known as DevExpress Office File API):
- PDF Document API helps you edit, merge, split, password-protect, and digitally sign PDF files.
- Spreadsheet Document API helps you manage worksheets, cells, values and formulas, graphics, charts, pivot tables, and other objects.
PDF Document API and Spreadsheet Document API work in applications that target a variety of platforms (Windows Forms, WPF, ASP.NET Web Forms, ASP.NET MVC, ASP.NET Core, Blazor, MAUI) and operating systems (Windows, Linux, macOS).
Office File API is included into the DevExpress Universal Subscription - the same subscription that includes DevExpress Dashboard.