DxAIChat.EmptyMessageAreaTemplate Property
Specifies the template used to display the message area if there are no message bubbles.
Namespace: DevExpress.AIIntegration.Blazor.Chat
Assembly: DevExpress.AIIntegration.Blazor.Chat.v25.2.dll
NuGet Package: DevExpress.AIIntegration.Blazor.Chat
Declaration
[Parameter]
public RenderFragment EmptyMessageAreaTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment | The empty message area template. |
Remarks
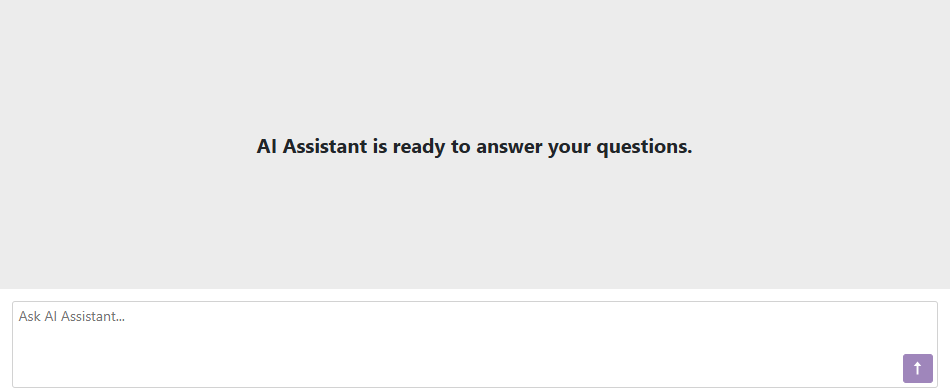
Define the EmptyDataAreaTemplate to customize content displayed in the empty message area.
<DxAIChat CssClass="demo-chat">
<EmptyMessageAreaTemplate>
<div class="demo-chat-ui-description">
AI Assistant is ready to answer your questions.
</div>
</EmptyMessageAreaTemplate>
</DxAIChat>
.demo-chat {
width: 100%;
height: 400px;
}
.demo-chat .demo-chat-ui-description {
font-weight: bold;
font-size: 20px;
text-align: center;
}

See Also