Display Text in Blazor TreeList
- 6 minutes to read
The TreeList component creates element content based on the specified data source. You can customize text content of the following elements: data cells, column headers, and summaries.
Data Cell
The TreeList retrieves column values from the bound data source field (FieldName) and displays them in data cells. You can modify these values in the following ways:
- Use the DisplayFormat property to specify a display format for column cells.
- Handle the CustomizeCellDisplayText event to display custom strings in data cells. Use the DisplayText event argument property to specify the new display text.
Use editor settings to format values in cells and filter row editors.
Editor Settings
Column Value Types
All data types
DxCheckBoxSettings.CheckedDisplayText
DxCheckBoxSettings.UncheckedDisplayText
DxCheckBoxSettings.IndeterminateDisplayTextAll data types
Column Header
The TreeList creates column header display text based on the specified FieldName property value. The component adds spaces between words when a field name follows the CamelCase naming convention. You can use the Caption property to specify the column header text explicitly.
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}

Summary Item
The TreeList creates display text for a summary item based on the following predefined display formats:
- <aggregate function>: <summary value>
- For the COUNT summary and summaries that are shown in the same column where the values are calculated.
- <aggregate function> of <column caption>: <summary value>
- For summaries that are shown in another column.
Use the following API members to modify display text strings of total summary items:
- ValueDisplayFormat
- Specifies the format pattern for the summary value.
- DisplayText
- Specifies the display text pattern for the summary item. A display text string can include static text and placeholders for summary value and column caption.
- CustomizeSummaryDisplayText
- Handle this event to customize display text for an individual calculated summary value. The TreeList event argument allows you to obtain information about the TreeList’s current state and add this information to a summary item’s display text.
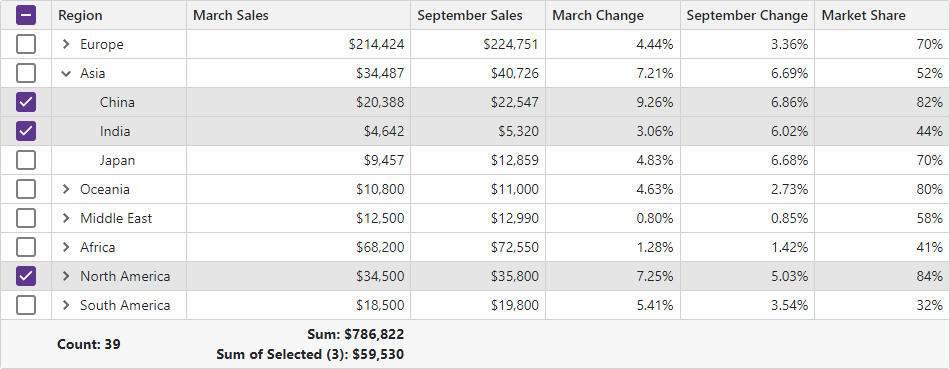
The following code sample customizes display text of a custom summary:
@inject ISalesByRegionDataProvider SalesByRegionDataProvider
<DxTreeList @ref="TreeList"
Data="Data"
KeyFieldName="ID"
ParentKeyFieldName="RegionID"
ShowAllRows="true"
CustomSummary="TreeList_CustomSummary"
CustomizeSummaryDisplayText="TreeList_CustomizeSummaryDisplayText"
SelectedDataItemsChanged="TreeList_SelectedDataItemsChanged">
<Columns>
<DxTreeListSelectionColumn Width="50px" />
<DxTreeListDataColumn FieldName="Region" Width="15%" />
<DxTreeListDataColumn FieldName="MarchSales" DisplayFormat="c0" Width="25%" />
<DxTreeListDataColumn FieldName="SeptemberSales" DisplayFormat="c0" Width="15%" />
<DxTreeListDataColumn FieldName="MarchChange" DisplayFormat="p2" Width="15%" />
<DxTreeListDataColumn FieldName="SeptemberChange" DisplayFormat="p2" Width="15%" />
<DxTreeListDataColumn FieldName="MarketShare" DisplayFormat="p0" Width="15%" />
</Columns>
<TotalSummary>
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Count" FieldName="Region" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Sum" FieldName="MarchSales" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Custom" FieldName="MarchSales" Name="Custom" />
</TotalSummary>
</DxTreeList>
@code {
ITreeList TreeList { get; set; }
object Data { get; set; }
protected override void OnInitialized() {
Data = SalesByRegionDataProvider.GenerateData();
}
void TreeList_CustomSummary(TreeListCustomSummaryEventArgs e) {
switch(e.SummaryStage) {
case TreeListCustomSummaryStage.Start:
e.TotalValue = 0m;
break;
case TreeListCustomSummaryStage.Calculate:
if(e.TreeList.IsDataItemSelected(e.DataItem))
e.TotalValue = (decimal)e.TotalValue + (decimal)e.GetRowValue("MarchSales");
break;
}
}
void TreeList_CustomizeSummaryDisplayText(TreeListCustomizeSummaryDisplayTextEventArgs e) {
if(e.Item.Name == "Custom")
e.DisplayText = string.Format("Sum of Selected ({0}): {1:c0}", e.TreeList.SelectedDataItems.Count, e.Value);
}
void TreeList_SelectedDataItemsChanged(IReadOnlyList<object> newSelection) {
TreeList.RefreshSummary();
}
}