DxAIChat.MessageTemplate Property
Specifies the template used to display chat messages.
Namespace: DevExpress.AIIntegration.Blazor.Chat
Assembly: DevExpress.AIIntegration.Blazor.Chat.v25.2.dll
NuGet Package: DevExpress.AIIntegration.Blazor.Chat
Declaration
[Parameter]
public RenderFragment<BlazorChatMessage> MessageTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<BlazorChatMessage> | The message template. |
Remarks
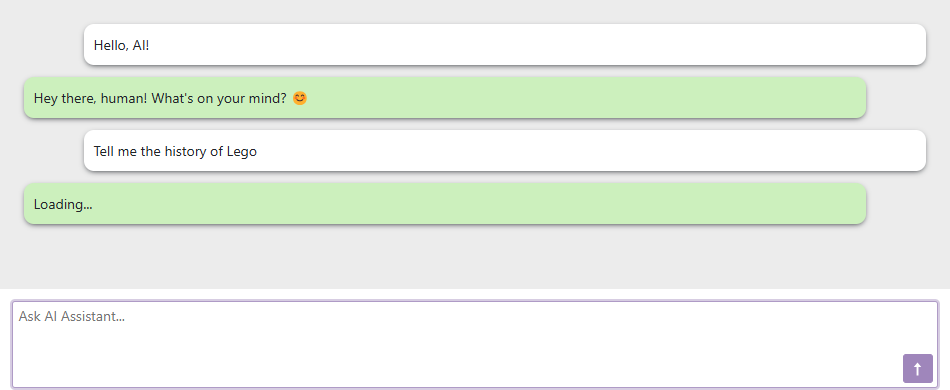
Use the MessageTemplate property to display any UI render fragment in a chat message. This template changes the message bubble rendering, including paddings and inner content alignment. If you need to place custom content in a message bubble, but retain its default rendering, use the MessageContentTemplate instead.
The template accepts a BlazorChatMessage object as the context parameter.
<DxAIChat CssClass="demo-chat">
<MessageTemplate>
<div class="@GetMessageClasses(context)">
@if(context.Typing) {
<span>Loading...</span>
} else {
<div class="demo-chat-content">
@context.Content
</div>
}
</div>
</MessageTemplate>
</DxAIChat>
@code {
string GetMessageClasses(BlazorChatMessage message) {
if(message.Role == ChatMessageRole.Assistant) {
return "demo-chat-message demo-assistant-message";
} else if(message.Role == ChatMessageRole.User) {
return "demo-chat-message demo-user-message";
} else if(message.Role == ChatMessageRole.Error) {
return "demo-chat-message demo-error-message";
}
return "demo-chat-message";
}
}

See Also