DxTreeList.ShowColumnChooser(DialogDisplayOptions) Method
Shows the column chooser and positions it based on specified display options.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public void ShowColumnChooser(
DialogDisplayOptions dialogOptions
)Parameters
| Name | Type | Description |
|---|---|---|
| dialogOptions | DialogDisplayOptions | Display options. |
Remarks
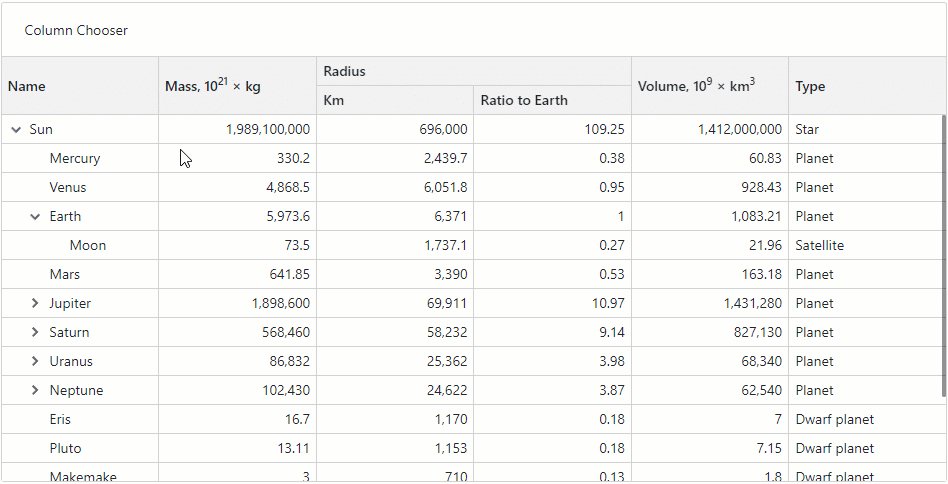
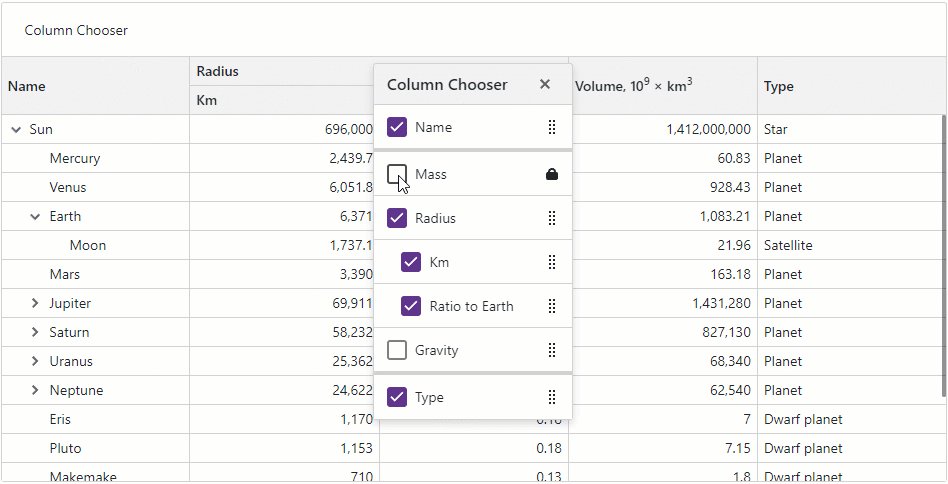
The column chooser is a pop-up window that lists all treelist columns (band, data, and selection) unless a column’s ShowInColumnChooser property is set to false. The column chooser allows users to perform the following actions:
- Show or hide columns
- A user can select or clear a checkbox in the chooser to show or hide the corresponding column. This operation changes the column’s Visible property value.
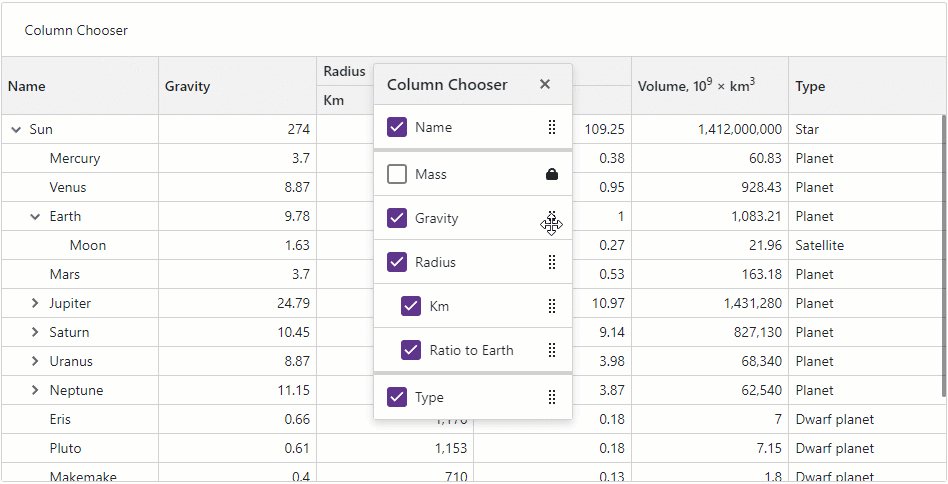
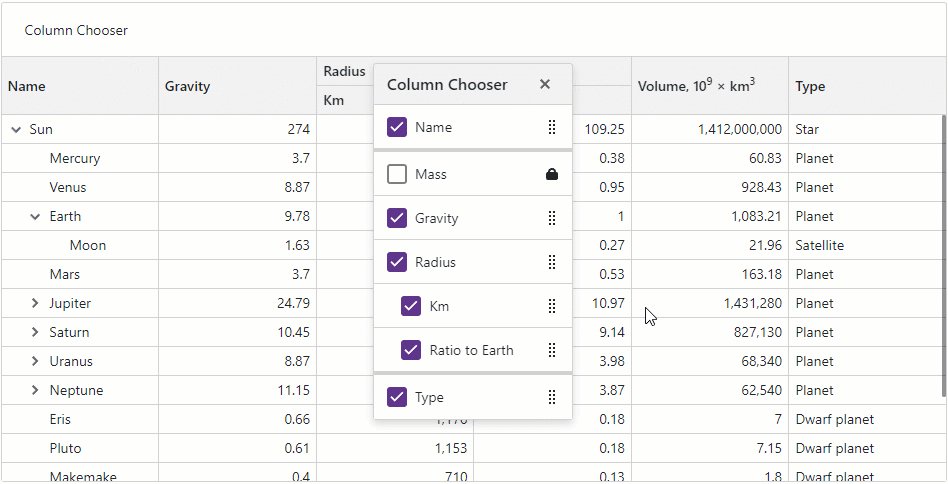
- Reorder columns
- A user can move a column to a new position within the column chooser (use the drag icon to initiate a drag-and-drop operation). Such an operation changes the column’s VisibleIndex property value. If column settings prohibit position changes, a column header displays a lock glyph. Note that the chooser also draws a thick line between regular and fixed/anchored columns. Columns cannot cross that line.

Call the ShowColumnChooser method to display the column chooser. The method accepts a DialogDisplayOptions object that contains customization options.
@inject EmployeeTaskService EmployeeTaskService
<DxButton Text="Show Column Chooser" Click="@OnClick" />
<DxTreeList @ref="@TreeList" Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId">
<Columns>
<DxTreeListSelectionColumn />
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
ITreeList TreeList { get; set; }
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
void OnClick() {
// Display the Column Chooser at the point x=100, Y=100
TreeList.ShowColumnChooser(new DialogDisplayOptions(new System.Drawing.Point(100, 100)) );
}
}
To customize the appearance of column chooser items, handle the CustomizeElement event. The following code snippet highlights fixed columns in the column chooser.
<style>
.highlighted-item {
background-color: lightyellow !important;
}
</style>
<DxTreeList @ref="@TreeList"
Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
CustomizeElement="CustomizeColumnChooserItems">
<Columns>
<DxTreeListSelectionColumn FixedPosition="TreeListColumnFixedPosition.Left" />
<DxTreeListDataColumn FieldName="Name" Caption="Task" FixedPosition="TreeListColumnFixedPosition.Right" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
//...
void CustomizeColumnChooserItems(TreeListCustomizeElementEventArgs e) {
if(e.ElementType == TreeListElementType.ColumnChooserItem && e.Column.FixedPosition != TreeListColumnFixedPosition.None) {
e.CssClass = "highlighted-item";
}
}
}
